什么是Flex弹性布局?
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。
在 flex 容器中默认存在两条轴,水平主轴(main axis) 和垂直的交叉轴(cross axis),这是默认的设置,当然你可以通过修改使垂直方向变为主轴,水平方向变为交叉轴。
在容器中的每个单元块被称之为 flex item,每个项目占据的主轴空间为 (main size), 占据的交叉轴的空间为 (cross size)
Flex布局:
要使用Flex布局首先设定好一个容器,任何容器都可以指定为Flex容器,这样容器的行内元素就可以用Flex来进行布局
//container是咱们的容器
//display有两个值,flex和inline-flex(块元素可以用flex,行内元素可以用
inline-flex)
.container{
display:flex;
}
**注意**:设为Flex布局以后,子元素的float、clear和vertical-align属性将失效
Flex基本概念:
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。

Flex属性:
容器上可以设置六种属性,分别是:
- flex-direction——决定主轴的方向(即项目的排列方向)
- flex-wrap——决定容器内项目是否可换行
- flex-flow——flex-direction 和 flex-wrap 的简写形式
- justify-content——定义了项目在主轴的对齐方式
- align-items——定义了项目在交叉轴上的对齐方式
- align-content—— 定义了多根轴线的对齐方式,如果项目只有一根轴线,那么该属性将不起作用
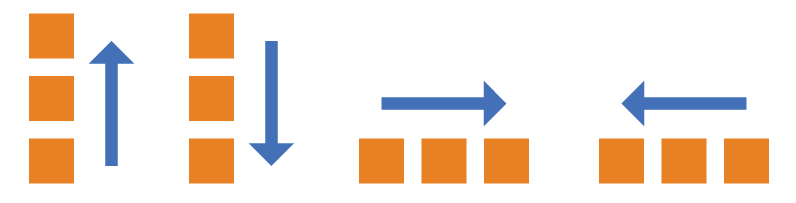
1.flex-direction(决定主轴的方向(即项目的排列方向))
.container {
flex-direction: row | row-reverse | column | column-reverse;
}
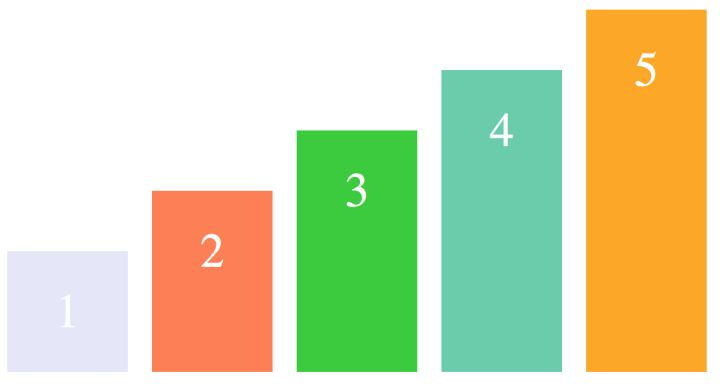
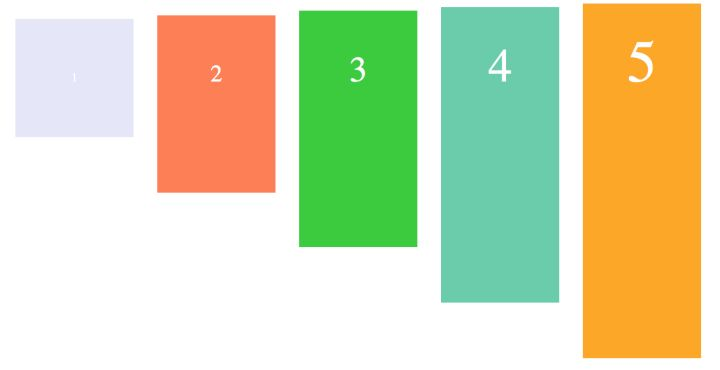
//默认值row对应下图3 主轴为水平方向,起点在左端
//row-reverse对应图4 主轴为水平方向,起点在右端
//column对应图4 主轴为垂直方向,起点在上沿
//column-reverse对应图2 主轴为垂直方向,起点在下沿

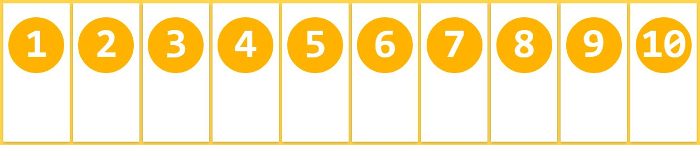
2.flex-wrap——决定容器内项目是否可换行
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}
//默认值nowrap 不换行,当空间不足时,项目尺寸会随之调整而并不会挤到下一行
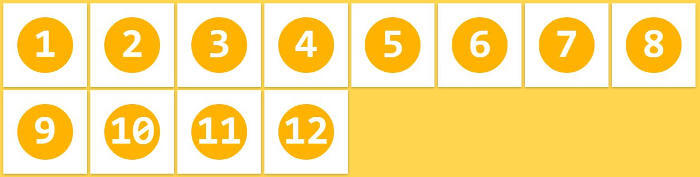
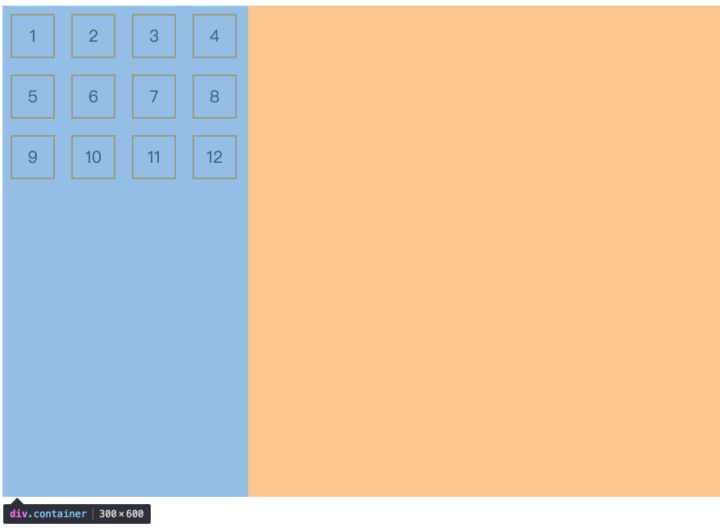
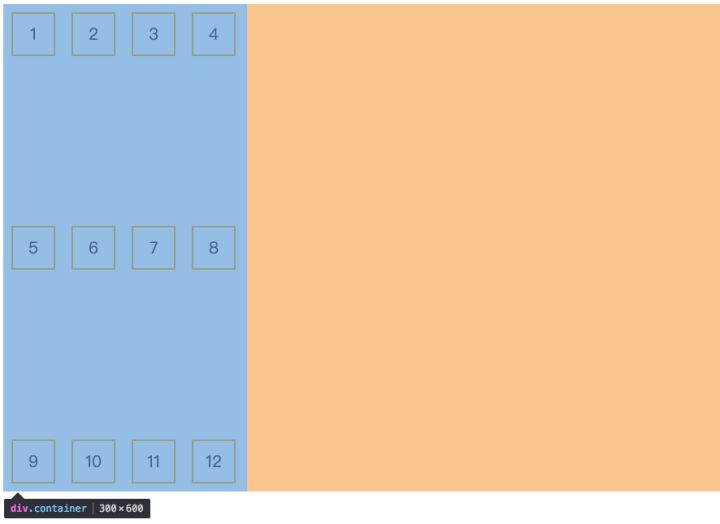
//wrap 项目超出尺寸换行,第一行在上方
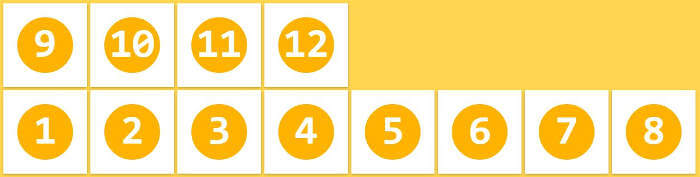
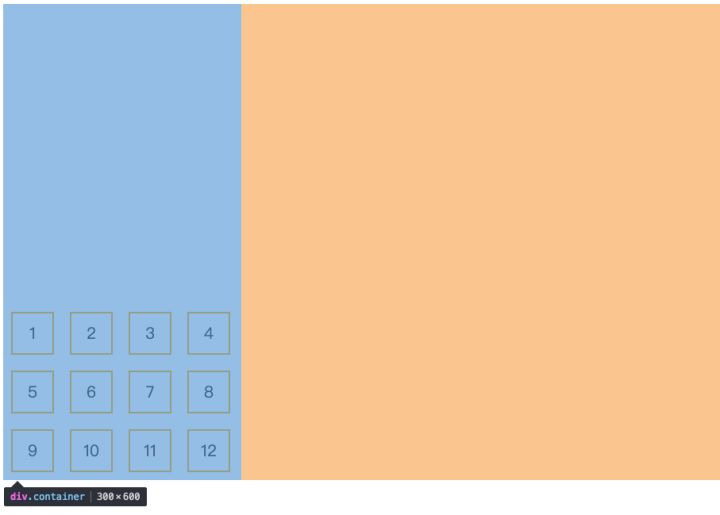
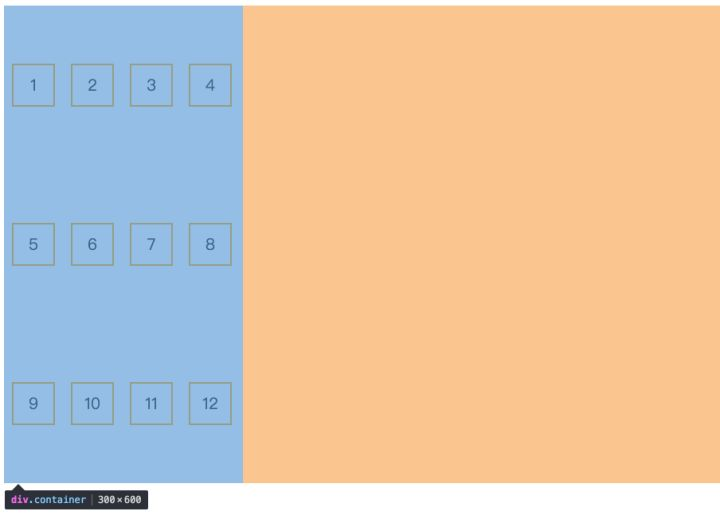
//wrap-reverse 项目超出尺寸是换行,第一行在下方
nowrap 不换行,当空间不足时,项目尺寸会随之调整而并不会挤到下一行

wrap 项目超出尺寸换行,第一行在上方

wrap-reverse 项目超出尺寸是换行,第一行在下方

3.flex-flow——flex-direction 和 flex-wrap 的简写形式,默认值为row nowrap
.container { flex-flow: <flex-direction> || <flex-wrap>; }
4.justify-content——定义了项目在主轴的对齐方式
.container {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
默认值: flex-start 左对齐

flex-end:右对齐

center:居中

space-between:两端对齐,项目之间的间隔相等,即剩余空间等分成间隙。

space-around:每个项目两侧的间隔相等,所以项目之间的间隔比项目与边缘的间隔大一倍。

5.align-items——定义了项目在交叉轴上的对齐方式
.container {
align-items: flex-start | flex-end | center | baseline | stretch;
}
默认值为 stretch 即如果项目未设置高度或者设为 auto,将占满整个容器的高度。

flex-start:交叉轴的起点对齐

flex-end:交叉轴的终点对齐

center:交叉轴的中点对齐

baseline: 项目的第一行文字的基线对齐

6.align-content—— 定义了多根轴线的对齐方式,如果项目只有一根轴线,那么该属性将不起作用
.container {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

flex-start:轴线全部在交叉轴上的起点对齐

flex-end:轴线全部在交叉轴上的终点对齐

center:轴线全部在交叉轴上的中间对齐

space-between:轴线两端对齐,之间的间隔相等,即剩余空间等分成间隙。

space-around:每个轴线两侧的间隔相等,所以轴线之间的间隔比轴线与边缘的间隔大一倍

Flex项目的属性,他有6个属性
- order——定义项目在容器中的排列顺序,数值越小,排列越靠前,默认值为 0
- flex-basis——定义了在分配多余空间之前,项目占据的主轴空间,浏览器根据这个属性,计算主轴是否有多余空间
- flex-grow——定义项目的放大比例
- flex-shrink——定义了项目的缩小比例
- flex——flex-grow, flex-shrink 和 flex-basis的简写
- align-self——允许单个项目有与其他项目不一样的对齐方式
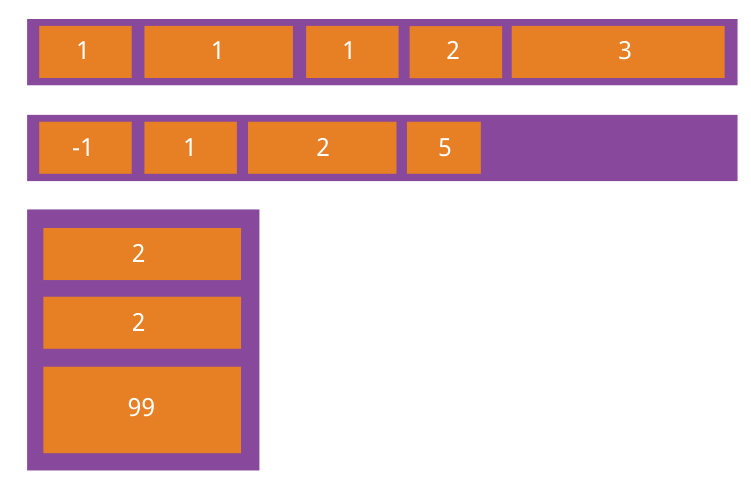
- order——定义项目在容器中的排列顺序,数值越小,排列越靠前,默认值为 0
.item { order: <integer>; }

2.flex-basis——定义了在分配多余空间之前,项目占据的主轴空间,浏览器根据这个属性,计算主轴是否有多余空间
.item { flex-basis: <length> | auto; }
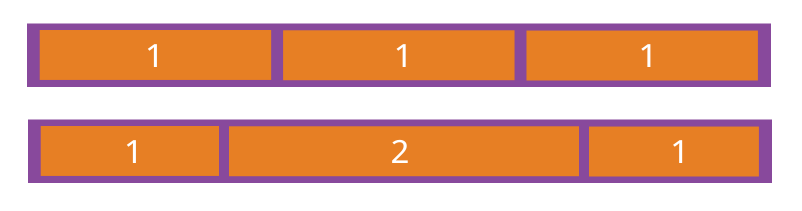
3.flex-grow——定义项目的放大比例。默认为0,即如果存在剩余空间,也不放大。
.item { flex-grow: <number>; }

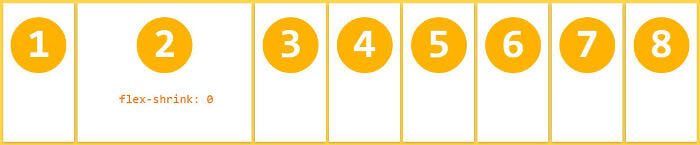
4.flex-shrink——定义了项目的缩小比例
.item { flex-shrink: <number>; }

5.flex——flex-grow, flex-shrink 和 flex-basis的简写。默认值为0 1 auto。后两个属性可选
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
6.align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
