- 作业要求:
- github地址:
一、程序基本要求如下:(本次作业是基于该要求的基础上去完成的)
- 自动生成题目,单个题目最多不能超过4个运算符,操作数小于100。
- 用户可以输入答案
- 若用户输入答案正确,则提示正确;若答案错误,则提示错误,并要提示正确答案是多少。
二、扩展方向(8选4)
- 用户答题结束以后,程序可以显示用户答题所用的时间;(黄泳棋)
- 用户可以选择出题的个数(最多不能超过5个题目),答题结束可以显示用户答错的题目个数和答对的题目个数;(沈淑)
- 程序可以出单个整数阶乘的题目:如:4!=24;(沈淑)
- 程序可以设置答题时间,时间设置为整数,单位为秒,最大不能超过120秒,若超过了答题时间未答题,则提示:时间已到,不能答题。(黄泳棋)
三、时间记录表
|
PSP2.1 |
Personal Software Process Stages |
Time Senior Student(h) |
Time(h) |
|
Planning |
计划 |
0 |
0 |
|
· Estimate |
估计这个任务需要多少时间 |
14.3 |
12.3 |
|
Development |
开发 |
2 |
1.3 |
|
· Analysis |
需求分析 (包括学习新技术) |
0.2 |
0.3 |
|
· Design Spec |
生成设计文档 |
0 |
0 |
|
· Design Review |
设计复审 |
0.2 |
0.3 |
|
· Coding Standard |
代码规范 |
0.2 |
0.3 |
|
· Design |
具体设计 |
2 |
1.3 |
|
· Coding |
具体编码 |
6 |
5 |
|
· Code Review |
代码复审 |
1 |
1.3 |
|
· Test |
测试(自我测试,修改代码,提交修改) |
1 |
1 |
|
Reporting |
报告 |
0 |
0 |
|
Test Report |
测试报告 |
0.3 |
0.3 |
|
·workload |
计算工作量 |
0.3 |
0.3 |
|
·correction |
并提出过程改进计划 |
0.3 |
0.3 |
四、结对过程
1.结对成员
-
- 黄泳棋:负责扩展方向为倒计时显示以及设置答题时间,控制用户答题时间;负责将前端代码以及上一次作业的代码进行整合
- 沈淑 : 负责另外两个方向的拓展;负责页面的设计编写(http://www.cnblogs.com/sanshuishu/p/9840722.html)
2.开发环境
-
- 前端调试

-
- 代码编写

3. 结对编程收获总结
结对编程其实在我们以前的学习中也是很经常会发生的,每到期末大作业有不少科目都是需要结对编程或者是组团编程的,所以其实对于合作编程方面的话我和我的队友可以说是从合作大一到现在,所以该有的默契都是有得,所以老师上课所说的结对合作会遇到的问题该磨合的也已经磨合得差不多了。多次合作的经验我们两者之间也知道大家的长处在哪,所以分工的话是很快就能确定下来的。每次编程的过程中都会遇到的就是各种不同的坑,所以在遇到坑时我们两个人会同时去查找问题的解决方法,就不会说发生所有事情是一个人去做或者说你做你的我做我的,哪边做不完就是哪边的错的情况出现。
这次的编程其实是对以前的知识进行了相对应的回顾,觉得自己做得不好的地方就是这次的编程主要使用的技术是jsp和js,没有前后端分离。有些新学的技术没有用,这个也有时间的问题存在。而且这次编程中也遇到不少的问题,例如js中的变量jsp中也要用但是两者之间不能同步等等,但最后还好都解决了,说明我们所学的知识储备不够多。
4.学习照片

五、部分代码及运行截图
- 倒计时代码
var times =<%=session.getAttribute("time")%>;
var timer;
var second;
function time() {
timer = setInterval(function () {
second = 0;//时间默认值
if (times > 0) {
second = times;
}
if (second <= 9) second = '0' + second;
document.getElementById("time").innerHTML = "00" + ":" + second + "秒";
if (times == -1) {
clearTimeout(timer);
alert("时间到啦!请停止答题!")
}
times--;
}, 1000);
}
- 设置倒计时时间代码
<select style="text-align: center" class="form-control" id="select1" name="select1">
<option value="0">请选择倒计时时间</option>
<option value="12">50秒</option>
<option value="100">100秒</option>
<option value="120">120秒</option>
</select>
- index.jso提交用户设置后后台传值到ss.jsp页面处理代码
<% StringBuffer timus=new StringBuffer(); StringBuffer answer=new StringBuffer(); String[] timu = new String[5]; int[] ans = new int[5]; String num =request.getParameter("select2"); String time =request.getParameter("select1"); int nums=Integer.valueOf(num); session.setAttribute("nums",nums); for(int i = 0;i< nums ;i++){ newFomula newFomula = new newFomula(); ans[i] = newFomula.newFomulate(); timu[i] = newFomula.fomula; timus.append(timu[i]+","); answer.append(ans[i]+","); } for(int j=0 ; j<5-nums ; j++){ timus.append("dd"+","); answer.append("dd"+","); } session.setAttribute("ans",answer.toString()); session.setAttribute("title",timus.toString()); session.setAttribute("time",time); response.sendRedirect("ss.jsp"); %>
- 主页面截图(index.jsp)

- 出题页面截图(ss.jsp)

- 倒计时间结束提醒

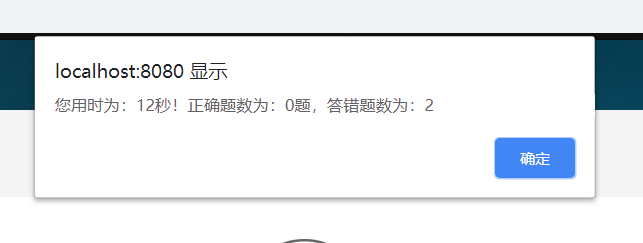
- 提交答卷后的提醒

- 给出正确答案
