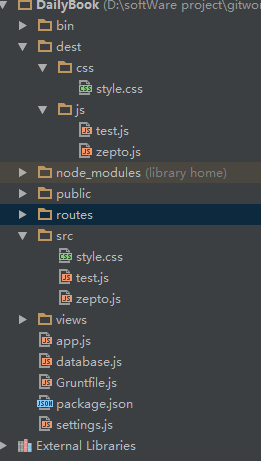
压缩前的工程目录:

1、安装js,css需要的插件
使用npm安装:npm install grunt-contrib-uglify --save-dev -------->安装js压缩插件
npm install grunt-contrib-cssmin --save-dev -------->安装css压缩插件
手动安装后,在package.json文件里,会自动将“grunt-contrib-uglify”加入,并且是当前grunt-contrib-uglify的最新版本,就如下面的package.json文件中红色部分,
“grunt-contrib-cssmin”与上同理。
或者在package.json中加入配置:
{ "name": "DailyBook", "version": "0.0.0", "private": true, "scripts": { "start": "node ./bin/www" }, "dependencies": { "body-parser": "~1.13.1", "cookie-parser": "~1.3.5", "debug": "~2.2.0", "ejs": "~2.3.2", "express": "~4.13.0", "morgan": "~1.6.1", "serve-favicon": "~2.3.0" }, "devDependencies": { "grunt": "^0.4.5", "grunt-contrib-cssmin": "^0.12.3", "grunt-contrib-uglify": "^0.9.1" }, "main": "app.js", "author": "", "license": "ISC" }
然后npm install。
2、创建gruntfile.js文件,配置grunt:
1 module.exports = function (grunt) { 2 // 项目配置 3 grunt.initConfig({ 4 //读取package.json文件,形成json数据; 5 pkg: grunt.file.readJSON('package.json'), 6 //压缩js; 7 uglify: { 8 //压缩后的文件中头部的输出信息,options可有可无; 9 options: { 10 banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */ ' 11 }, 12 //当只有一个文件需要压缩时,可按下列方式书写代码 13 // build: { 14 // src: 'src/<%=pkg.file %>.js', 15 // dest: 'dest/<%= pkg.file %>.min.js' 16 // } 17 my_target:{ 18 files:[ 19 { 20 expand:true,//表示使用相对路径 21 cwd:"src/",//相对路径的根目录 22 src:"*.js",//相对路径下需要压缩的文件,*表示所有该后缀类型的文件,写具体的就是某个具体的文件将会被压缩 23 dest:"dest/js"//压缩后的文件需要放置的目录,如果不存在的话,会自动创建 24 } 25 ] 26 } 27 /************如果是几个特定的文件需要压缩,写法如下*********/ 28 /* 29 my_target:{ 30 files:[ 31 { 32 expand:true,//相对路径 33 cwd:"src/", 34 src:'test.js', 35 dest:"dest/js" 36 }, 37 { 38 expand:true,//相对路径 39 cwd:"src/", 40 src:'zepto.js', 41 dest:"dest/js" 42 } 43 ] 44 } 45 46 */ 47 }, 48 //压缩css 49 cssmin:{ 50 options:{ 51 //压缩后css文件的头部信息,options可有可无 52 banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */ ', 53 ascii_only:true//中文ascii美化,防止中文乱码 54 }, 55 my_target:{ 56 files:[ 57 { 58 expand:true,//表示使用相对路径 59 cwd:"src/",//相对路径的根目录 60 src:"*.css",//相对路径下需要压缩的文件,*表示所有该后缀类型的文件,写具体的就是某个具体的文件将会被压缩 61 dest:"dest/css"//压缩后的文件需要放置的目录,如果不存在的话,会自动创建 62 } 63 ] 64 } 65 66 } 67 }); 68 // 加载指定的插件 69 grunt.loadNpmTasks('grunt-contrib-uglify');// 压缩js文件; 70 grunt.loadNpmTasks('grunt-contrib-cssmin');//压缩css文件; 71 72 73 // 默认要执行的任务 74 grunt.registerTask('default', ['uglify','cssmin']); 77 }
3、输入命令 grunt 运行。结果将文件自动压缩并生成相应的文件目录:
压缩后的工程目录: