博客园里大家都分享了很多的有用知识,看到好的代码,总想拿到手上去试一下,然后慢慢体会!如果是展示一段完整能运行的代码,若能给读者提供一个【运行代码】的按钮,就方便多了!前两天开通了博客园的JS权限(发邮件到contact@cnblogs.com可以申请开通),今天先拿这个试了一下手,先来体验一把吧:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>为行博客园中的代码添加一个运行代码按钮</title> </head> <body> <h1>Hello, world!</h1> </body> </html>
点右上方的按钮试试看吧!没错,在一个新窗口中正确的显示了Hello, world!下面来说一下实现的步骤:
【情况分析】
博客园里正常插入的代码是由一个这样的大致结构组成的,如下所示:
<div class="cnblogs_code"> <pre> //这里是你的代码 //不过这段代码是经过cnblogs编辑器重新组织的一段html代码 </pre> </div>
只要能够获得这个cnblogs_code下pre里的内容,并将这一段内容输出到一个新的窗口中,目标基本就实现了。这个实现的方法很简单,直接用jQuery就可获得,代码如下:
var code = $('.cnblogs_code').text(); //注意这里不要用html(),否则你得到的将是一段cnblogs编辑器重组后的html代码
如此,基本的思路便出来了:
1)在每一段代码区后面自动添加一个按钮,这样就不用手动去添加代码按钮了。看到有些博客朋友是手动添加按钮和增加一个textarea来放入代码实现的,这并不科学。
2)为该按钮绑定动作,点击时运行对应的代码片断。
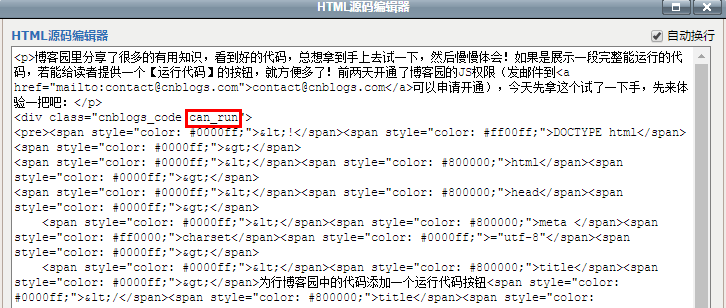
3)有些代码片断不想添加运行代码按钮怎么办?我们只要手动为每一个代码断片增加一个can_run的className(进入到编辑的html模式下添加给代码区域一个can_run即可),然后在JS中只获取can_run里的代码,而不是cnblogs_code下的代码。如下图所示:

【JS代码的实现】
因为博客园页面自动引入了jQuery,那么接下来的实现我全部用jQuery来操作,实现代码如下:
$(function() { /* 获得整个页面可被运行的代码片断*/ var code = $('.can_run'); /*为每个can_run的代码区域添加按钮并绑定事件*/ code.each(function() { var button = $('<button class="runcode">运行上面的代码</button>'), //按钮 p = $('<p style="text-align:right;"></p>'), //按钮加入到段落中 $this = $(this); //保存当前代码区域的引用 /*组织结构,并在can_run之后添加这个结构*/ p.append(button); $this.after(p); /*为当前代码片段对应的按钮绑定点击事件*/ button.on('click', function() { var win = window.open('', '_blank', ''); //开启新窗口 win.document.write( $this.text() ); //向新窗口输出内容 }); }); });
【这个JS代码放哪?】
1、直接将这段JS保存到本地,然后上传到你的博客园后台。【操作路径:管理 >> 文件 >> 选择文件并上传】
2、在博客设置里加入对这个JS文件的引用【操作路径:管理 >> 设置 >> 页首HTML代码】
<script src="你上传的js文件位置"></script>
【接下来做什么?】
接下来,你只要像往常一样将代码插入到文章中即可,如果有需要提供运行的代码片断,直接进入HTML模式,给该片断加一个can_run的className值即可。这个实现并不是复杂的逻辑,但确实能给我们带来一定的方便性。