导航条下拉菜单效果
1.导航条下拉html代码:
1 <!-- 新导航条 --> 2 <div class="tnav"> 3 <div class="tnav_c"> 4 <ul> 5 <li><a href="#">首页</a></li> 6 <li><a href="#">关于我们</a> 7 <ul class="nav2"> 8 <li><a href="#">关于我们</a></li> 9 <li><a href="#">关于我们</a></li> 10 <li><a href="#">关于我们</a></li> 11 </ul> 12 </li> 13 <li><a href="#">业务合作</a> 14 <ul class="nav2"> 15 <li><a href="#">业务合作</a></li> 16 <li><a href="#">业务合作</a></li> 17 <li><a href="#">业务合作</a></li> 18 </ul> 19 </li> 20 <li><a href="#">新闻中心</a></li> 21 <li><a href="#">联系我们</a></li> 22 </ul> 23 </div> 24 </div> 25 <!-- 导航条end -->
2.导航条下拉js代码:
1 //新导航下拉2022.2.23 2 $(".tnav ul li").mouseenter(function(){ 3 $(this).children("ul").show(); 4 }); 5 $(".tnav ul li").mouseleave(function(){ 6 $(this).children("ul").hide(); 7 });
3.导航条下拉css代码:
/* 2022.2.22 导航条*/ .tnav{height:50px;background:#0697FF;} .tnav .tnav_c{width:1000px;height:50px;margin:0 auto;} .tnav_c>ul>li{width:200px;height:50px;color:#fff;float:left;line-height:50px;text-align:center;position:relative;} .tnav_c ul li a{color:#fff;font-size: 18px;} .tnav_c ul li:hover{background-color:#0081FF;} /* 导航条下拉菜单 */ .tnav ul{z-index:100} .tnav_c li ul{width:130px;position:absolute;top:50px;left: 35px;background-color:#fff;display:none;} .tnav_c .nav2 li{width:130px;height:50px;float:left;line-height:50px;text-align:center;} .tnav_c li ul a{color:#666666;font-size: 16px;} .tnav .nav2 li:hover{background-color:#0081FF;color:#FFFFFF;} .tnav .nav2 li:hover a{color:#FFFFFF;}
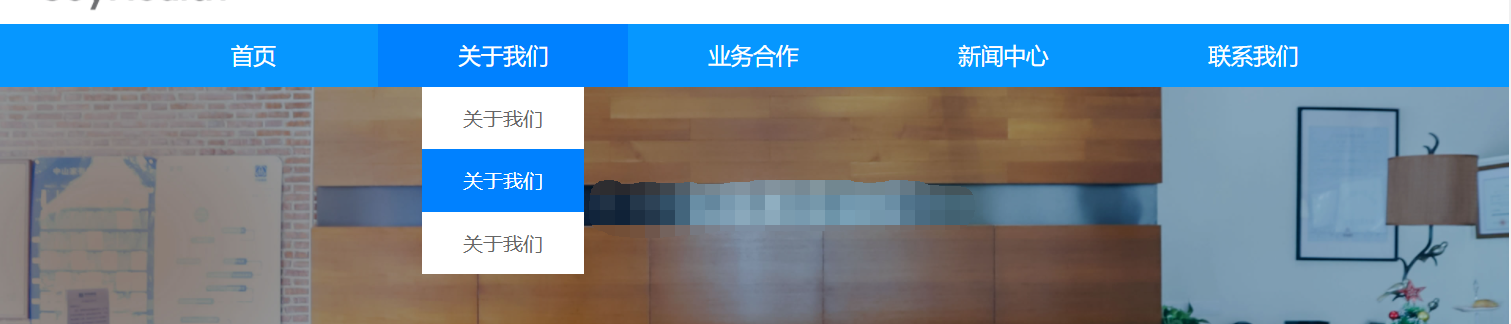
4.导航条下拉菜单效果图:

5.感谢大家的支持!