首先,ugui的碰撞是可以用Collision2D跟Rigidbody2D实现的(就跟3D碰撞一样)。之前试过不可以主要问题正在于Collision2D以及Rigidbody的设置上。

碰撞双方都添加Collider2D但是没有调整碰撞器的大小。新建一个image添加box collider2d,它的size为x:1,y:1,而image默认的width和height为100...
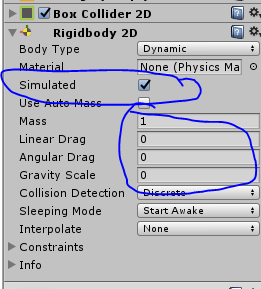
然后是添加Rigidbody2D

Simulated是一定要勾选的,如果这个不勾选Collider 2D和Joint 2D 就没有效果。如果在运行时勾选了Simulated会看到对象受重力影响(也就是往下掉),所以这里要把Linear Drag, Angular Drag,Gravity Scale这几个力的作用设为0.
然后就要根据情况来设定你是要用trigger还是collision了。
这里就跟3d一样了,假如用trigger,要将碰撞双方中的其中一个将Collider的is trigger勾选,勾选谁是要求而定。is trigger勾选之后,它的位置就不会用碰撞影响了。
脚本检测事件用(双方都要添加collider2d,至少一方添加rigidbody2d)
// 开始接触
//void OnTriggerEnter2D(Collider2D collider) {
// Debug.Log("开始接触");
// Debug.Log (collider.name);
//}
//// 接触结束
//void OnTriggerExit2D(Collider2D collider) {
if(collider!=null)
//{
// Debug.Log("接触结束");
//Debug.Log (collider.name);
//}
//}
//// 接触持续中
//void OnTriggerStay2D(Collider2D collider) {
// Debug.Log("接触持续中");
// Debug.Log (collider.name);
//}
只要对象一直在勾选is trigger的对象的collision范围之内,OnTriggerStay2D就会一直触发。
如果要用collision来检测的话,脚本用
//void OnCollisionEnter2D(Collision2D coll) {
// Debug.Log ("-------开始碰撞------------");
// Debug.Log(coll.gameObject.name);
//}
//void OnCollisionStay2D(Collision2D coll) {
// Debug.Log ("------正在碰撞-------------");
// Debug.Log(coll.gameObject.name);
//}
//void OnCollisionExit2D(Collision2D coll) {
// Debug.Log ("------结束碰撞-------------");
// Debug.Log(coll.gameObject.name);
//}
这时候is trigger就不要勾选了,也是双方都要添加collider2d,至少一方添加rigidbody2d,不要忘了勾选rigidbody2d下的simulated...