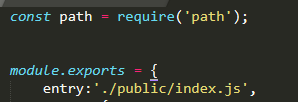
1. 新建一个webpack.config.js
2. 配置入口entry(所需打包的文件路径)

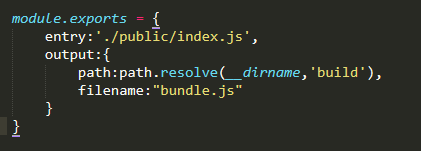
3. 配置出口output

(1)path指文件打包后的存放路径
(2)path.resolve()方法将路径或路径片段的序列处理成绝对路径
(3)__dirname 表示当前文件所在的目录的绝对路径
(4)filename是打包后文件的名称
4.命令行程序运行npm run dev或者npm run build
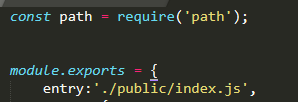
1. 新建一个webpack.config.js
2. 配置入口entry(所需打包的文件路径)

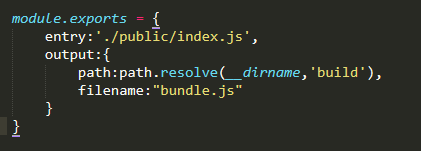
3. 配置出口output

(1)path指文件打包后的存放路径
(2)path.resolve()方法将路径或路径片段的序列处理成绝对路径
(3)__dirname 表示当前文件所在的目录的绝对路径
(4)filename是打包后文件的名称
4.命令行程序运行npm run dev或者npm run build