reduce的定义:reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。说白了就是累加器。
我们看一下之前的累加:
看例子:
//假设我们有一个数组 var arr=[,1,2,3,4,5,6,7,8] //我们求这个数组里面值的综总和 //按照平常写法: var num=0 for(var i=0;i<arr.length;i++){ num+=arr[i] } console.log(num)
最后输出结果为:36
下面介绍reduce:(它的基本语法):
var arr=[1,2,3,4,5,6,7,8] var arr2=arr.reduce(function(item1,item2){//他有两个参数 console.log(item1,item2) //我们先看一下输出什么 })
输出结果为:

他的第一次的两个参数,打印出了数组的前两项,
从第二次开始的第一个参数是回调函数的“返回值”,第二个参数从数组中取下一个值
我们看一下,假如我们给他一个返回值:
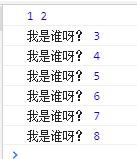
var arr=[1,2,3,4,5,6,7,8] var arr2=arr.reduce(function(item1,item2){ console.log(item1,item2) return "我是谁呀?" })
我们看输出结果:

下面我们继续上面的求数组值的总和:
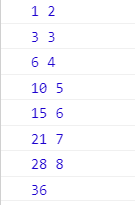
var arr=[1,2,3,4,5,6,7,8] var arr2=arr.reduce(function(item1,item2){ console.log(item1,item2) return item1+item2 }) console.log(arr2)
输出结果:

当然他还有一个初始值(可写可不写):
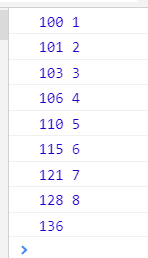
var arr=[1,2,3,4,5,6,7,8] var arr2=arr.reduce(function(item1,item2){ console.log(item1,item2) return item1+item2 },100)//初始值 console.log(arr2)
看结果它的第一个参数就是我们设置的初始值:

下面我们写个对象的实例:
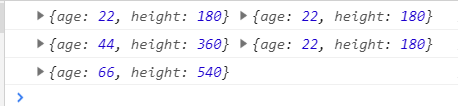
//我们求出年龄和身高的总和 var arr=[ { age:22, height:180 }, { age:22, height:180 }, { age:22, height:180 } ] var n=arr.reduce(function (item1,item2) { console.log(item1,item2) return{ //因为他是个对象所以我们返回一个对象 age:item1.age+item2.age, height:item1.height+item2.height } }) //你也可以给他设置初始值,注意也要是一个对象 console.log(n)
输出结果: