别人的博客文章的代码块经常能看到Mac风格,很好看,于是找到了这种方法
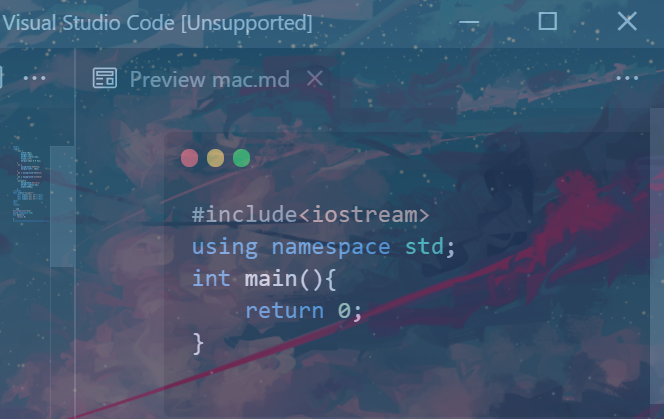
效果图:

实现:
1.打开Vs Code,随便新建一个.md文件 (markdown文件)
2.在该文件添加以下代码,右键预览效果即可。
3.mac风格的代码块就实现啦
<html>
<style>
.mac {
10px;
height:10px;
border-radius:5px;
float:left;
margin:10px 0 0 5px;
}
.b1 {
background:#E0443E;
margin-left: 10px;
}
.b2 { background:#DEA123; }
.b3 { background:#1AAB29; }
.warpper{
background:#121212;
border-radius:5px;
400px;
}
</style>
<div class="warpper">
<div class="mac b1"></div>
<div class="mac b2"></div>
<div class="mac b3"></div>
<div>
<br>
</html>
```cpp
#include<iostream>
using namespace std;
int main(){
return 0;
}
原理
就是在代码块的前面新增一个模块样式,是不是很简单捏~
var template