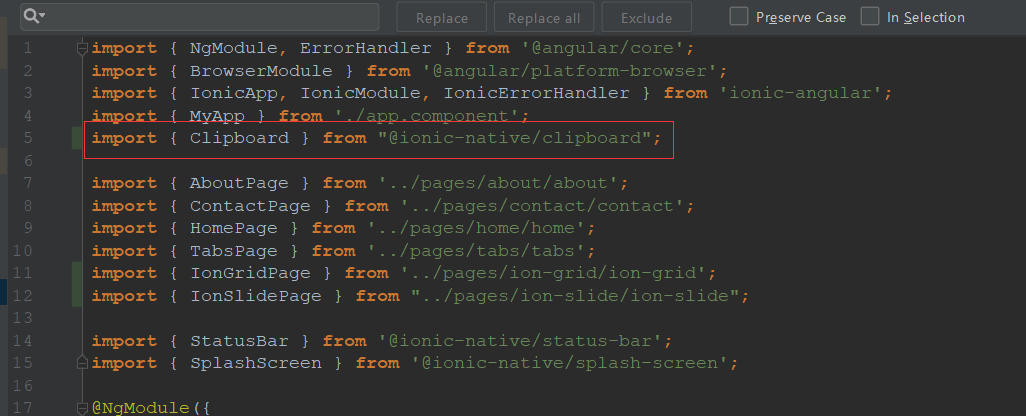
作为一个ionic的新手,今天使用了ionic的原生粘贴板插件 @ionic-native/clipboard,根据ionic官方文档上执行的命令
$ ionic cordova plugin add cordova-clipboard
$ npm install -g @ionic-native/clipboard
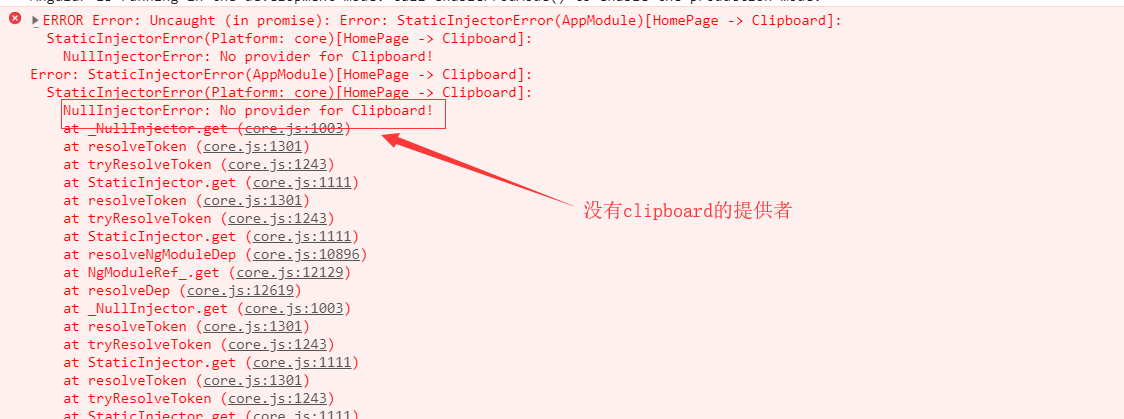
发现会抛出一个错误

由于网上没有直接的答案,但是还好找到了类似的错误,根据上面的描述找到了答案
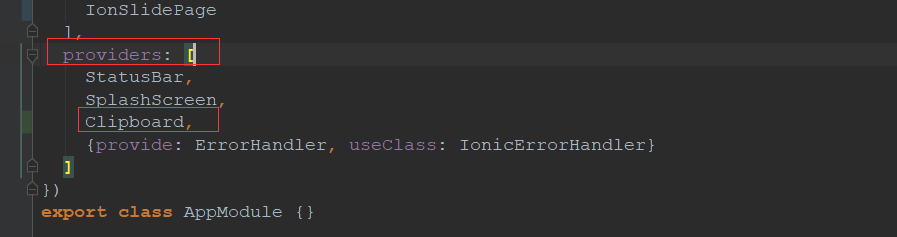
大致原因是没有在app.module.ts里面引入这个插件


引入之后正常了,但是在浏览器中模仿不出真机的效果,这里后续再来试一下。
根据官方文档 执行方法
copyMsg: string = '我要复制的内容';
this.clipboard.copy(copyMsg); //执行复制事件
this.clipboard.paste().then( //监听事件,目测这里只能用真机测试,在模拟器上有警告
(resolve: string) => {
alert(resolve);
},
(reject: string) => {
alert('Error: ' + reject);
}
);
this.clipboard.clear(); //清除粘贴板信息
这个是安卓原生的插件,所以必须要进行配置!!不然装在手机上没有效果