背景
最近半年都没顾得上写博客,突然一上来,就觉得博客的皮肤很不耐看...
以前使用的这套皮肤是基于LessIsMore上参照别人的样式做了部分调整,原始代码 fork 自dunwu/fragment,而作者已经走上了自建blog的道路,于是决定换一套极简风的样式。
伸手党的奋斗经历
虽然博客园上有很多类似美化你的博客 | 来看这篇教程这种一步一步教你自定义皮肤的教程,但我相信绝大多数人都是和我一样的伸手党,所以以下就是我伸手的过程。
博客园页面结构
首先需要了解博客园页面设置自定义部分的一些基础知识,博客园的 设置 中和页面相关的有以下几个部分:
- 博客皮肤
- 页面定制 CSS 代码
- 博客侧边栏公告
- 页首 HTML 代码
- 页脚 HTML 代码
博客皮肤其实就是一套主题,包含html、js以及css,博客皮肤是必选的,因此在自定义主题时尽量选择样式简单的皮肤,这种皮肤对页面的修改较少,不会有复杂的js和css,大大降低出问题的概率。
页面定制 CSS 代码、博客侧边栏公告、页首 HTML 代码、页脚 HTML 代码这4个模块其实都是在页面上添加HTML代码,博客园的页面结构大致如下:
<html>
<head>
<!-- meta/favicon/title -->
...
<!-- 全局公共CSS -->
<link rel="stylesheet" href="/css/blog-common.min.css?v=eJQE8raBiZQaXXSaPTciUQCLTIh6ozn6FTo1VIJimsY">
<!-- 页面定制 CSS 代码 -->
<link type="text/css" rel="stylesheet"
href="https://www.cnblogs.com/larva-zhh/custom.css?v=MwAxsYrQ+WS5UTS4SoGsve1W3qQ=">
<!-- 皮肤模板预定义的CSS和JS -->
...
</head>
<body>
<div id="page_begin_html">
<!-- 页首 HTML 代码 -->
</div>
<div id="home">
<div id="header">
<!-- 文章顶部标题栏、导航栏HTML -->
</div>
<div id="main">
<div id="mainContainer">
<div id="forFlow">
<div id="post_detail">
<div id="topics">
<div id="post">
<h1 class="postTitle">
<!-- 文章标题 -->
</h1>
<div class="clear"></div>
<div class="postBody">
<div id="cnblogs_post_body" class="blogpost-body cnblogs-markdown">
<!-- 实际发布的文章内容 -->
</div>
<div id="MySignature" style="display: block;">
<!-- 文章签名 -->
</div>
<div class="clear"></div>
<div id="blog_post_info_block">
<div id="BlogPostCategory">
<!-- 分类链接 -->
</div>
<div id="EntryTag">
<!-- 标签链接 -->
</div>
<div id="blog_post_info">
<div id="green_channel">
<!-- 分享和关注操作链接 -->
</div>
<div id="author_profile">
<!-- 作者信息,关注数等 -->
</div>
<div id="div_digg">
<!-- 推荐 -->
<div class="diggit" onclick="votePost(13546251,'Digg')">
<span class="diggnum" id="digg_count">0</span>
</div>
<!-- 反对 -->
<div class="buryit" onclick="votePost(13546251,'Bury')">
<span class="burynum" id="bury_count">0</span>
</div>
<div class="clear"></div>
<div class="diggword" id="digg_tips">
</div>
</div>
...
</div>
<div class="clear"></div>
<div id="post_next_prev">
<!-- 上一篇和下一篇的链接 -->
</div>
</div>
</div>
<div class="postDesc">
<!-- 阅读数、发布日期、收藏数等-->
</div>
</div>
</div>
</div>
<div id="comment_form" class="commentform">
<!-- 评论编辑框 -->
</div>
</div>
</div>
<div id="sideBar">
<!--侧边栏-->
</div>
</div>
<div id="footer">
<!--页面底部 Copyright声明等-->
</div>
</div>
<div id="page_end_html">
<!--页脚 HTML 代码 -->
</div>
...
</body>
</html>
筛选成品皮肤
作为博客园的用户,其实大家都有使用github作为代码仓库的习惯,最不济也会用gittee,所以只需要去github上搜索cnblog theme就会发现有很多仓库。

剩下的就是慢慢筛选你喜欢的皮肤了,我个人推荐两款极简风的主题:
类似 BNDong 这种强调首屏大图和炫酷背景的主题对阅读的干扰太大了。
部署&微调
最终,我选择了 cnblogs-theme-silence ,虽然我觉得 cnblogs-theme-next 的阅读进度挺有意思的。
部署
部署方式参考 部署指南,作者写的很详细。
右侧目录微调
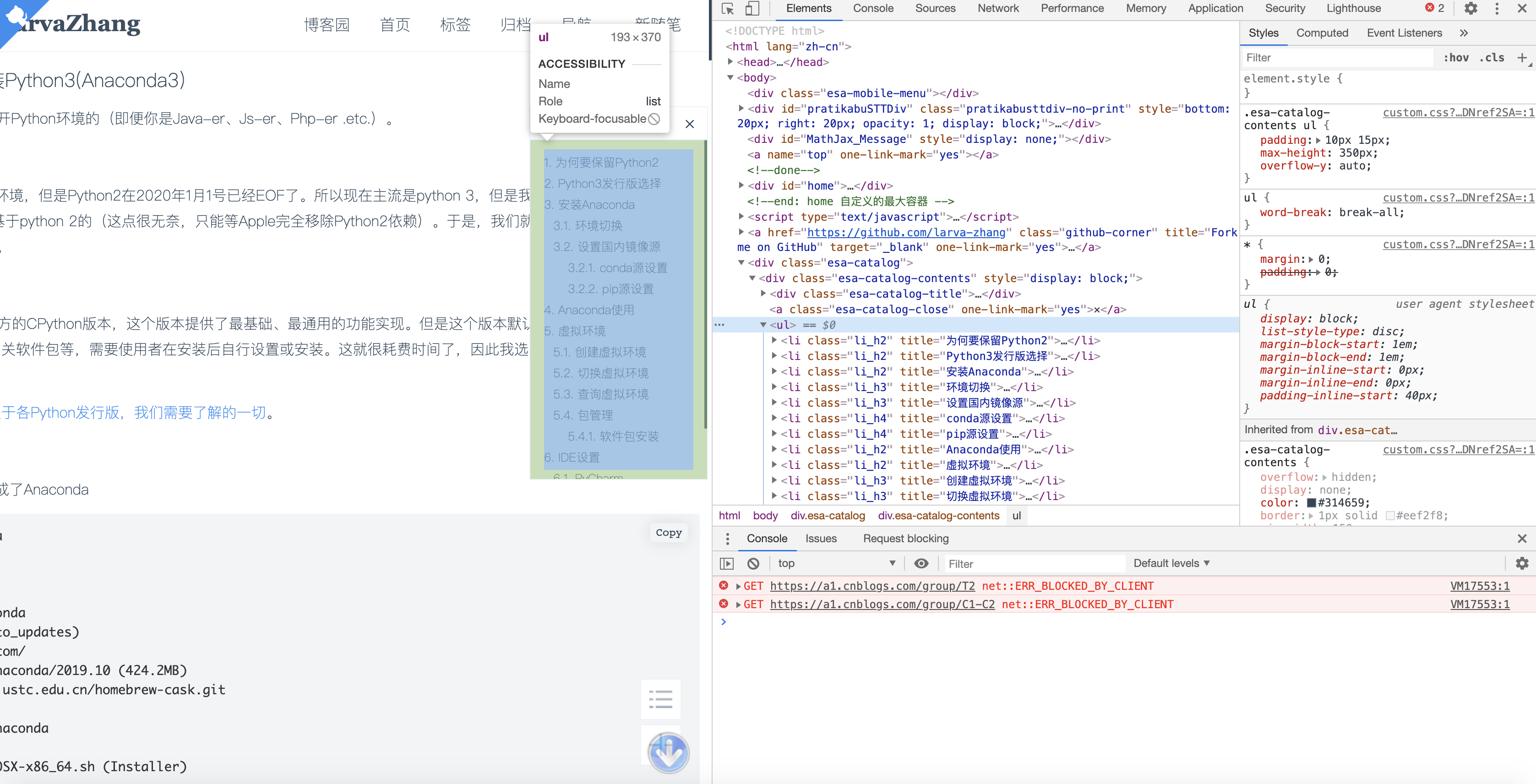
我选择的是 silence 主题的默认样式,这个样式限制了目录的最大高度为350px,所以如果标题较多的话就会出现纵向滚动条,不喜欢。因此通过浏览器的devTools定位到目录列表,找到 ul 的样式 class 名为 .esa-catalog-contents ul

然后只需在 设置 的 页面定制CSS 中加上 .esa-catalog-contents ul{max-height:100%}即可。同时也需要将字体稍微放大一些,所以同时添加上 .esa-catalog-title{font-size:14px}.esa-catalog-contents{font-size:14px} 。
Table微调
首先是字体大小,Table内的字体只有12px,看得会很累,因此需要将字体稍微调大一点,在 设置 的 页面定制CSS 中加上 #topics .postBody table{font-size:14px}即可。
再来是背景色,参考github的表格的隔行换背景色,只需在定制CSS中加上tr:nth-child(odd){background:#F5F8FA}。
禁用捐赠模块
参考文档设置 sponsor: { enable: false} 并未生效,猜测可能是 bug,不过没关系,我们还可以通过CSS来控制。通过 devTools 定位到 sponsor 元素的class为esa-sponsor。

然后只需在 设置 的 博客侧边栏公告 中加上如下代码:
<script type="text/javascript">
$('.esa-sponsor').attr('style','display:none;');
</script>
主题的CSS比页面定制 CSS 代码要更靠近元素,因此只能通过修改元素style来隐藏。