Part.1 问题
写项目时遇到一个棘手的问题,在做关于权限功能时,点击修改需要显示角色原本对应的权限。涉及到了 tree 组件回显,但是有一个很尴尬的问题:tree 组件只要父节点选中,那么子节点就会全部被选中,这是我们不愿意看到的,可能你会说,取消父子联动属性不就好了,可是我们也需要在子节点被选中时,父节点保持半选中状态。
Part.2 思路
在仔细看完 https://element.eleme.cn/#/zh-CN/component/tree#fang-fa Element -UI 的官方文档后会发现很关键的两个方法:


现在,我们该怎么进行呢? 先说一下我自己的思路,而后会逐一详解:
步骤:
第一步: 创建一个标识数组
第二步: 将上述两个方法返回的数组与创建的标识数组进行合并,形成一个数组,传递给后台
第三步: 回显时,以自己的标识数组的值为分割点,将后面的值全部删除
详解:
第一步 创建一个标识数组非常简单,如我创建的数组:signCode: [9999]
第二步 三个数组进行合并我的写法如下:
let empowerTreeFrom = _that.$refs.empowerTreeFrom; // empowerTreeFrom 为自己为 tree 组件定义的 ref 的值 empowerTreeFrom.getCheckedKeys().concat(_that.signCode, empowerTreeFrom.getHalfCheckedKeys()) // 数组合并关键方法 concat
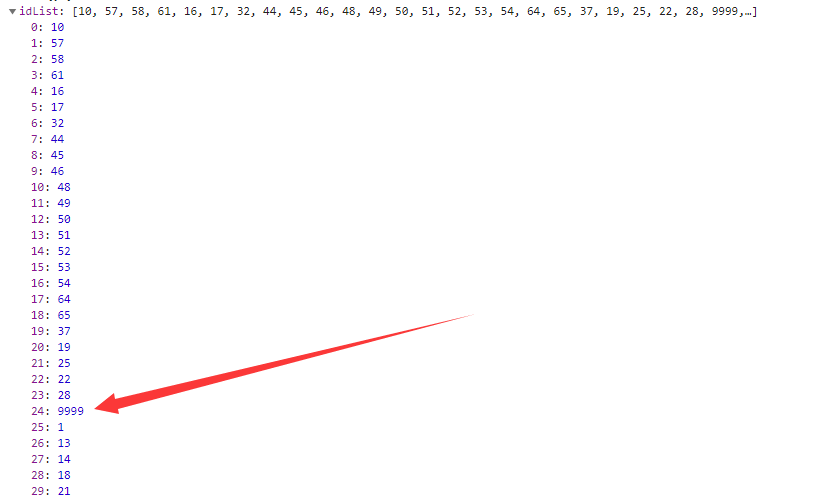
第三步 回显时,返回的数据:

接下来,获取整个 idList 数组进行条件分割,我的方法:
let filterId = getIdList.indexOf(_that.signCode[0]); // 获取 标识数组元素 当前索引 getIdList.splice(filterId, getIdList.length - filterId); // 利用 splice 方法 从当前索引处开始切割,切割个数为 getIdList.length - filterId
empowerCheckedKeys = getIdList // 根据 getIdList 数组的值进行选中
完成!!!