1.stylus的调用
在vue-cli中用到stylus样式处理器的时候一定要引用两个对应的报stylus stylus-loader
命令:cnpm install stylus stylus-loader --save-dev //装在附属的配置栏里
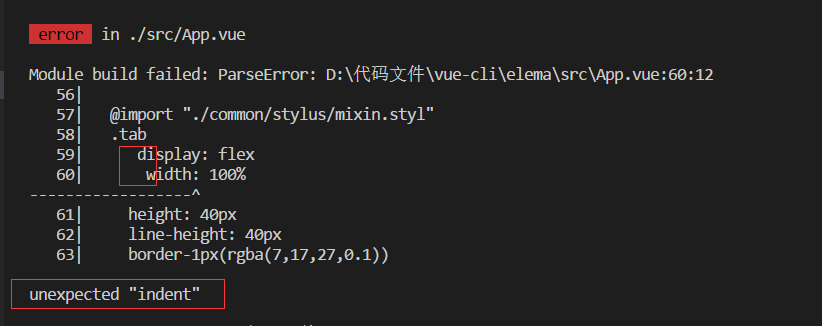
2.用stylus时,缩进引发的问题,这里的缩进样式一定要规范,否则就会报这种缩进错误

3. 针对报错信息 expected "indent", got "eos" 的解决方法(这里只介绍使用 VS Code)的解决方案
这句话意思就是说空格符跟缩进冲突了,需要统一规范
在网上搜了很多资料关于这个的报错原因,最后终于了解到具体原因以及通过实践得出了具体解决方法
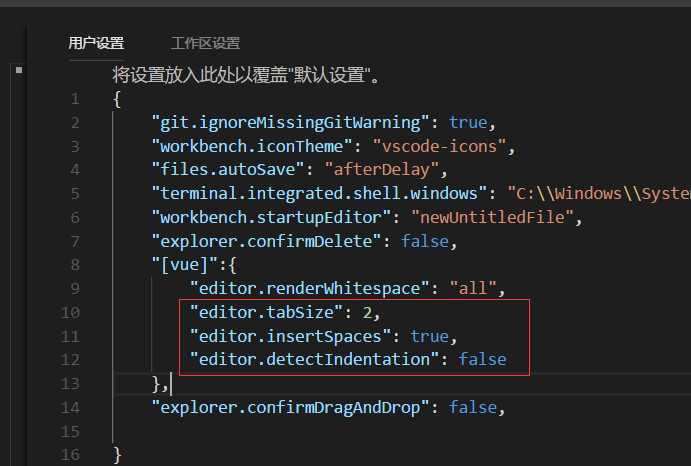
设置 =》用户设置
1)系统默认的 editor.insertSpaces:true 不改,因为这句话的意思就是把缩进(tab)转化为空格,而我们的目的就是这样
2) 将系统默认的 editor.detectIndentation:true 改为 false,
原因:读取文件的时候系统默认默认用tab键,并且这里的tab键跟空格没有半毛钱关系,而我们现在要做的就是把tab键转换为空格,可以把editor.renderwhiteSpace设置成all,方便查看变化
3) 为了不影响其他文件格式,这里默认的只针对vue文件做了处理
修改后如图: