
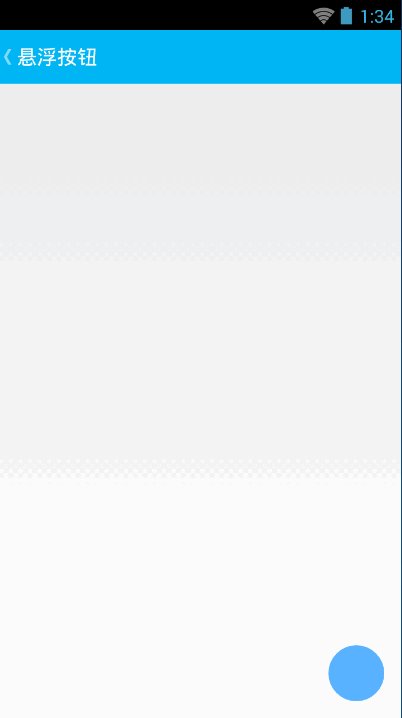
floating_button_layout.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 6 <ImageButton 7 android:id="@+id/ImageButton_Floating" 8 android:layout_width="50dp" 9 android:layout_height="50dp" 10 android:layout_alignParentBottom="true" 11 android:layout_alignParentRight="true" 12 android:layout_marginBottom="15dp" 13 android:layout_marginRight="15dp" 14 android:background="@drawable/floating_button_style" 15 android:contentDescription="@null" > 16 </ImageButton> 17 18 </RelativeLayout>
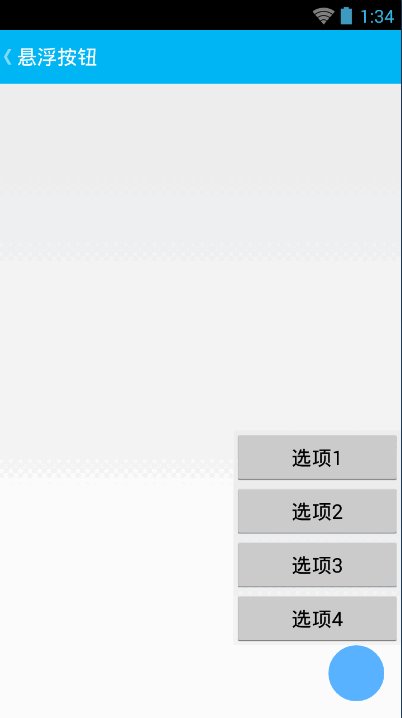
floating_menu.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <Button 8 android:id="@+id/Button1" 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" 11 android:text="选项1" /> 12 13 <Button 14 android:id="@+id/Button2" 15 android:layout_width="match_parent" 16 android:layout_height="wrap_content" 17 android:text="选项2" /> 18 19 <Button 20 android:id="@+id/Button3" 21 android:layout_width="match_parent" 22 android:layout_height="wrap_content" 23 android:text="选项3" /> 24 25 <Button 26 android:id="@+id/Button4" 27 android:layout_width="match_parent" 28 android:layout_height="wrap_content" 29 android:text="选项4" /> 30 31 </LinearLayout>
FloatingMenu.java
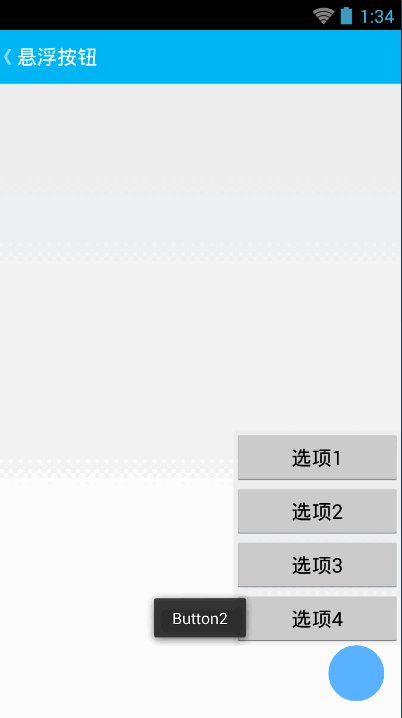
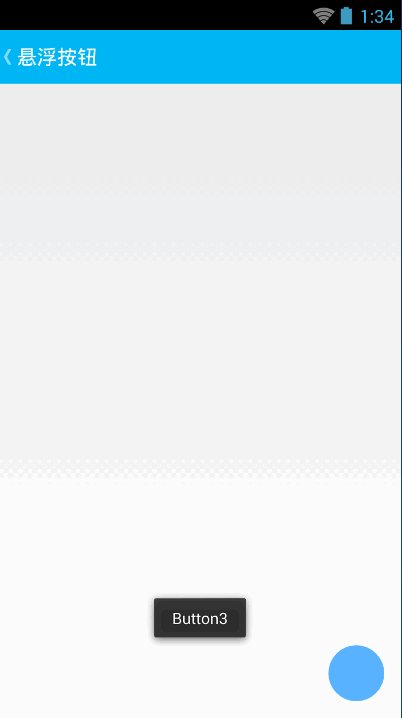
1 package com.wangzhen.view; 2 3 import com.wangzhen.animation.R; 4 5 import android.content.Context; 6 import android.graphics.drawable.ColorDrawable; 7 import android.view.LayoutInflater; 8 import android.view.View; 9 import android.view.View.OnClickListener; 10 import android.view.WindowManager.LayoutParams; 11 import android.widget.Button; 12 import android.widget.PopupWindow; 13 import android.widget.Toast; 14 15 /** 16 * 漂浮菜单 17 * 18 * @author Administrator 19 * 20 */ 21 public class FloatingMenu extends PopupWindow { 22 23 private Context mContext; 24 private View view; 25 private Button Button1; 26 private Button Button2; 27 private Button Button3; 28 private Button Button4; 29 30 public FloatingMenu(Context context) { 31 mContext = context; 32 LayoutInflater mInflater = LayoutInflater.from(mContext); 33 view = mInflater.inflate(R.layout.floating_menu, null); 34 Button1 = (Button) view.findViewById(R.id.Button1); 35 Button2 = (Button) view.findViewById(R.id.Button2); 36 Button3 = (Button) view.findViewById(R.id.Button3); 37 Button4 = (Button) view.findViewById(R.id.Button4); 38 39 Button1.setOnClickListener(new MyClick()); 40 Button2.setOnClickListener(new MyClick()); 41 Button3.setOnClickListener(new MyClick()); 42 Button4.setOnClickListener(new MyClick()); 43 44 setWidth(300); 45 setHeight(LayoutParams.WRAP_CONTENT); 46 setFocusable(true); 47 ColorDrawable drawable = new ColorDrawable(0xb000000); 48 setBackgroundDrawable(drawable); 49 setContentView(view); 50 } 51 52 private void ShowToast(String string) { 53 Toast.makeText(mContext, string, Toast.LENGTH_SHORT).show(); 54 } 55 56 class MyClick implements OnClickListener { 57 58 @Override 59 public void onClick(View v) { 60 switch (v.getId()) { 61 case R.id.Button1: 62 ShowToast("Button1"); 63 break; 64 case R.id.Button2: 65 ShowToast("Button2"); 66 break; 67 case R.id.Button3: 68 ShowToast("Button3"); 69 break; 70 case R.id.Button4: 71 ShowToast("Button4"); 72 break; 73 default: 74 break; 75 } 76 dismiss(); 77 } 78 79 } 80 }
FloatingButtonActivity.java
1 package com.wangzhen.animation; 2 3 import com.lidroid.xutils.ViewUtils; 4 import com.lidroid.xutils.view.annotation.ContentView; 5 import com.lidroid.xutils.view.annotation.ViewInject; 6 import com.lidroid.xutils.view.annotation.event.OnClick; 7 import com.wangzhen.view.FloatingMenu; 8 import android.content.Context; 9 import android.os.Bundle; 10 import android.support.v7.app.ActionBar; 11 import android.support.v7.app.ActionBarActivity; 12 import android.view.Gravity; 13 import android.view.KeyEvent; 14 import android.view.MenuItem; 15 import android.view.View; 16 import android.widget.ImageButton; 17 18 @ContentView(R.layout.floating_button_layout) 19 public class FloatingButtonActivity extends ActionBarActivity { 20 21 private Context mContext; 22 23 @ViewInject(R.id.ImageButton_Floating) 24 private ImageButton ImageButton_Floating; 25 26 @Override 27 protected void onCreate(Bundle savedInstanceState) { 28 super.onCreate(savedInstanceState); 29 ViewUtils.inject(this); 30 mContext = this; 31 ActionBar mActionBar = getSupportActionBar(); 32 mActionBar.setDisplayHomeAsUpEnabled(true); 33 mActionBar.setDisplayShowHomeEnabled(false); 34 } 35 36 @OnClick({ R.id.ImageButton_Floating }) 37 private void OnClick(View view) { 38 switch (view.getId()) { 39 case R.id.ImageButton_Floating: 40 FloatingMenu menu = new FloatingMenu(mContext); 41 menu.setFocusable(true); 42 menu.setOutsideTouchable(true); 43 View view_btn = findViewById(R.id.ImageButton_Floating); 44 menu.showAtLocation(view_btn, Gravity.BOTTOM | Gravity.RIGHT, 0, 45 view_btn.getHeight() + 30); 46 break; 47 48 default: 49 break; 50 } 51 } 52 53 @Override 54 public boolean onOptionsItemSelected(MenuItem item) { 55 switch (item.getItemId()) { 56 case android.R.id.home: 57 FinishActivity(); 58 break; 59 60 default: 61 break; 62 } 63 return super.onOptionsItemSelected(item); 64 } 65 66 /** 67 * 退出Activity 68 */ 69 private void FinishActivity() { 70 finish(); 71 overridePendingTransition(0, R.anim.anim_page_out); 72 } 73 74 @Override 75 public boolean onKeyDown(int keyCode, KeyEvent event) { 76 if (keyCode == KeyEvent.KEYCODE_BACK) { 77 FinishActivity(); 78 } 79 return false; 80 } 81 }