为什么要关注前端性能?
对于互联网公司来说,性能的好坏会从根本上影响到公司的利益
|
性能 |
影响 |
|
Yahoo延迟400ms |
流量下降了5-9% |
|
Bing延迟了2s |
收入下降了4.3% |
|
Google延迟400ms |
搜索量下降0.59% |
|
Mozilla页面打开减少2.2s |
下载量提升5.4% |
|
Netflix开启Gzip |
性能提升13.25% 带宽减少50% |
前端性能测试工具:
Yslow
前端性能优化:
1、减少http请求
大部分时间都是在下载页面中的所有组件,如图片、css、js、flash等等,减少组件的数量便可以减少了去请求组件、下载组件的时间,优化方法:
a、合并css、js脚本
b、将背景图片合并为一个图片,使用css样式的background-image和background-position属性来调整需要显示的图片内容
c、image maps将多个图像组合成单个图像
2、使用CDN
Content Delivery Network或Content Distribute Network,即内容分发网络,解决因分布、带宽、服务器性能带来的访问延迟问题,适用于站点加速、点播、直播等场景,使用户可就近取到所需内容,解决Internet网络拥挤的状况,提高用户访问网站的响应速度和成功率
80-90%的最终用户响应时间用于下载页面中的所有组件:图片、样式表、脚本、flash等
3、添加Expires头
首次访问页面可能需要发出多个HTTP请求,但是通过使用Expires头文件,可以使这些组件加入到缓存之中,对于静态组件,通过设置Expires策略告诉浏览器缓存有效期持续到XXX,这段时间内直接走缓存就行,对于动态组件,使用适当的Cache-Control,Cache-Control:max-age=30,指定组件缓存多久,从请求开始在max-age时间内浏览器使用缓存,之外的使用请求(单位:秒),如果对浏览器兼容性要求很高的话,可以两个都使用
4、压缩组件
Gzip是目前最流行和最有效的压缩方法,Gzipping通常将响应时间减少约70%,目前大约90%的互联网流量都是通过支持gzip的浏览器传播的,图片和pdf不需要压缩
5、样式表置于顶部
6、脚本置于底部
7、避免CSS表达式
8、使用外部js和css
9、精简js
10、避免重定向
11、删除重复脚本
12、配置Etag
13、尽量减少iframe的数量
14、保持组件低于25K
15、避免空图像src
16、减少DNS查找
把showslow.zip上传到服务器的/opt/lampp/htdocs路径下,然后解压一下,解压的命令是unzip showslow_1.2.2.zip,解压完成后改名,将showslow_1.2.2改成showslow,命令是mv showslow_1.2.2 showslow,然后访问一下192.168.1.9/showslow,展示如下页面:

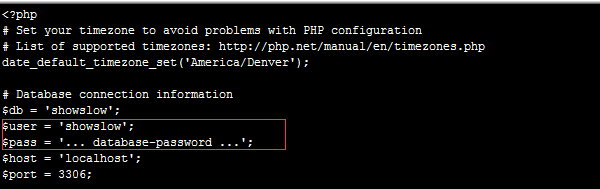
在showslow目录下找到config.sample.php,将config.sample.php改名成config.php,然后vi config.php,修改数据库的配置信息,如下图:

将$user改成'root',$pass改成'123456',服务器在本机上$host不用动,没改过端口$port也不用修改

将email的注释取消掉,改成如下图所示的内容:

在/opt/lampp/bin目录下执行./mysql -uroot -p123456;进入mysql客户端,show databases;没有发现showslow数据库,创建一个showslow数据库,命令是create database showslow;,然后在浏览器里访问192.168.1.9/showslow/dbupgrade.php,显示如下页面:

再访问http://192.168.1.9/showslow/configure.php(showslow下面有configure.php这个文件),默认在Configuring tools标签下,显示如下页面:

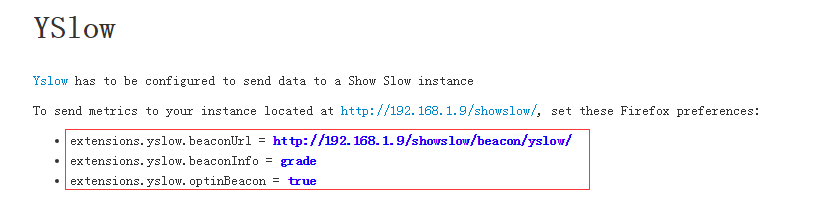
在上面页面可以看到YSlow、Page Speed和dynaTrace AJAX Edition,这里主要就用YSlow,所以配置YSlow就行,在火狐浏览器里输入about:config(上面的页面上提示输入这个),点击回车,显示如下页面:

然后点击我了解此风险,弹出如下页面:

在搜索框里输入yslow,点击回车,按照刚才页面的配置

本浏览器的yslow被移除了,所以配置不了,再把extensions.yslow.autorun改成true
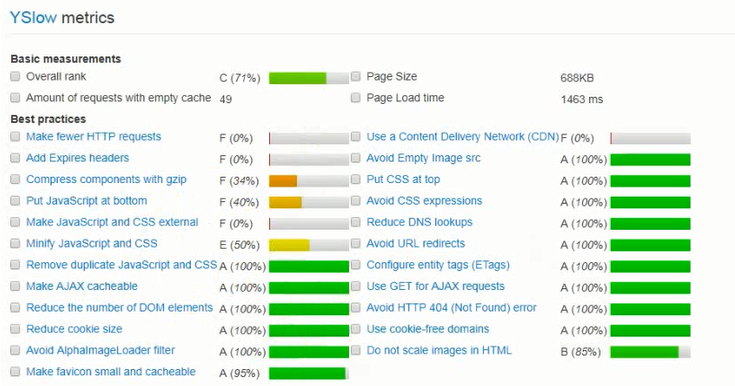
配置完之后在Firefox浏览器里随便打开一个网页,然后刷新,showslow会自动测试,然后回到http://192.168.1.9/showslow/页面,可以看到好多页面(一个门户网站至少有10个页面),结果都会发过来,showslow让服务器自动收集测试数据,然后点击一个链接页面进来可以看到如下页面:

所有的评分项都在这,刷新一次页面关掉它,公司定义标准,A不用管,F要关注一下,YSlow是Yahoo开发者团队发布的一款基于Firebug的插件,还可以用pagespeed,pagespeed是谷歌的,需要FQ,中文的