1.首先在组件中引入el-tree-transfer


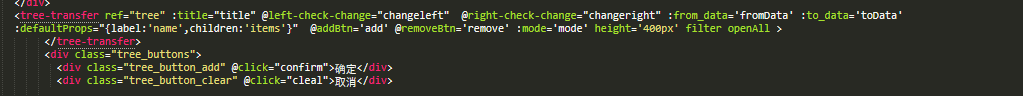
2.然后在template中使用注册后的组件

- 参数:
title说明:标题类型:Array必填:false默认:["源列表", "目标列表"] - 事件:
left-check-change说明:左侧源数据勾选事件回调参数:function(nodeObj, treeObj)见el-tree组件check事件返回值 - 事件:
right-check-change说明:右侧目标数据勾选事件回调参数:function(nodeObj, treeObj)见el-tree组件check事件返回值 - 参数:
from_data说明:源数据类型:Array必填:true补充:数据格式同element-ui tree组件,但必须有id和pid - 参数:
to_data说明:目标数据类型:Array必填:true补充:数据格式同element-ui tree组件,但必须有id和pid - 参数:
defaultProps说明:配置项-同el-tree中props必填:false补充:用法和el-tree的props一s样 -
监听穿梭组件的添加和移除 -
// 监听穿梭框组件添加 addBth(fromData,toData,obj){ // 树形穿梭框模式transfer时,返回参数为左侧树移动后数据、右侧树移动后数据、移动的 {keys,nodes,halfKeys,halfNodes}对象 // 通讯录模式addressList时,返回参数为右侧收件人列表、右侧抄送人列表、右侧密送人列表 console.log("fromData:", fromData); console.log("toData:", toData); console.log("obj:", obj); }, // 监听穿梭框组件移除 removeBth(fromData,toData,obj){ // 树形穿梭框模式transfer时,返回参数为左侧树移动后数据、右侧树移动后数据、移动的{keys,nodes,halfKeys,halfNodes}对象 // 通讯录模式addressList时,返回参数为右侧收件人列表、右侧抄送人列表、右侧密送人列表 console.log("fromData:", fromData); console.log("toData:", toData); console.log("obj:", obj); } - 参数:
mode说明:设置模式,字段可选值为transfer|addressList类型:String必填:false补充:mode默认为transfer模式,即树形穿梭框模式,可配置字段为addressList改为通讯录模式,通讯录模式时按钮不可自定义名字,如要自定义标题名在title数组传入四个值即可,addressList模式时标题默认为通讯录、收件人、抄送人、密送人 - 参数:
filter说明:是否开启筛选功能类型:Boolean必填:false - 参数:
openAll说明:是否默认展开全部类型:Boolean必填:false
这是我使用的几个参数和方法,做一下介绍,具体观看:https://segmentfault.com/a/1190000015553081
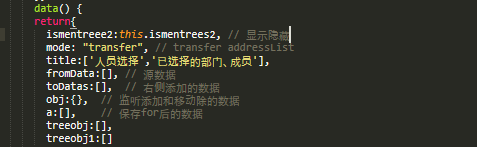
3.接下来就需要使用props传值啦,需要两个参数一个是ismentrees2(组件的显示隐藏)toData(回显的数据)


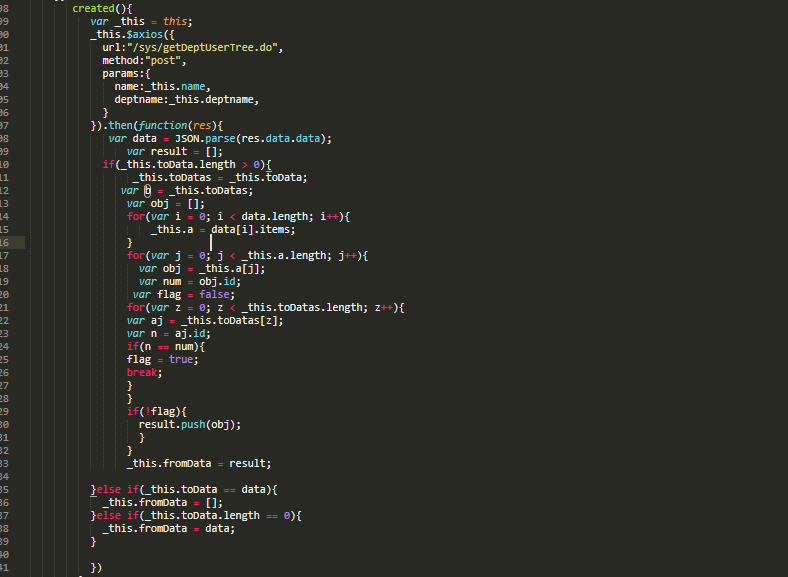
4.初始化的时候,请求数据,判断是否需要右侧回显数据

依赖没有回显,so,在请求后数据后,先做一个判断组件右侧是否有数据,有的话,(_this.toData.length > 0) 做了一下去重,当左右侧数据相等的时候(_this.toData == data),右侧的数据为空,当没有选中的数据时,左侧的源数据正常显示,
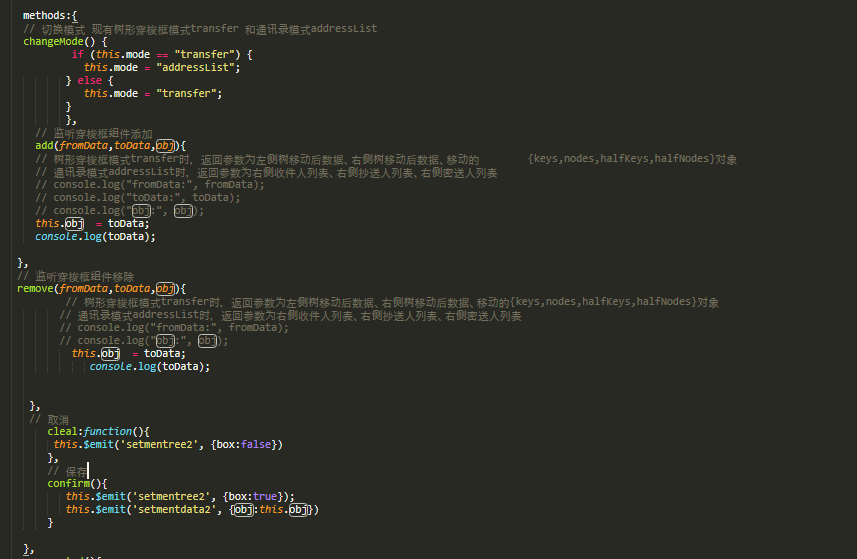
5.接下来是监听添加和移除数据,然后保存到页面中

这个tree组件就算完成,接下来就是在页面中使用啦
import tree from '@/components/subassembly/tree'; // 参与人员
components:{
tree
}
<tree @setmentree2="setmentree2" :toData="toData" @setmentdata2="setmentdata2" v-if="mentree2" ></tree>

// setmentree2 是tree组件的显示隐藏
// toData 是右侧选中的数据
// setmentdata2 处理组件返回的数据到页面中
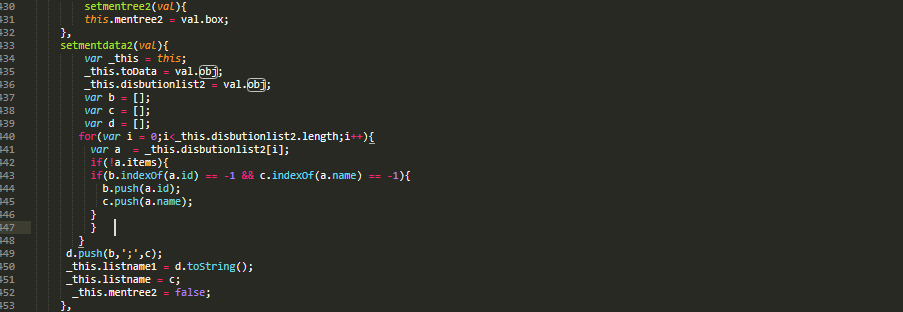
由于给后台传值传的是字符串,前端需要一个数组来显示,所以,做了一下数据处理
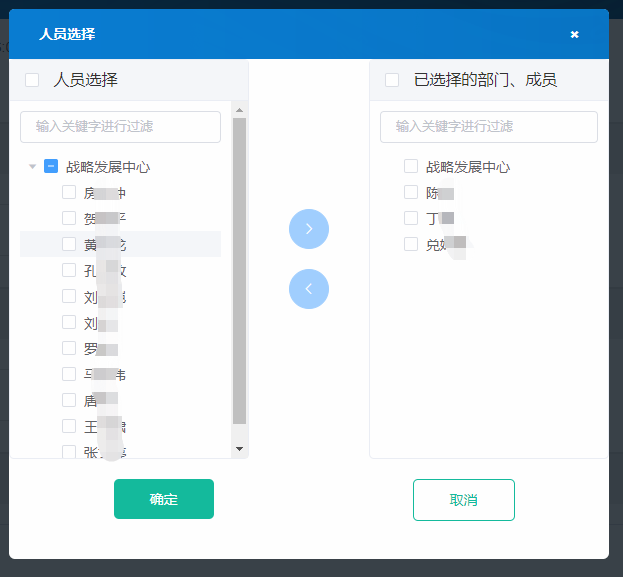
最后效果图一份