关键字:微信公众平台 二维码 海报
作者:方倍工作室
原文: http://www.cnblogs.com/txw1958/p/weixin-poster.html
本文介绍微信公众平台下二维码海报的开发过程。
一、微信二维码海报介绍
微信二维码海报是指在海报中嵌入和微信用户关联的参数二维码的海报,用户分享推广之后,新用户可以被统计为被推广人员数,从而达到增加粉丝的传播效果。其使用场景如下:


二、开发流程
在微信二维码海报生成中,需要用到以下信息
1. 自定义菜单中设置一个菜单项,点击后返回二维码海报给用户
2. 接口接收到菜单点击之后,获取用户的头像、ID(可以使用OpenID)
3. 生成和用户关联的参数二维码,
4. 将参数二维码进行缩放
5. 将头像和参数二维码合并成新的参数二维码图片
6. 将新参数二维码图片做为水印合成到背景海报中
7. 将用户昵称,以及二维码时间戳(类型为临时二维码时)等文字合成到背景海报中
8. 将海报上传成临时图片素材
9. 将图片素材使用客服接口发送给用户。
三、微信素材准备
海报底图如下

3.1 生成自定义菜单
菜单的生成方法,请参考《微信公众平台开发(58)自定义菜单》以及方倍工作室的书籍《微信公众平台开发最佳实践(第2版)》
本项目中使用的菜单JSON为
3.2 获取用户基本信息
使用方倍工作室SDK获取用户基本信息的方法如下
//获取用户信息 $userinfo = $weixin->get_user_info($openid); var_dump($userinfo); //获取用户头像 64像素 $headimgurl = substr($userinfo['headimgurl'],0,strripos($userinfo['headimgurl'], "/"))."/64"; var_dump($headimgurl); // $headimgurl = "http://wx.qlogo.cn/mmopen/R9V6295VOlibNsicszoREqUF2CiaY8hL5fFt0D8DykUCjJ8ia4rQicbYViax3A2V0am2oUEWvw5awGia0tmwQEbI0tAu4kkCL7Eiaeia7/64";
需要注意的是,用户默认头像是640像素的大图,将其切换成64位像素大小,以便放置在二维码中间。
同样的,用户基本信息的获取方法,请参考《微信公众平台开发(76) 获取用户基本信息 》以及方倍工作室的书籍《微信公众平台开发最佳实践(第2版)》
用户头像信息如下所示

3.3 生成参数二维码
使用方倍工作室SDK获取用户基本信息的方法如下
//创建永久二维码,参数为用户openid $qrcodeinfo = $weixin->create_qrcode("QR_LIMIT_STR_SCENE", $openid); var_dump($qrcodeinfo); $qrcodeurl = "https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=".urlencode($qrcodeinfo["ticket"]); var_dump($qrcodeurl); // $qrcodeurl = "https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=gQHf7zoAAAAAAAAAASxodHRwOi8vd2VpeGluLnFxLmNvbS9xL05rUGlyTXJsd2hxN3BCUnFNbTlNAAIEu1X8VwMEAAAAAA%3D%3D";
参数二维码可以考虑使用永久字符串的,也可以考虑使用临时数字,临时数字优点没有上限限制,缺点是有有效期。永久的则相反。
同样的,参数二维码的获取方法,请参考《微信公众平台开发(83) 生成带参数二维码》以及方倍工作室的书籍《微信公众平台开发最佳实践(第2版)》
参数二维码如下所示

四、微信二维码海报生成
4.1 二维码缩放
微信二维码默认是430像素,将其缩放成300像素,核心代码如下
imagecopyresampled($qrcode_thumb, $qrcode_source, 0, 0, 0, 0, 300, 300, 430, 430);
4.2 头像合成到二维码图片上
核心代码如下
imagecopy($qrcode_thumb, $head_source, 118, 118, 0, 0, 64, 64);
合成后,效果如下

4.3 二维码合成到海报中
核心代码如下
//加水印 imagecopy($dst_qr, $qrcode_thumb, 212, 410, 0, 0, 300, 300); //水印位置
4.4 文字合成到海报中
核心代码如下
imagettftext($dst_qr, 30, 0, 40, 85, $textcolor, $font, $text);
合成后效果如下

五、素材上传与发送
5.1 上传临时图片素材
使用方倍工作室SDK上传图片素材的方法如下
//将图片上传临时图文素材 $material = $weixin->upload_temporary_material("image", $filename); //logo.jpg须放于类同目录,注意路径 var_dump($material); $mediaid = $material["media_id"]; // array(3) { ["type"]=> string(5) "image" ["media_id"]=> string(64) "21Lz-eMFoSsA_R5gLOUJOqxbGw6YEEPRQq-UjHVbU6q64VyUBUqt7B8252ySPKdt" ["created_at"]=> int(1487213817) }
上传后,获得图片的media_id
5.2 使用客服接口发送图片
使用方倍工作室SDK发送图片的方法如下
//客服接口发送临时图片素材 $send_result = $weixin->send_custom_message($openid, "image", array('media_id'=>$mediaid)); var_dump($send_result);
六、演示
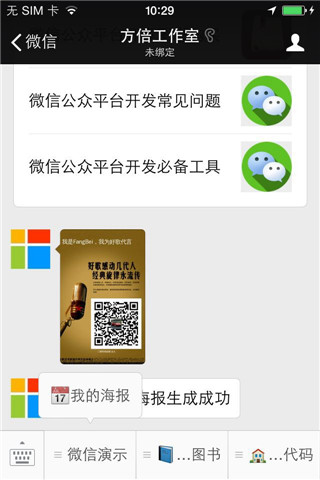
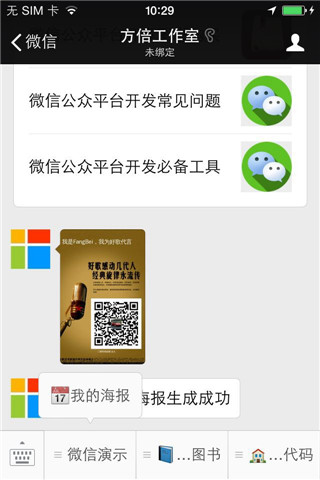
关注方倍工作室微信公众账号,点击菜单“我的海报”


六、源码
联系QQ 1354386063

