此文章记录前段时间官网前端编程时出现的各种大小问题,目的贵在为将来遇到类似问题的时候可以快速寻找解决方法,同时避免将来在犯。
实现效果请查看
1.子元素浮动时父元素高度塌陷
原因:BFC结构
解决方法:在父元素上添加 overflow:hidden;
2.width的百分比参照
子元素的宽度是基于父元素的内容宽度来定夺
3.图片的失真问题
当图片宽度为100%时,高度设置为auto、或者100%时或者具体px时,图像是否失真。注意铺满屏幕和不失真之间是矛盾的。要铺满整个屏幕,可以设置宽度为100%,高度为100vh。
4.去掉li前面的圆点
li
list-style-type none
5.去除图片下方的空隙
img
vertical-align bottom
6.让整个背景图铺满窗口
.parent
margin 0
padding 0
.bg
width 100%
height 100vh
background url("") no-repeat
background-size 100% 100%
7.vue中使用swiper
将参数写入到mounted中
import Swiper from 'swiper'
import 'swiper/dist/css/swiper.min.css'
mounted(){ new Swiper('.swiper-container',{ direction: 'horizontal', loop: true,//循环轮播 speed:500, autoplay: { disableOnInteraction: false,//用户操作后不会停止自动播放 }, pagination: { el:'.swiper-pagination', clickable:true }, }) },
8.插入百度地图
使用vue-baiidu-map插件
示例:
<template>
<baidu-map class="bee_map" :center="{lng: 113.103757, lat: 23.019486}" :zoom="15" :scroll-wheel-zoom="true" ak="个人ak">
<bm-navigation anchor="BMAP_ANCHOR_TOP_RIGHT"></bm-navigation> <!--在右上角添加缩放控件-->
<bm-overview-map anchor="BMAP_ANCHOR_BOTTOM_RIGHT" :isOpen="true"></bm-overview-map><!--在右下角添加缩略图-->
<!--在地图上添加可拖动的跳跃点标记-->
<bm-marker :position="{lng: 113.103757, lat: 23.019486}" :dragging="true" animation="BMAP_ANIMATION_BOUNCE">
<!--添加信息窗口-->
<bm-info-window :show="show" @close="infoWindowClose" @open="infoWindowOpen">深圳小蜜蜂科技网络有限公司</bm-info-window>
</bm-marker>
</baidu-map>
</template>
import BeeFooter from "../BeeFooter/BeeFooter"
import BaiduMap from 'vue-baidu-map/components/map/Map.vue'
import BmOverviewMap from 'vue-baidu-map/components/controls/OverviewMap.vue'
import BmNavigation from 'vue-baidu-map/components/controls/Navigation.vue'
import BmMarker from 'vue-baidu-map/components/overlays/Marker.vue'
import BmInfoWindow from 'vue-baidu-map/components/overlays/InfoWindow.vue'
export default {
name: "About",
components: {
BeeFooter,
BaiduMap,
BmOverviewMap,
BmNavigation,
BmMarker,
BmInfoWindow,
},
methods: {
infoWindowClose () {
this.show = false
},
infoWindowOpen () {
this.show = true
}
},
9.鼠标划过业务模块时,实现类似翻拍效果。
<template>
<div class="s_list">
<ul>
<li v-for = "(item,index) in business_list" :key = "index" @mouseleave = "leave()" @mouseenter = "enter(index)">
<div v-bind:class = "[ (isActive | (index != itemId)) ? s1 : hide]">
<i :class= "item.icon" v-lazy="item.icon"></i>
<p>{{item.s1_title}}</p>
</div>
<div v-bind:class = "[((isHide == false)&(index == itemId)) ? s2 : hide]">
<div class="s2_title">{{item.s2_title}}</div>
<div class="s2_list">{{item.s2_list}}</div>
</div>
</li>
</ul>
</div>
</template>
data() {
return {
nav_src:'../../../static/img/轮播图/2.jpg',
isActive: true,
isHide: true,
itemId : 999,
s1:'s1',
s2:'s2',
hide:'hide',
items:[
{
icon:'iconfont icon-app',
s1_title:'App应用程序',
s2_title:'App应用程序',
s2_list:'基于ios/Android应用开发,掌握智能终端时代。'
},
{
icon:'iconfont icon-wangzhanxinxi',
s1_title:'高端定制网站',
s2_title:'高端定制网站',
s2_list:'企业高端定制网站设计,彰显品牌形象'
},
{
icon:'iconfont icon-weixinxiaochengxu',
s1_title:'微信小程序开发',
s2_title:'微信小程序开发',
s2_list:'基于ios/Android应用开发,掌握智能终端时代。'
},
{
icon:'iconfont icon-94',
s1_title:'游戏开发',
s2_title:'游戏开发',
s2_list:'基于ios/Android应用开发,掌握智能终端时代。'
}
]
}
},
methods: {
enter: function (index) {
this.isActive = false
this.isHide = false
this.itemId = index
},
leave: function () {
this.isHide = true
this.isActive = true
}
}
10.当鼠标划过图标时,图标产生360度旋转
@keyframes turnZ 0% transform rotateZ(0deg) 100% transform rotateZ(360deg) i &:hover color #007aff animation-name turnZ animation-duration 1s animation-iteration-count 1
11.vue中图片的懒加载
使用vue-lazyload
具体用法看
12.背景颜色设置,css通过奇偶匹配
:nth-child(even/odd)
13.设置返回顶部
注意无法使用iconfont,得下载图片,定位相对于浏览器,即使用position:fixed
mounted () { window.addEventListener('scroll', this.scrollToTop) }, destroyed () { window.removeEventListener('scroll', this.scrollToTop) }, methods: { // 点击图标回到顶部方法,加计时器是为了过渡顺滑 backTop () { let that = this let timer = setInterval(() => { let ispeed = Math.floor(-that.scrollTop / 5) //得到滚轮条的距离 document.documentElement.scrollTop = document.body.scrollTop = that.scrollTop + ispeed if (that.scrollTop === 0) { clearInterval(timer) } }, 16) }, // 为了计算距离顶部的高度,当高度大于60显示回顶部图标,小于60则隐藏 scrollToTop () { let that = this let scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop that.scrollTop = scrollTop if (that.scrollTop > 60) { that.btnFlag = true } else { that.btnFlag = false } },
14.导航下落到一定位置,背景颜色设置为阴影
handleScroll () { let scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop let offsetTop = document.getElementById("header_guide").offsetTop if (scrollTop > offsetTop) { this.isBack = true } else { this.isBack = false } } mounted () { window.addEventListener('scroll', this.handleScroll) }, destroyed () { window.removeEventListener('scroll', this.handleScroll) },
15.样式的适应各种屏幕(移动端和网页版)
a.px转为百分比,em或rem
b.判断屏幕宽度或高度
@media screen and (max-width)
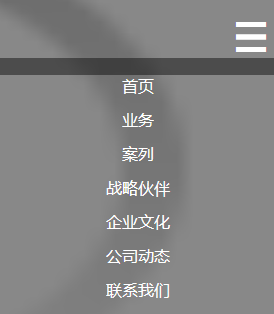
16当屏幕缩小是,导航中的几个标题由于浮动向左,会出现格式问题,此时应该变成菜单图标,图标中包含导航中的题目。
实例如下:

屏幕宽度变化后:

实现方法:
通过:class和@click和样式实现。