


json数据
{
"total": 10,
"sucess":true,
"rows": [
{
"id":"1",
"name": "dongdong",
"value": "Koi",
"time": "2017-07-08",
"string":"aaaasdsfhhdjnjhsd"
}, {
"id":"2",
"name": "taotao",
"value": "Koi",
"time": "2017-07-08",
"string":"aaaasdsfhhdjnjhsd"
}, {
"id":"3",
"name": "wangwang",
"value": "Koi",
"time": "2017-07-08",
"string":"aaaasdsfhhdjnjhsd"
}, {
"id":"4",
"name": "caocao",
"value": "Koi",
"time": "2017-07-08",
"string":"aaaasdsfhhdjnjhsd"
}, {
"id":"5",
"name": "yangyang",
"value": "Koi",
"time": "2017-07-08",
"string":"aaaasdsfhhdjnjhsd"
}, {
"id":"6",
"name": "zhangzhang",
"value": "Koi",
"time": "2017-07-08",
"string":"aaaasdsfhhdjnjhsd"
}, {
"id":"7",
"name": "mama",
"value": "Koi",
"time": "2017-07-08",
"string":"aaaasdsfhhdjnjhsd"
}, {
"id":"8",
"name": "xiongxiong",
"value": "Koi",
"time": "2017-07-08",
"string":"aaaasdsfhhdjnjhsd"
}, {
"id":"9",
"name": "liuliu",
"value": "Koi",
"time": "2017-07-08",
"string":"aaaasdsfhhdjnjhsd"
}, {
"id":"10",
"name": "chenchen",
"value": "Koi",
"time": "2017-07-08",
"string":"aaaasdsfhhdjnjhsd"
}
]
}
html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="../easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="../easyui/demo/demo.css">
<script type="text/javascript" src="../easyui/jquery.min.js"></script>
<script type="text/javascript" src="../easyui/jquery.easyui.min.js"></script>
</head>
<style>
*{padding: 0px;margin: 0px;}
#testDatagrid{border: 1px solid red;}
button{ 60px;}
.seditor:hover{background: blue;color: #fff;}
.sdelete:hover{background: red;color: #fff;}
</style>
<body>
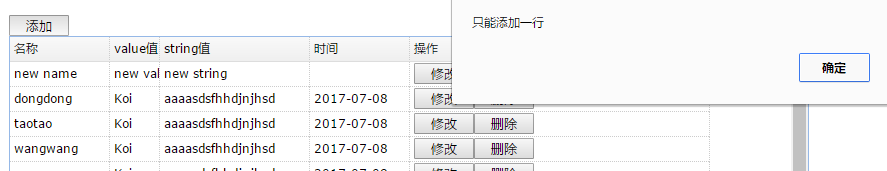
<div><button onclick="sadd()">添加</button></div>
<div id="testDatagrid"></div>
</body>
<script type="text/javascript">
$(function(){
datagrid();
});
//数据渲染
function datagrid(){
$("#testDatagrid").datagrid({
url:'../data/datagrid.json',
method:'get',
800,
height:300,
idField:"id",
columns:[[
{field:'name',title:'名称',100,align:"left",
editor:'textbox'
},
{field:'value',title:'value值',50,align:"left",
editor:'textbox'
},
{field:'string',title:'string值',150,align:"left",
editor:'textbox'
},
{field:'time',title:'时间',100,align:"left"},
{field:'id',title:'操作',300,align:"left",
formatter:function(value,row,index){
if(row.editing)
{
var s="<button class='ssave' onclick='ssave(this,"+index+")'>保存</button>";
var d="<button class='sdelete' onclick='sdelete(this,"+index+")'>删除</button>";
return s+d;
}else{
var e="<button class='seditor' onclick='seditor(this,"+index+")'>修改</button>";
var d="<button class='sdelete' onclick='sdelete(this,"+index+")'>删除</button>";
return e+d;
}
}
}
]],
onBeforeEdit:function(index,row){
row.editing = true;
$("#testDatagrid").datagrid("refreshRow",index); //编辑时刷新
},
onAfterEdit:function(index,row){
row.editing = false;
$("#testDatagrid").datagrid("refreshRow",index);//编辑以后刷新
}
});
}
//获取行索引号
function getRowIndex(target){
var tr=$(target).closest("tr.datagrid-row");
var rowindex=tr.attr("datagrid-row-index");
return parseInt(rowindex);
}
//保存,要保存改变编辑之后的值通过ajax传到后台
function ssave(target,index){
var row=$("#testDatagrid").datagrid("getRows")[index]; //获取所保存的行的记录row
$("#testDatagrid").datagrid("endEdit",getRowIndex(target)); //保存时,先结束编辑
$("#testDatagrid").datagrid("refreshRow",getRowIndex(target)); //刷新制定行
var data={ //data的数据时修改以后的数据,是需要传到后台进行保存的
"name":row.name,
"value":row.value,
"string":row.string
};
/*var saveurl="......";
$.ajax({
type:"post",
url:saveurl,
dataType:'json',
data:data,
success:function(data){
if(data.success){
return data;
}
}
});*/
}
//删除,通过索引删除
function sdelete(target,index){
$("#testDatagrid").datagrid("deleteRow",getRowIndex(target));
}
//修改
function seditor(target,index){
$("#testDatagrid").datagrid("beginEdit",getRowIndex(target));
}
//添加
function sadd(){
var row0=$("#testDatagrid").datagrid("getRows");
if(row0[0].id==undefined&&row0.length>0) //没添加的时候id都是有定义,添加的没有id所以可以判断,如果当前页面为空的时候,row为null
{
alert("只能添加一行")
return; //阻止继续以下程序
}
$('#testDatagrid').datagrid('insertRow',{
index: 0,
row: { //默认的初始数据
name: 'new name',
value: 'new value',
string: 'new string'
}
});
}
</script>
</html>