平时,不管在pc端页面还是移动端页面,因为我们一般很少会设置某个块的的高度,但是呢,我有时候有需要取到这些高度以便于我们方便进行判断和下一步的编写。一般这个时候我都是直接的获取一个块的高度.height(),来解决,但是有的时候我翻翻查查发现还有offsetheight,而这两者之间还是有一些差别的。下面都以高度来说,详细的区别在取某块或某元素高度的时候,这些height、offsetheight、clientheight、scrollheight、innerheight、outerheight的不同的地方。
$(function(){ var h1=$("#box").height(); var h2=document.getElementById("box2").offsetHeight; var h3=document.getElementById("box3").clientHeight; var h4=document.getElementById("box4").scrollHeight; var h5=$("#box5").innerHeight(); var h6=$("#box6").outerHeight(); document.getElementById("box").innerHTML=h1; document.getElementById("box2").innerHTML=h2; document.getElementById("box3").innerHTML=h3; document.getElementById("box4").innerHTML=h4; document.getElementById("box5").innerHTML=h5; document.getElementById("box6").innerHTML=h6; })
<div id="box"></div>
<div id="box2"></div>
<div id="box3"></div>
<div id="box4"></div>
<div id="box5"></div>
<div id="box6"></div>
#box,#box2,#box3,#box4,#box5,#box6{
200px;
height:200px;
margin:20px;
padding:20px;
border:4px solid #f00;
background-color:#000;
color:#eee;
float:left;
}
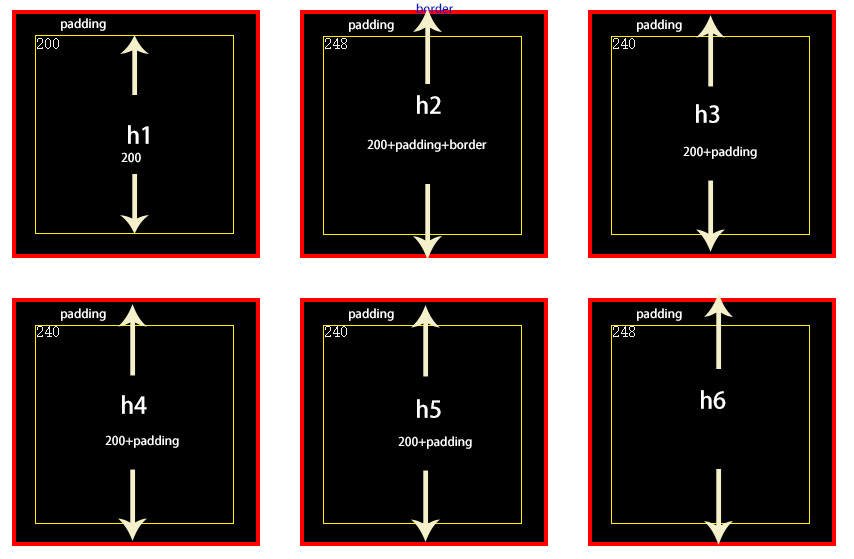
以上是我把所有的取高度的方法都用jquery给取出值并放在各自的框中
一、先来这个我平时用的比较多的,height
它主要是返回元素的高度或者说这个div的内容的高度,它是jquery对像,如果只是想取到某个内容的高度,那完全可以使用这个,按照上面所设置的参数,得到的就是200,如图h1:

二、也是平时经常用到的offsetheight
它返回的高度是内容高+padding+边框,但是注意哦,木有加margin哦,当然一般也木有啥需要把margin加进去的,以上代码为例,结果显示上图h2;
对了,为什么这个offsetheight的用法和height的用法不一样的,因为offsetHeight是js对象所能支持的方法,而$("")所获得的是一个jquery对象,他是不支持offsetHeight的。所以只能用js方式来获取啦。
三、我么怎么用的clientHeight和scrollHeight
clientHeight在页面上返回内容的可视高度(不包括边框,边距或滚动条),结果显示上图h3;
scrollHeight返回整个元素的高度(包括带滚动条的隐蔽的地方),它带着滚动条呢,但是一般会用到滚动条的地步么,好吧,我没用到过,也许我写的代码还不够多,结果显示上图h4;
四、关于innerheight和outerheight
这俩我也不咋用过,但是这看名字就基本知道啥区别啥意思了的感觉
innerHeight,inner,inner,里面的里面的,那就是不包括菜单栏、工具栏以及滚动条等的高度只看里面的外面的忽视。为匹配的元素集合中获取第一个元素的当前计算高度值,包括padding,但是不包括border,结果显示上图h5。
outerheight顾名思义,outer了都,外面的都要了,获取元素集合中第一个元素的当前计算高度值,包括padding,border和选择性的margin。返回一个整数(不包含“px”)表示的值 ,或如果在一个空集合上调用该方法,则会返回 null。
在.outerHeight()计算中总是包含padding-top ,padding-bottom 和 border-top,border-bottom ;如果includeMargin参数是true,那么margin (top 和 bottom)也会被包含。
我完全没考虑过浏览器兼容性问题。。。。后面自己再慢慢琢磨吧