DOM(Document Object Model 文档对象模型)
dom对象实际就是将html标签转换成了一个文档对象,可以通过dom对象中js提供的方法,找到html的各个标签,通过找到标签就可以操作标签使页面动起来,让页面动起来,dom实际上是一种定位方式
使用chrome浏览器,右键检查,在Console里面操作,输入document,点击回车,出来#document,鼠标放到上面整个页面标蓝了,展开#document就是html源码,通过document定位到页面上的任一元素
直接获取标签:
document.getElementById('inner1') # 获取id为inner1的标签,id不能重复
document.getElementsByTagName('div') # 根据标签名称获得标签数组
document.getElementsByClassName('inner') # 根据class属性获取标签数组
document.getElementsByName('username') # 根据name属性获取标签数组
在javascript里var是声明一个局部变量,var tmp = document.getElementById('inner1'),输入tmp回车打印出一个div标签,输入tmp.children,回车打印出一个list,HTMLCollection(2) [span, input],包含两个标签,列表取值tmp.children[1].value = '哈哈哈',就是把placeholder里的值修改了并在文本框里显示
间接获取标签:
var tmp = document.getElementById('inner1')
tmp.parentElement # 父节点标签元素
tmp.children # 所有子标签
tmp.firstElementChild # 第一个子标签元素
tmp.lastElementChild # 最后一个子标签元素
tmp.nextElementSibling # 下一个兄弟标签元素,修改place的值:tmp.nextElementSibling.children[1].value = 'sun'
tmp.previousElementSibling # 上一个兄弟标签元素
文本内容操作:
tmp.innerText # 插入的永远是字符串
tmp.innerText='div' # 更改标签内文本内容
tmp.innerHTML # 插入的是字符串,双引号格式
tmp.innerHTML = '<input type="button" value="提交">' # innerHTML 如果有符合标签规则的字符串,可以将含有HTML代码的字符串变为标签,tmp.innerText做不到

tmp.value # 获取input、textarea参数
tmp.value = '内容' # 对input、textarea的内容进行赋值
select标签:
tmp.value # 获取当前select标签选中的value值
tmp.value = '选项' # 通过赋值可以更改value属性,但是必须是预制的value属性
tmp.selectedIndex # 获取当前select选中的下标
tmp.selectedIndex = '1' # 通过下标更改select的选项
document.getElementsByTagName('select')[0].selectedIndex = '3'
操作样式:
className:字符串形式的class名
var element = document.getElementById('clst')
element打印出<div class="inner" id="clst"></div>
element.className打印出"inner "
element.className = 'inner tmp1'回车可以看到改名成功,打印出"inner tmp1" # 改名,增加默认红色
element.className = 'inner tmp2'回车可以看到改名成功,打印出"inner tmp2" # 改名,增加默认黄色
classList: 列表形式的class名
element.classList回车可以看到DOMTokenList(2) ["inner", "tmp2", value: "inner tmp2"],列表里有两个元素值,分别是inner和inner2
add(): 对列表的样式进行增加
element.classList.add("tmp1")回车没有报错,输入element.classList可以看到增加成功,列表里分别是inner和inner2、inner1
remove(): 对列表的样式进行删除
element.classList.remove('tmp2')回车没有报错,可见删除成功,可以再次删除其他元素
style.xxx: 操作样式的粒度更加细化,操作单个样式属性,相当于在标签中增加一个style属性,在css中样式可以通过-进行连接,在JavaScript中,所有的-都被去掉,-后面的第一个字符大写,如element.style.backgroundColor='green',C是大写的,如element.style.display='none'隐藏输入框
操作属性:
setAttribute(key,value): 设置属性,在标签中添加属性或自定义属性
输入r.setAttribute('placeholder', '请输入XXX'),点击回车,input框里输入了请输入XXX
removeAttribute(key): 删除属性,在标签中删除指定属性
输入var r = document.getElementById('r1')
输入r回车,打印出<input type="text" id="r1" placeholder="请输入XXX">
输入r.removeAttribute('value'),点击回车,把input框里的内容清空
attributes: 获取标签的所有属性
创建标签两种方式:
第一种,通过obj创建
createElement(tagName): 通过DOM创建一个标签对象
appendChild(tagObj): 在父级标签内添加一个子标签对象
var cre = document.getElementById('create') # 根据父标签的id创建一个局部变量

var tag = document.createElement('input') # 通过DOM创建一个标签对象
tag.setAttribute('type','text') # 设置属性,在标签中添加属性或自定义属性
tag.setAttribute('placeholder','用户名') # 设置属性,在标签中添加属性或自定义属性
tag.setAttribute('value','xxx') # 设置属性,在标签中添加属性或自定义属性
cre.appendChild(tag) # 在父级标签内添加一个子标签对象,回车打印出,把鼠标定位到文本框里可以看到下面的子标签对象

第二种,通过字符串创建
insertAdjacentHTML(where, tagStr),参数一接受放到哪里,参数二接受字符串标签
var str = '<input type = "text" value = "字符串添加">' # 定义一个字符串
var tmp = document.getElementById('create1') # 定义一个变量
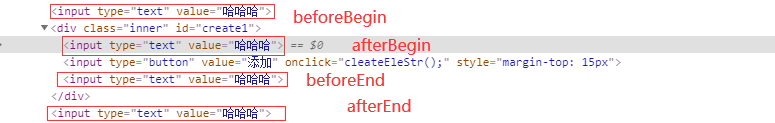
tmp.insertAdjacentHTML('beforeBegin',str) # 插入到获取到标签的前面
tmp.insertAdjacentHTML('afterBegin',str) # 插入到获取到标签的子标签的前面
tmp.insertAdjacentHTML('beforeEnd',str) # 插入到获取到标签的子标签的后面
tmp.insertAdjacentEHTML('afterEnd',str) # 插入到获取到标签的后面

绑定事件的三种方式:
第一种绑定方式:console.log
<input type="button" value="登录" onclick="demo()">
<script>
function demo() {
console.log(12345) # 在浏览器的console里打印出12345,打印一次次数+1
}
</script>
第二种绑定方式:alert
<input type="button" value="登录" onclick="demo()">
<script>
function demo() {
alert('提示框') # 点击登录按钮,在浏览器里弹出一个提示框
}
</script>
第三种绑定方式:confirm
<input type="button" value="登录" onclick="demo()">
<script>
function demo() {
flag = confirm('确定要登录吗?'); # 点击登录按钮,在浏览器里弹出一个确认框,两个按钮
console.log(flag) # 在console里打印出true或false
}
</script>
head和body中写引入js的区别:
如果写在head里,代码从上到下执行,如果js文件比较大会卡在这里,影响用户体验,写在body里,代码从上到下执行,会展示body里的静态文件,当html加载结束,再加载js
一种是在head里引入js文件,另一种是在body里引入js文件,demo.js里的代码如下:
function demo() {
flag = confirm('确定要登录吗?');
console.log(flag)
}
html文件里的代码如下:
<input type="button" value="登录" onclick="demo()">
<script src="demo.js"></script>
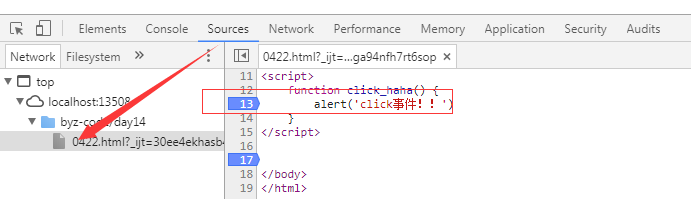
打断点的方式,如下

绑定事件的两种方式:
第一种绑定方式,不安全
<input type="button" value="弹出弹框" onclick="click_haha()">
<script>
function click_haha() {
alert('click事件')
}
</script>
第二种绑定方式,相对安全,在线上环境要把代码写到一行里
<input type="button" value="弹出弹框" id="i1">
<script>
var target = document.getElementById('i1'); # target随便定义,必须有这个分号
target.onclick = function () {
alert('点击事件,弹出提示框')
}
</script>
console.log(msg) 打印日志,点击弹出弹框的按钮,就会在控制台里打印出日志,如下图
<input type="button" value="弹出弹框" id="i1">
<script>
var target = document.getElementById('i1');
target.onclick = function () {
console.log('今天是2018年4月23日,星期一')
}
</script>

confirm 确认弹框,返回true or false
<input type="button" value="弹出弹框" id="i1">
<script>
var target = document.getElementById('i1');
target.onclick = function () {
confirm('hello')
}
</script>
location.href # 获取当前的url
location.href = 'http://www.imdsx.cn' # 重定向,输入别的URL就跳转到相应的页面
location.reload() # 刷新