标签一共有三级。
原本产品只与三级标签关联。
这样的话根据一级标签就搜索不到产品。
因为客户要求点击一级标签或二级标签要能搜出三级标签的产品,所以后台做了处理,把产品与一级二级标签都进行了关联,所以导致产品与标签不是一对一的关系,变成一对多的关系,所以用左连接查询会有产品重复的情况。
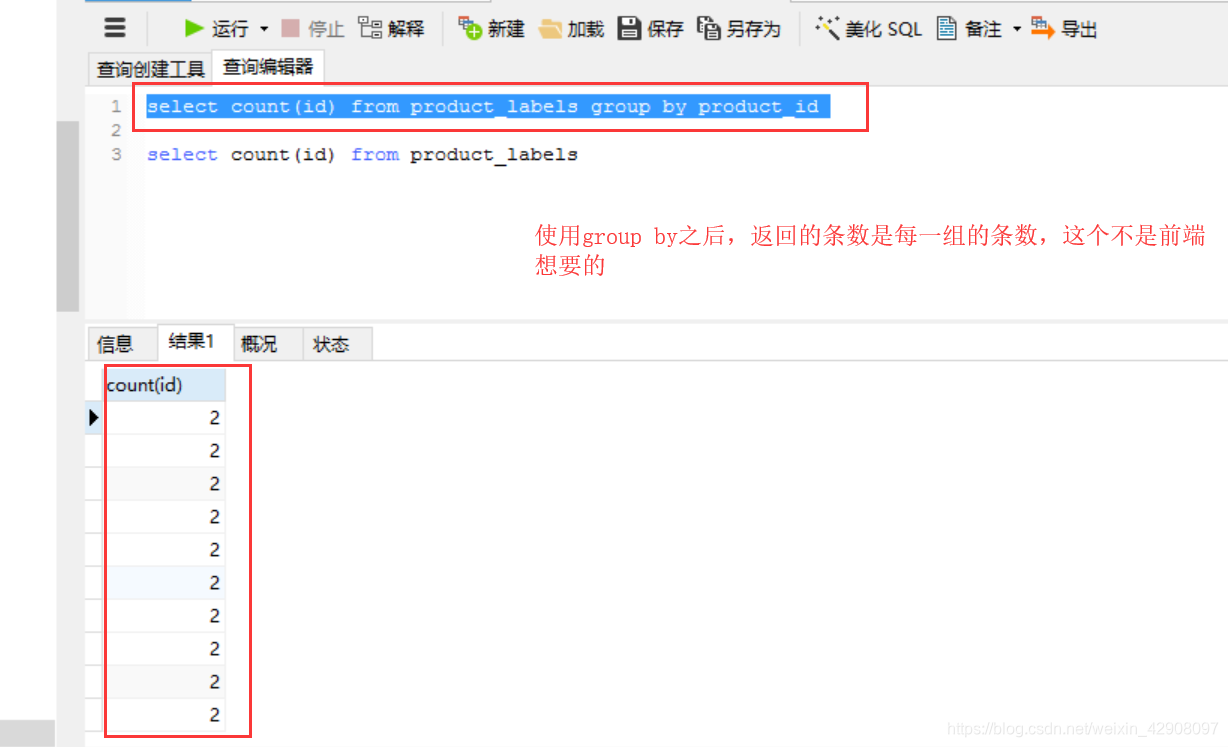
所以在查询的时候用了mysql的group by,查询的时候根据产品id来分组。
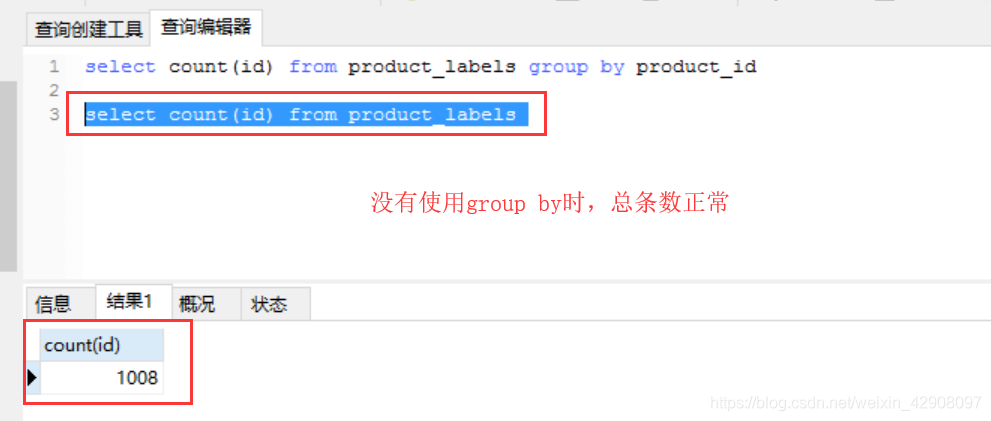
用了group by之后解决了重复的问题,但是新的问题又出现了,查询出来的总条数有问题。


解决方法是拿出分组之后的所有数据,用php的count() 函数算出总条数。但是这样的方法性能比较差。因为每次都会拿出数据库一张表所有的数据。
下面是接口代码
public function listProducts(Request $request) {
$result = DB::table('product_labels')
->select([
'product_labels.id as id',
'products_product_id.id as product_id',
'products_product_id.name as name',
'products_product_id.image as image',
'products_product_id.price as price',
'products_product_id.cer_year as cer_year',
'product_labels.label_id as label_id',
]);
$result = $result->leftJoin('products as products_product_id', 'products_product_id.id', '=', 'product_labels.product_id');
$result = $result->groupBy('product_id');
//取出所有分组之后的数据
$count = count($result->get());
$result = $result
->offset($request->input('offset'))
->limit($request->input('length'))
->get();
$result = [
'data' => $result,
'total' => $count
];
return $this->success($result);
}