使用 window 对象的 open() 方法可以打开一个新窗口。用法如下:
window.open (URL, name, features, replace)
参数列表如下:
- URL:可选字符串,声明在新窗口中显示网页文档的 URL。如果省略,或者为空,则新窗口就不会显示任何文档。
- name:可选字符串,声明新窗口的名称。这个名称可以用作标记 <a> 和 <form> 的 target 目标值。如果该参数指定了一个已经存在的窗口,那么 open() 方法就不再创建一个新窗口,而只是返回对指定窗口的引用,在这种情况下,features 参数将被忽略。
- features:可选字符串,声明了新窗口要显示的标准浏览器的特征,具体说明如下表所示。如果省略该参数,新窗口将具有所有标准特征。
- replace:可选的布尔值。规定了装载到窗口的 URL 是在窗口的浏览历史中创建一个新条目,还是替换浏览历史中的当前条目。
该方法返回值为新创建的 window 对象,使用它可以引用新创建的窗口。
| 特征 | 说明 |
|---|---|
| fullscreen = yes | no | 1 | 0 | 是否使用全屏模式显示浏览器。默认是 no。处于全屏模式的窗口同时处于剧院模式 |
| height = pixels | 窗口文档显示区的高度。单位为像素。 |
| left = pixels | 窗口的 x 坐标。单位为像素。 |
| location = yes | no | 1 | 0 | 是否显示地址字段。默认是 yes。 |
| menubar = yes | no | 1 | 0 | 是否显示菜单栏。默认是 yes。 |
| resizable = yes | no | 1 | 0 | 窗口是否可调节尺寸。默认是 yes。 |
| scrollbars = yes | no | 1 | 0 | 是否显示滚动条。默认是 yes。 |
| status = yes | no | 1 | 0 | 是否添加状态栏。默认是 yes。 |
| toolbar = yes | no | 1 | 0 | 是否显示浏览器的工具栏。默认是 yes。 |
| top = pixels | 窗口的 y 坐标 |
| width = pixels | 窗口的文档显示区的宽度。单位为元素。 |
新创建的 window 对象拥有一个 opener 属性,引用打开它的原始对象。opener 只在弹出窗口的最外层 window 对象(top)中定义,而且指向调用 window.open() 方法的窗口或框架。
示例1
下面示例演示了打开的窗口与原窗口之间的关系。
win = window.open(); //打开新的空白窗口 win.document.write ("<h1>这是新打开的窗口</h1>"); //在新窗口中输出提示信息 win.focus (); //让原窗口获取焦点 win.opener.document.write ("<h1>这是原来窗口</h1>"); //在原窗口中输出提示信息 console.log(win.opener == window); //检测window.opener属性值
使用 window 的 close() 方法可以关闭一个窗口。例如,关闭一个新创建的 win 窗口可以使用下面的方法实现。
win.close;
如果在打开窗口内部关闭自身窗口,则应该使用下面的方法。
window.close;
示例2
下面示例演示如何自动弹出一个窗口,然后设置半秒钟之后自动关闭该窗口,同时允许用户单击页面超链接,更换弹出窗口内显示的网页 URL。
var url = "c.biancheng.net"; //要打开的网页地址 var features = "height=500, width=800, top=100, left=100, toolbar=no, menubar=no, scrollbars=no,resizable=no, location=no, status=no"; //设置新窗口的特性 //动态生成一个超链接 document.write('<a href="c.biancheng.net" target="newW">切换到C语言中文网首页</a>'); var me = window.open(url, "newW", featrues); //打开新窗口 setTimeout (function () { //定时器 if (me.closed) { console.log("创建的窗口已经关闭。"); } else { me.close(); } }, 5000); //半秒钟之后关闭该窗口
示例3
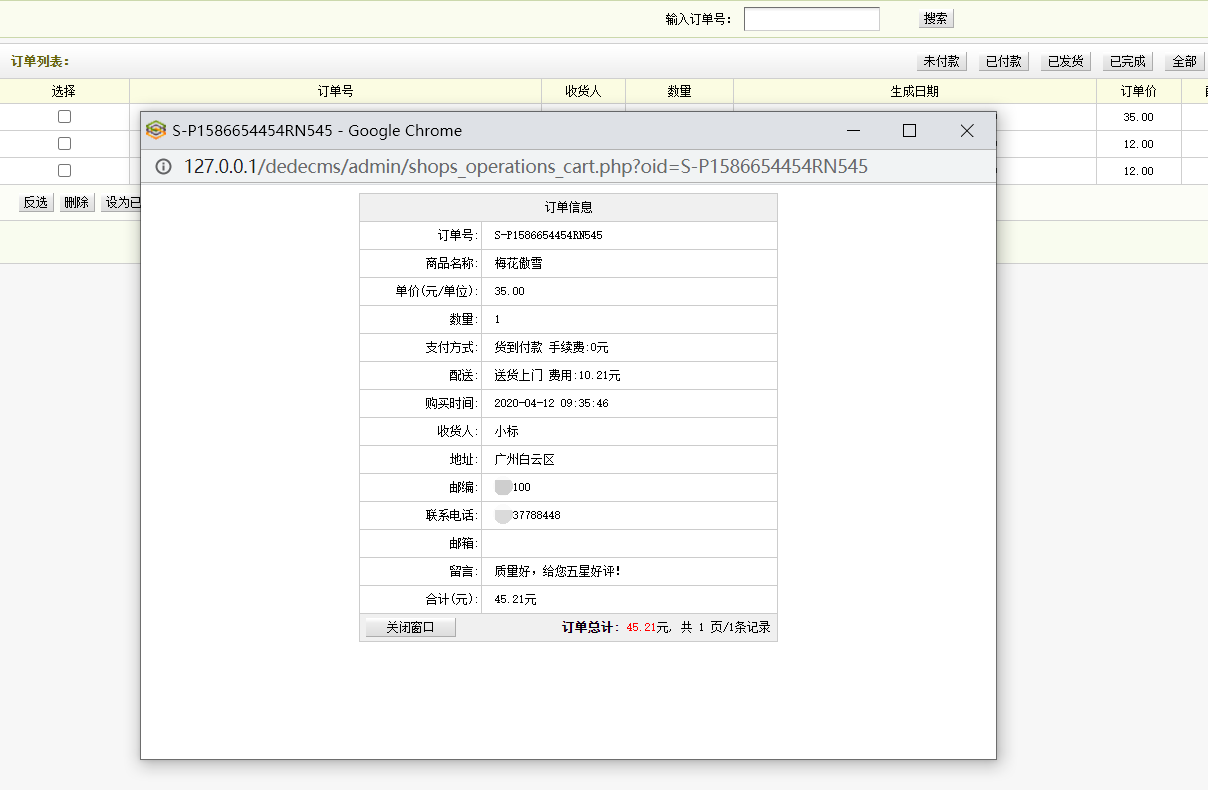
<head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>打开新窗口</title> <script type="text/javascript" > function OpenMyWinN(surl,w,h){ window.open(surl, "popUpMyWinN", "scrollbars=yes,resizable=yes,statebar=no,width="+w+",height="+h+",left=200, top=100"); } </script> </head> <body> <table width="98%" border="0" cellpadding="1" cellspacing="1" align="center" class="tbtitle" style="background:#cfcfcf;"> <tr> <td height="28" colspan="11" bgcolor="#EDF9D5" background='images/tbg.gif'> <table width="98%" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="30%" style="padding-left:10px;"><strong>订单列表:</strong> </td> <td width="45%" align="right" style="padding-top:4px"> <input type="button" name="ss13" value="未付款" sonClick="javascript:OpenMyWinN('#',680,450);" class='np coolbg'/> </td> </tr> </table> </td> </tr> </table> <a href="javascript:OpenMyWinN('shops_operations_cart.php?oid=S-P1586654454RN545',680,450);" >[详情]</a>
效果如下图:

参考文档:使用 window 对象的 open() 方法可以打开一个新窗口
日期:2020.1.22 lzb