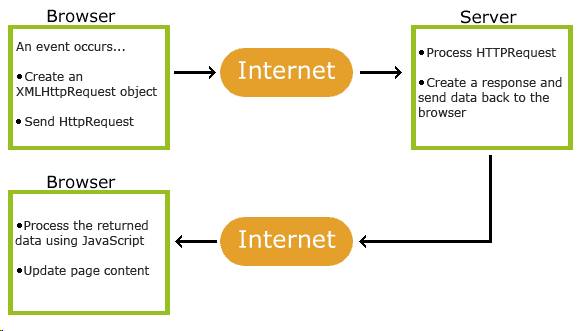
一、ajax的工作原理

a.创建XMLHttpRequeat对象
var xmlhttp; if (window.XMLHttpRequest) { // IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码 xmlhttp=new XMLHttpRequest(); } else { // IE6, IE5 浏览器执行代码 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); }
b.向服务器发送请求
使用XMLHttpRequest 对象的 open() 和 send() 方法

如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据。

注意:
当使用 async=true 时,请规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数
当使用 async=false 时,请不要编写 onreadystatechange 函数 - 把代码放到 send() 语句后面即可
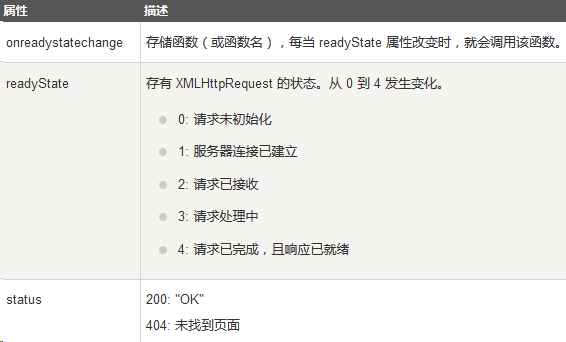
c.onreadystatechange事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。每当 readyState 改变时,就会触发 onreadystatechange 事件。readyState 属性存有 XMLHttpRequest 的状态信息。

d.服务器响应
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。

二、原生js实现Ajax方法
var Ajax={ get: function(url, fn) { // XMLHttpRequest对象用于在后台与服务器交换数据 var xhr = new XMLHttpRequest(); xhr.open('GET', url, true); xhr.onreadystatechange = function() { // readyState == 4说明请求已完成 if (xhr.readyState == 4 && xhr.status == 200 || xhr.status == 304) { // 从服务器获得数据 fn.call(this, xhr.responseText); } }; xhr.send(); }, // datat应为'a=a1&b=b1'这种字符串格式,在jq里如果data为对象会自动将对象转成这种字符串格式 post: function (url, data, fn) { var xhr = new XMLHttpRequest(); xhr.open("POST", url, true); // 添加http头,发送信息至服务器时内容编码类型 xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); xhr.onreadystatechange = function() { if (xhr.readyState == 4 && (xhr.status == 200 || xhr.status == 304)) { fn.call(this, xhr.responseText); } }; xhr.send(data); } }
三、jquery实现Ajax方法:
$.ajax({ url: , type: '', dataType: '', data: { }, success: function(){ }, error: function(){ } })
type:类型,get或者post
url:发送请求的地址
data:是一个对象,连同请求发送到服务器的数据
dataType:预期服务器返回的数据类型
success:请求成功后的回调函数
error:请求失败时调用此函数
四、http中get和post的区别

定义:
GET:从指定的资源请求数据
POST:向指定的资源提交要被处理的数据
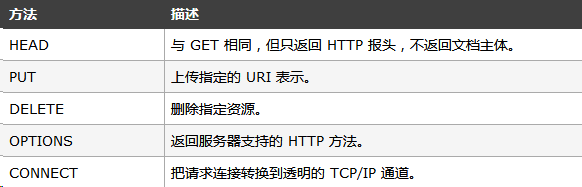
其它HTTP请求方法:

五、http和https有什么区别
a.HTTP(Hypertext Transfer Protocol)超文本传输协议
缺省工作在TCP协议80端口
优点:使浏览器更加高效,使网络传输减少。
缺点:HTTP协议采用明文传输信息,存在信息窃听、信息篡改和信息劫持的风险。
b.HTTPS(Secure
Hypertext Transfer Protocol)
安全超文本传输协议
缺省工作在TCP协议443端口
一般的工作流程如下:
1.完成TCP三次握手
2.客户端验证服务器数字证书,通过,进入步骤3
3.DH算法协商对称加密算法密钥、hash算法的密钥
4.SSL安全加密隧道协商完成
5.网页以加密的方式传输,用协商的对称加密算法和密钥,保证数据机密性;用协商的hash算法进行数据完整性保护,保证数据不被篡改
如果HTTPS是网银服务,以上SSL安全隧道成功建立后才会要求用户输入账号信息,账号信息是在安全隧道传输的,所以不会泄密。
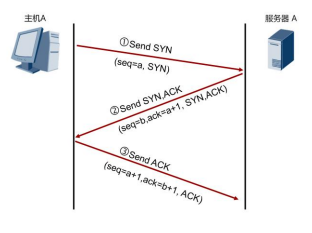
六、TCP的三次握手和四次握手
TCP三次握手是为了建立可靠连接,存在一次请求,两次响应

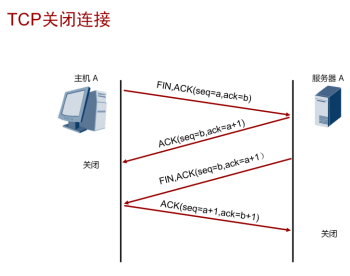
TCP四次握手是为了关闭连接,存在两次请求,两次响应

七、OSI七层模型和TCP/IP四层模型
OSI七层模型:物理层,数据链路层,网络层,传输层,会话层,表示层,应用层
TCP/IP四层模型:网络接口层,网络层,传输层,应用层
八、XSS和CSRF攻击
防御手段
对于CSRF
1.尽量使用POST,限制GET
2.加验证码
3.Anti CSRF Token
过程:
a. 用户访问某个表单页面。
b. 服务端生成一个Token,放在用户的Session中,或者浏览器的Cookie中。
c. 在页面表单附带上Token参数。
d. 用户提交请求后, 服务端验证表单中的Token是否与用户Session(或Cookies)中的Token一致,一致为合法请求,不是则非法请求。
这个Token的值必须是随机的,不可预测的。由于Token的存在,攻击者无法再构造一个带有合法Token的请求实施CSRF攻击。另外使用Token时应注意Token的保密性,尽量把敏感操作由GET改为POST,以form或AJAX形式提交,避免Token泄露。
对于XSS
1.使用XSS Filter
针对用户提交的数据进行有效验证,只接受规定长度或内容的提交,过滤掉其他输入内容
2.html 实体
在变量输出到html页面时,可以使用编码或转义的方式来防御XSS攻击
HtmlEncode:将字符转成HTMLEntities,对应的标准是ISO-8859-1。
3.Http Only cookie
浏览器禁止页面的JS访问带有HttpOnly属性的Cookie。