1.区别:v-for用于数组和对象有什么不同
举个例子:
<body> <ul id="example-1"> <li v-for="item in items"> {{ item }} </li> <li v-for="item in items"> {{ item.message }} </li> <li v-for="value in object"> {{ value }} </li> <li v-for="(value,key,index) in object"> {{index}}.{{key}}:{{ value }} </li> </ul> </body> </html> <script> var example1 = new Vue({ el: '#example-1', data: { items: [ { message: 'Foo' }, { message: 'Bar' } ], object:{ message:'Foo', message:'Fo' } } }) </script>
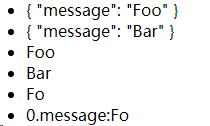
运行结果:

不知道大家发现了没有,最后v-for遍历对象的时候,命名对象中有两个相同的key值,但是最后都只是遍历一项,结果是最后的那个,说明默认key值最好是唯一的,如果相同,最最新的那项值显示。
2.使用v-for进行列表的排序过滤。
思路
过滤:使用str.filter
排序:通过使用arr.sort来判断是升序还是降序
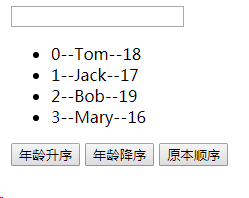
<body> <!-- 1. 列表过滤 2. 列表排序 --> <div id="demo"> <input type="text" v-model="searchName"> <ul> <li v-for="(p, index) in filterPersons" :key="index"> {{index}}--{{p.name}}--{{p.age}} </li> </ul> <div> <button @click="setOrderType(2)">年龄升序</button> <button @click="setOrderType(1)">年龄降序</button> <button @click="setOrderType(0)">原本顺序</button> </div> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script> <script type="text/javascript"> new Vue({ el: '#demo', data: { searchName: '', orderType: 0, // 0代表不排序, 1代表降序, 2代表升序 persons: [ {name: 'Tom', age:18}, {name: 'Jack', age:17}, {name: 'Bob', age:19}, {name: 'Mary', age:16} ] }, computed: { filterPersons () { // debugger // 取出相关数据 const {searchName, persons, orderType} = this let arr = [...persons] // 过滤数组 if(searchName.trim()) { arr = persons.filter(p => p.name.indexOf(searchName)!==-1) } // 排序 if(orderType) { arr.sort(function (p1, p2) { if(orderType===1) { // 降序 return p2.age-p1.age } else { // 升序 return p1.age-p2.age } }) } return arr } }, methods: { setOrderType (orderType) { this.orderType = orderType } } }) </script> </body> </html>
运行结果