例子一:bootsrap实现标签页 --博客园老牛大讲堂
<html> <head> <meta charset="utf-8"> <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" /> <link rel="stylesheet" href="../../other/css/bootstrap.min.css" /> <script src="../../other/js/jquery-3.0.0.min.js"></script> <script src="../../other/js/bootstrap.min.js"></script> <title></title> </head> <body> <ul class="nav nav-tabs"> <li class="active"><a href="#company-news" data-toggle="tab">公司新闻</a></li> <li ><a href="#industry-news" data-toggle="tab">行业新闻</a></li> <li ><a href="#notice" data-toggle="tab">通知公告</a></li> </ul> <div class="tab-content"> <div class="tab-pane in active" id="company-news"> <ul> <li>第一个</li> </ul> </div> <div class="tab-pane " id="industry-news"> <ul> <li>第er个</li> </ul> </div> <div class="tab-pane " id="notice"> <ul> <li>第san个</li> </ul> </div> </div> </body> </html>
实现效果图:

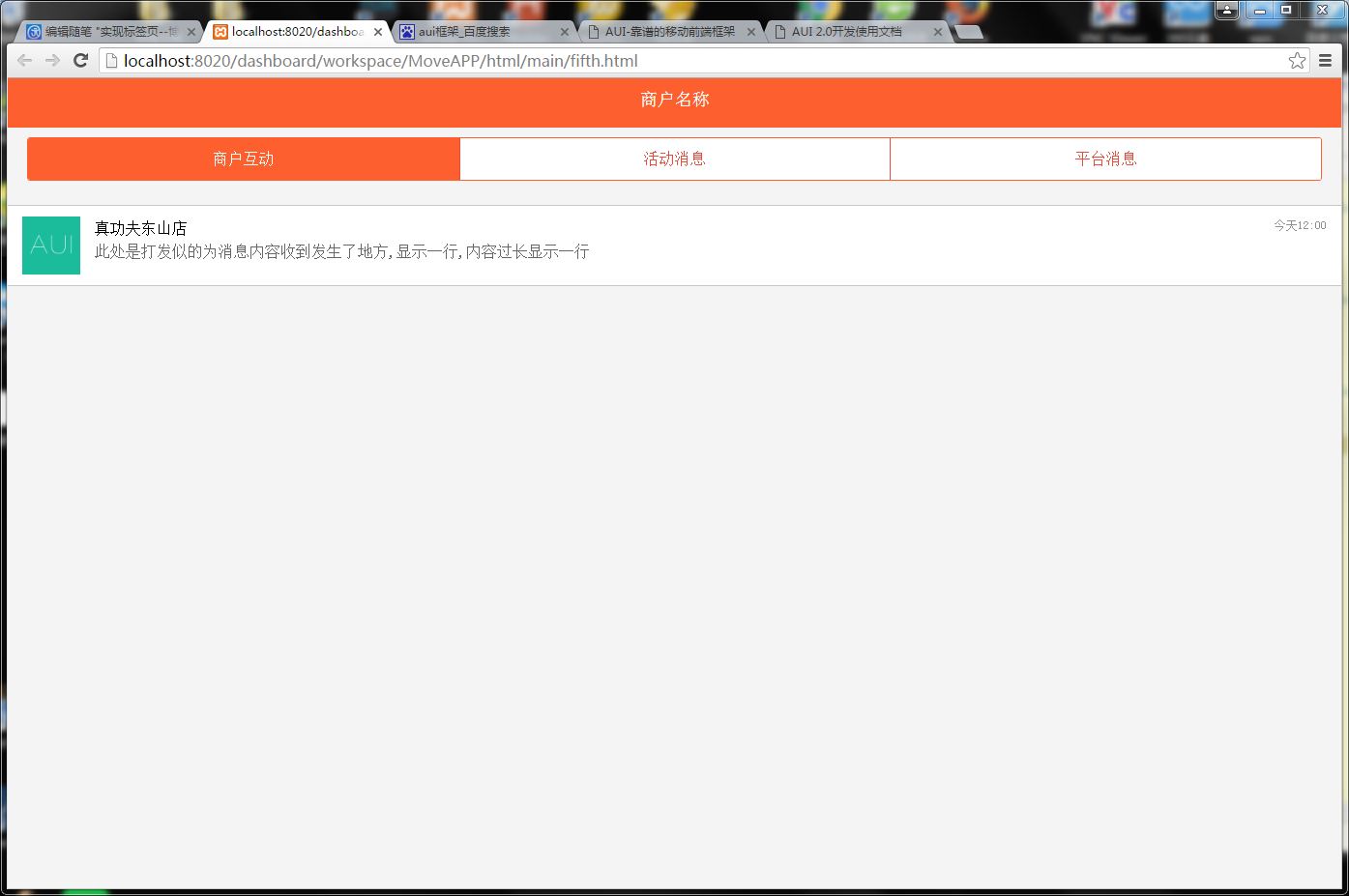
例子二:利用aui生成菜单栏--博客园老牛大讲堂
<html> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" /> <meta name="format-detection" content="telephone=no,email=no,date=no,address=no"> <link rel="stylesheet" type="text/css" href="../../css/api.css" /> <link rel="stylesheet" type="text/css" href="../../css/aui.css" /> <link rel="stylesheet" type="text/css" href="../../css/aui-slide.css" /> <style> .active{ background-color:#fd5f2f !important; } .aui-tab-border{ border: 1px #fd5f2f solid !important; } </style> </head> <body> <header class="aui-bar aui-bar-nav" style="background: #fd5f2f;height: 51px"> <div class="aui-text-center" style="color: #fff;"> 商户名称 </div> </header> <div class="aui-content-padded aui-tab-danger aui-padded-10" id="demo1"> <div class="aui-tab"> <ul class="aui-tab-nav aui-tab-border "> <li class="active">商户互动</li> <li>活动消息</li> <li>平台消息</li> </ul> </div> </div> <!--第一个--> <div class="aui-content" id="a"> <ul class="aui-list-view "> <li class="aui-list-view-cell aui-img"> <img class="aui-img-object aui-pull-left" src="../../image/demo1.png" /> <div class="aui-img-body"> <p style="font-size: 16px;color:#000000">真功夫东山店<em class="aui-pull-right" style="font-size: 12px;color: #8F8F94;">今天12:00</em></p> <p> <div class="aui-pull-left aui-text-default aui-ellipsis-1" style="font-size: 24;">此处是打发似的为消息内容收到发生了地方,显示一行,内容过长显示一行</div> </p> </div> </li> </ul> </div> <!--第二个--> <div class="aui-content aui-hidden" id="b"> <ul class="aui-list-view"> <li class="aui-list-view-cell"> <div class="aui-pull-left"> <span style="font-size: 18px;">2真功夫东山店</span> <p class="aui-ellipsis-1" style="font-size: 16px;color: #AFAFAF;">此处显示消息内容,显示一行....</p> <img src="../../image/mybg.png" style=" 95%;height: 200px;"/> </div> <div class="aui-arrow-right"></div> </li> </ul> </div> <!--第三个--> <div class="aui-content aui-hidden" id="c"> <ul class="aui-list-view"> <li class="aui-list-view-cell"> <div class="aui-pull-left"> <span style="font-size: 18px;">3真功夫东山店</span> <p class="aui-ellipsis-1" style="font-size: 16px;color: #AFAFAF;">此处显示消息内容,显示一行....</p> <img src="../../image/2.png" style=" 95%;height: 200px;"/> </div> <div class="aui-arrow-right"></div> </li> </ul> </div> </body> <script type="text/javascript" src="../../script/aui-slide.js"></script> <script type="text/javascript" src="../../script/api.js"></script> <script type="text/javascript "> // tab var demo1 = $api.domAll("#demo1 li"); $api.addEvt(demo1[0], 'click', function() { $api.removeCls($api.dom("#demo1 li.active"), 'active'); $api.addCls(this, 'active'); bbb(1); }); $api.addEvt(demo1[1], 'click', function() { $api.removeCls($api.dom("#demo1 li.active"), 'active'); $api.addCls(this, 'active'); bbb(2); }); $api.addEvt(demo1[2], 'click', function() { $api.removeCls($api.dom("#demo1 li.active"), 'active'); $api.addCls(this, 'active'); bbb(3); }); function bbb(number) { if(number == 1) { $api.removeCls($api.dom("#a"), 'aui-hidden'); $api.addCls($api.dom("#b"), 'aui-hidden'); $api.addCls($api.dom("#c"), 'aui-hidden'); } else if(number==2){ $api.removeCls($api.dom("#b"), 'aui-hidden'); $api.addCls($api.dom("#a"), 'aui-hidden'); $api.addCls($api.dom("#c"), 'aui-hidden'); }else if(number==3){ $api.removeCls($api.dom("#c"), 'aui-hidden'); $api.addCls($api.dom("#a"), 'aui-hidden'); $api.addCls($api.dom("#b"), 'aui-hidden'); } } </script> </html>
利用aui产生菜单栏效果图:这个虽然能实现效果但是太麻烦。

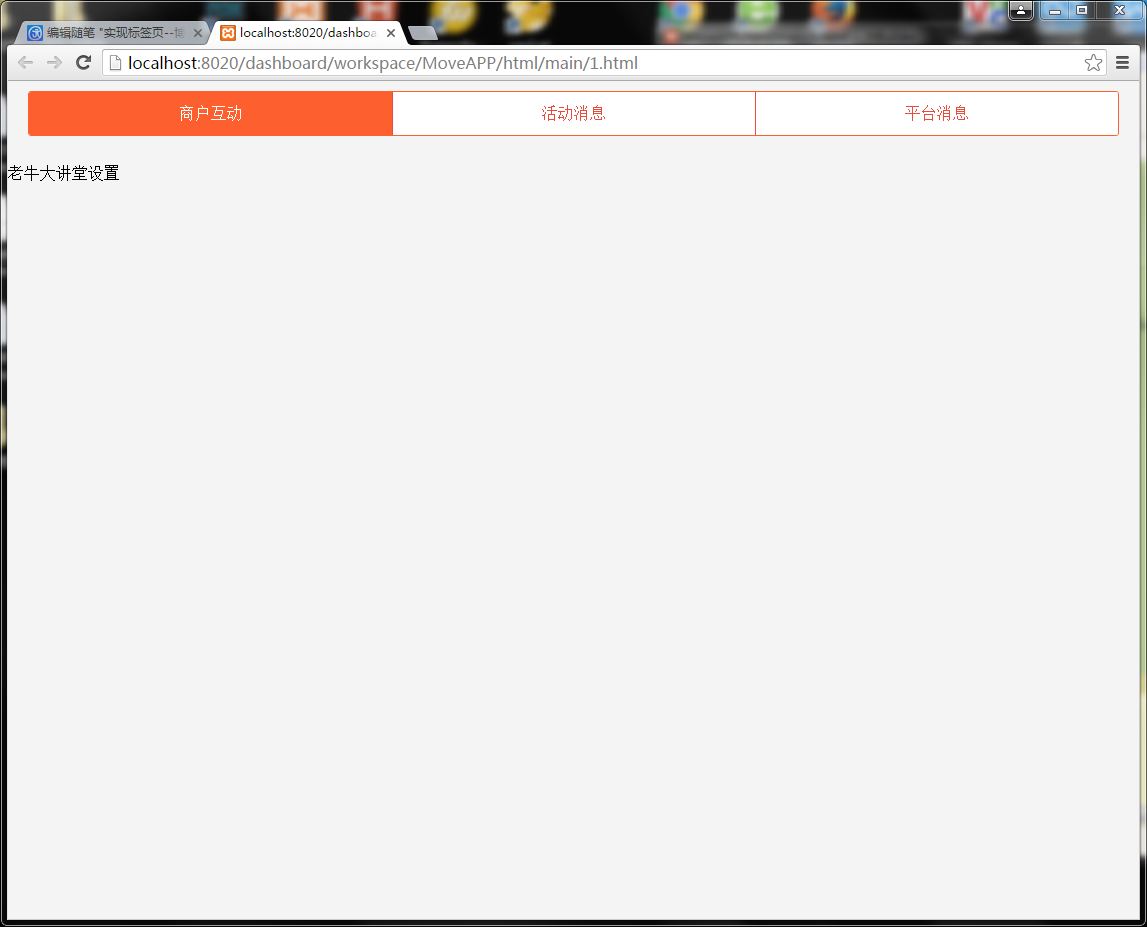
例子三:下面的例子是用jq实现的结果--博客园老牛大讲堂
<html>//博客园老牛大讲堂 <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" /> <meta name="format-detection" content="telephone=no,email=no,date=no,address=no"> <link rel="stylesheet" type="text/css" href="../../css/aui.css" /> <script type="text/javascript" src="../../js/jquery-3.0.0.min.js" ></script> <style> .active{ background-color:#fd5f2f !important; } .aui-tab-border{ border: 1px #fd5f2f solid !important; } </style> </head> <body> <div class="aui-content-padded aui-tab-danger aui-padded-10" id="demo1"> <div class="aui-tab"> <ul class="aui-tab-nav aui-tab-border"> <li class="active">商户互动</li> <li>活动消息</li> <li>平台消息</li> </ul> </div> </div> <!--第一个--> <div class="aui-content" id="a"> 老牛大讲堂 </div> </body> <script type="text/javascript"> $("#demo1 ul li").click(function(){ $(this).siblings().removeClass("active"); $(this).addClass("active"); switch($(this).index()) { case 0: $("#a").load("2.html");//第一个页面 break; case 1: $("#a").load("2.html");//第二个页面 break; case 2: $("#a").load("2.html");//第三个页面 break; } }); </script> </html>
菜单栏图片效果:用jq实现效果简单多了。