1.JavaScrip实现函数防抖

this.myPlugin = this.myPlugin || {}; /** * 函数防抖,某个函数调用过于频繁,想在一段时间后调用该函数 */ this.myPlugin.debounce = function (callback, time) { var timer = null; //通过闭包存储计时器 return function () { timer && clearTimeout(timer); //每次执行前,将计时器清空 var args = arguments; //利用闭包,保存每次传入的形参 timer = setTimeout(function () { callback.apply(null, args); }, time); }; };
调用函数防抖:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <input type="text"> <script src="./js/myPlugin.js"></script> <script> var inp = document.getElementsByTagName("input")[0]; //输入框,若一秒内没有输入内容,则输出输入框中的内容 var handle = myPlugin.debounce(function (val, inp) { console.log(val); console.log("inp是this指向:" + inp); }, 1000); inp.oninput = function () { handle(this.value, this) }; </script> </body> </html>
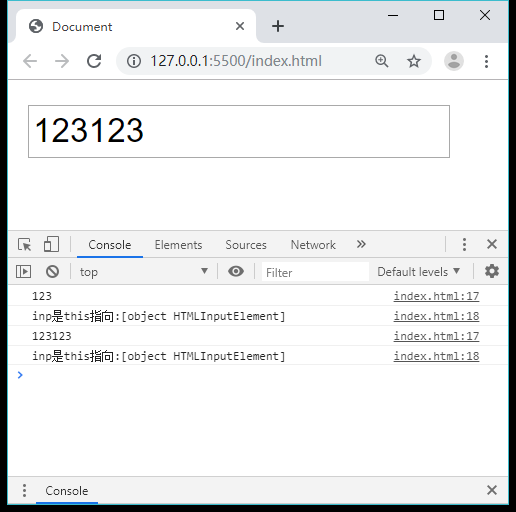
效果展示:

2.JavaScript实现函数节流:

this.myPlugin = this.myPlugin || {}; /** * 函数防抖,某个函数调用过于频繁,想在一段时间后调用该函数 * 如:某个动作结束后,一秒后执行该函数 */ this.myPlugin.debounce = function (callback, time) { var timer = null; //通过闭包存储计时器 return function () { timer && clearTimeout(timer); //每次执行前,将计时器清空 var args = arguments; //利用闭包,保存每次传入的形参 timer = setTimeout(function () { callback.apply(null, args); }, time); }; }; /** * 函数节流,保证每隔一段时间,某个函数只执行一次 * 如:某个动作操作时,每一秒后执行一次该函数 */ this.myPlugin.throttle = function(callback, time, immediately){ !immediately && (immediately = false);//默认赋值为false var timeStamp,//时间戳 timer = null;//利用闭包存储计时器 return function(){ if(immediately){//立即执行后,在每隔一段时间执行一次 if(!timeStamp || (timeStamp - Date.now()) > time){// callback.apply(null, args); timeStamp = Date.now(); } }else{//每隔一段时间后执行一次 if(timer){//计时器有值,则直接return return; } var args = arguments;//利用闭包,保存每次传入的形参 timer = setTimeout(function(){ callback.apply(null, args); timer = null;//执行完本次函数,要清空计时器 }, time); } }; };
