①先引入html-webpack-plugin插件,然后在终端下载
npm install --save-dev html-webpack-plugin
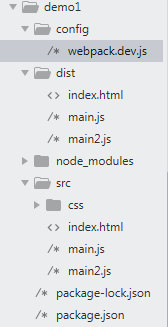
②我的文件结构

③修改webpack.dev.js 配置信息
const path = require("path")
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports={
//入口文件的配置项
entry:{
//里面的main是可以随便写的
main:'./src/main.js',
main2:'./src/main2.js' //这里新添加一个入口文件
},
output:{
//打包的路径
path:path.resolve(__dirname,'../dist'),
//打包的文件名称
filename:'[name].js'
},//插件,用于生产模板和各项功能
plugins:[
new HtmlWebpackPlugin({
title: 'Custom template',
template: './src/index.html', //指定要打包的html路径和文件名
filename:'../dist/index.html' //指定输出路径和文件名
})
]
}
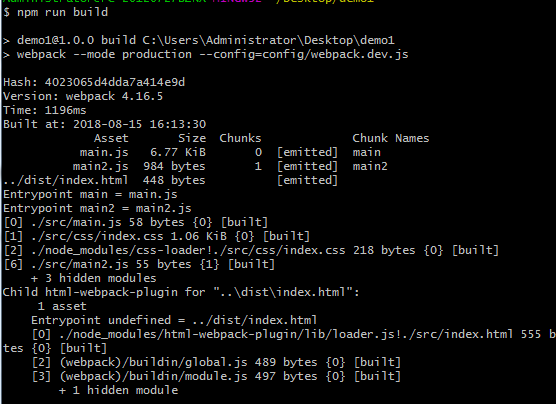
④再启动它,因为我在package.json设置的入口是 build
"scripts": { "test": "echo "Error: no test specified" && exit 1", "build": "webpack --mode production --config=config/webpack.dev.js", },
即 npm run build 即可

再次检查文件目录,会发现在dist目录下多了一个index.html,css、js文件自动引入,无需手动加入