2020-04-13
赎金信
给定一个赎金信 (ransom) 字符串和一个杂志(magazine)字符串,判断第一个字
符串 ransom 能不能由第二个字符串 magazines 里面的字符构成。如果可以构
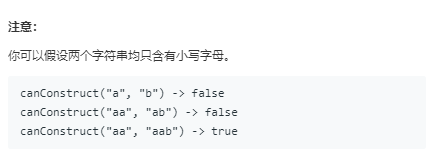
成,返回 true ;否则返回 false。
(题目说明:为了不暴露赎金信字迹,要从杂志上搜索各个需要的字母,组成单词来表达意思。
杂志字符串中的每个字符只能在赎金信字符串中使用一次。)

题解:
思路1: 哈希表
将每个出现的字母作为key存入表中 每出现一次则累加1 计算次数 再对两个进行比较 若magazine中出现的次数更多 则能完成匹配/** * @param {string} ransomNote * @param {string} magazine * @return {boolean} */ var canConstruct = function (ransomNote, magazine) { if (magazine.length < ransomNote.length) return false; // 如果mag的长度没有ran的长 就不可能为true let ransamObj = {}; // 存ran的哈希表 let magazineObj = {}; // 存 mag的哈希表 for (let i = 0; i < ransomNote.length; i++) { // 将ran中出现的所有字母存入表中 累计个数 if (!ransamObj[ransomNote[i]]) { ransamObj[ransomNote[i]] = 1; } else { ransamObj[ransomNote[i]]++ } } for (let i = 0; i < magazine.length; i++) { // 将mag中出现的所有字母存入表中 累计个数 if (!magazineObj[magazine[i]]) { magazineObj[magazine[i]] = 1; } else { magazineObj[magazine[i]]++ } } let result = true; Object.keys(ransamObj).every(item => { // 如果出现mag中不存在这个key或者个数比ran中少 说明无法完成 返回false退出循环 if (!magazineObj[item] || magazineObj[item] < ransamObj[item]) { result = false; return false; } return true; }) return result; };