1、什么是jQuery?
jQuery封装了我们开发过程中常用的一些功能,方便我们调用,提高开发效率。就是把我们常用的功能放到一个单独的文件中,我们用的时候,直接引用到页面里即可。
jquery核心:write less,do more
关于jQuery的相关资料:
官网:http://jquery.com/
官网API文档:http://api.jquery.com/
汉化API文档:http://www.css88.com/jqapi-1.9/
2、为什么使用jQuery
知道jQuery肯定会写js代码,但是在工作中,老板相比于你的技术,更加注重你的效率,jQuery不仅能帮你提高效率,还能解决一些这样那样的问题:
-
window.onload 事件有事件覆盖的问题,因此只能写一个事件。
-
代码容错性差。
-
浏览器兼容性问题。
-
书写很繁琐,代码量多。
-
代码很乱,各个页面到处都是。
-
动画效果很难实现。
3、jQ的特点
-
链式编程:比如
.show()和.html()可以连写成.show().html()。 -
隐式迭代:隐式 对应的是 显式。隐式迭代的意思是:在方法的内部进行循环遍历,而不用我们自己再进行循环,简化我们的操作,方便我们调用。
4、引入jQ
首先,想用jQ库,你得下载一下吧?不下载就想用?哪来那种好事情。
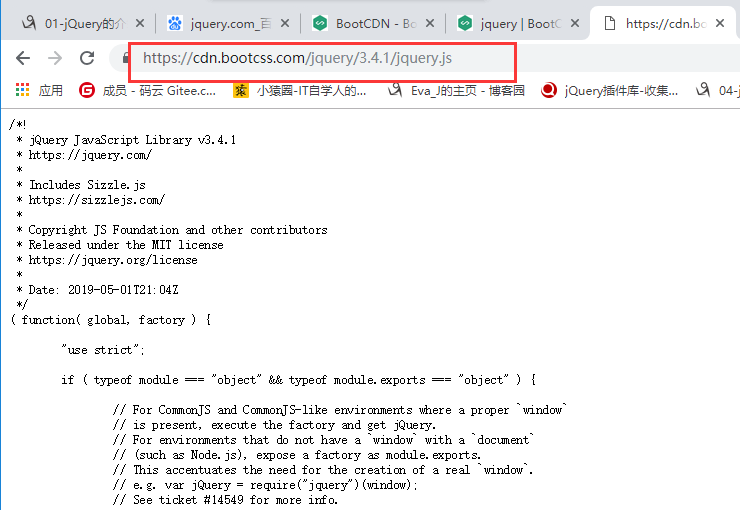
先访问官网:https://jquery.com/ 或者是访问 www.bootcdn.cn
在这里我打开了 www.bootcdn.cn,然后找到它。

我们只需要看这两个内容就可。
生产环境的模块大小比开发环境的模块小很多,减少资源占用。

将链接复制,在一个新的网页上打开,就可以看到其中封装的全部内容。

最后,在你的项目目录下创建一个js文件或文件夹,将网页上的内容全部复制进js文件,之后就可以在HTML页面通过如下代码将其引用并使用。
<script src="jquery.js的文件路径" type="text/javascript" charset="utf-8"></script> jquery.js 中将 jquery 变量赋值给了 $ 符号。 可以用 console.dir($) 到网页上查看一下【右键检查,点击 Console】 <script type="text/javascript"> console.dir($); </script> 会有一堆这种东西,说明导入成功: ƒ jQuery( selector, context ) Animation: ƒ Animation( elem, properties, options ) Callbacks: ƒ ( options ) Deferred: ƒ ( func ) Event: ƒ ( src, props ) Tween: ƒ Tween( elem, options, prop, end, easing ) active: 0 ajax: ƒ ( url, options ) ajaxPrefilter: ƒ ( dataTypeExpression, func ) ajaxSettings: {url: "file:///E:/%E8%80%81%E7%94%B7%E5%AD%A9py21%E6%9C%9…day49/03%20jquery%E7%9A%84%E4%BD%BF%E7%94%A8.html", type: "GET", isLocal: true, global: true, processData: true, …} ajaxSetup: ƒ ( target, settings ) ajaxTransport: ƒ ( dataTypeExpression, func ) attr: ƒ ( elem, name, value )
5、jq对象和js对象的互相转换
jq转为js:
jq中封装了大量的js方法,方便了我们的调用,但是得到的是一个伪数组,有数组的长度属性,可以利用索引获得其中的内容。
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="box" class="box" >小马过河</div>
<script type="text/javascript" src="js/jquery.js" charset="utf-8"></script>
<script type="text/javascript">
console.log($('.box'));
console.log($('#box')[0]);
console.log($('.box')[0]);
</script> </body> </html>
$('.box') #jquery对象
$('#box')[0] #jquery对象转换为js对象,通过id选择器获取
$('.box')[0] #jquery对象转换为js对象,通过类选择器获取
js转为jq:
jquery只是封装了一部分js的api,有些没有封装的时候就要转换为js对象,用js来写jquery没有封装的模块
<div id="box" class="box" >小马过河</div>
<script type="text/javascript" src="js/jquery.js" charset="utf-8"></script>
<script type="text/javascript">
// 通过 id 获取到 js 对象
var box=document.getElementById('box')
console.log($(box));
console.log(box);
</script>
$(box) jquery对象
box js对象
6、选择器
它提供了一组方法,让我们更加方便的获取到页面中的元素。
基础选择器:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div></div>
<div id="box"></div>
<div class="box"></div>
<div class="box"></div>
<div></div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
//入口函数
$(function(){
//三种方式获取jquery对象
var jqBox1 = $("#box"); // id 选择器
var jqBox2 = $(".box"); // 类选择器
var jqBox3 = $('div'); // 标签选择器
//操作标签选择器
jqBox3.css('width', '100');
jqBox3.css('height', 100);
jqBox3.css('background-color', 'red');
jqBox3.css('margin-top', 10);
//操作类选择器(隐式迭代,不用一个一个设置)
jqBox2.css("background", "green");
jqBox2.text('哈哈哈')
//操作id选择器
jqBox1.css("background", "yellow");
})
</script>
</body>
</html>
高级选择器:
重点是 口袋选择器 和 子代选择器。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="jquery-3.3.1.js"></script>
<script>
$(function () {
//获取ul中的li设置为粉色
//后代:儿孙重孙曾孙玄孙....
var jqLi = $("ul li");
jqLi.css("margin", 5);
jqLi.css("background", "pink");
//子代:亲儿子
var jqOtherLi = $("ul>li");
jqOtherLi.css("background", "red");
});
</script>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ol>
</ul>
</body>
</html>
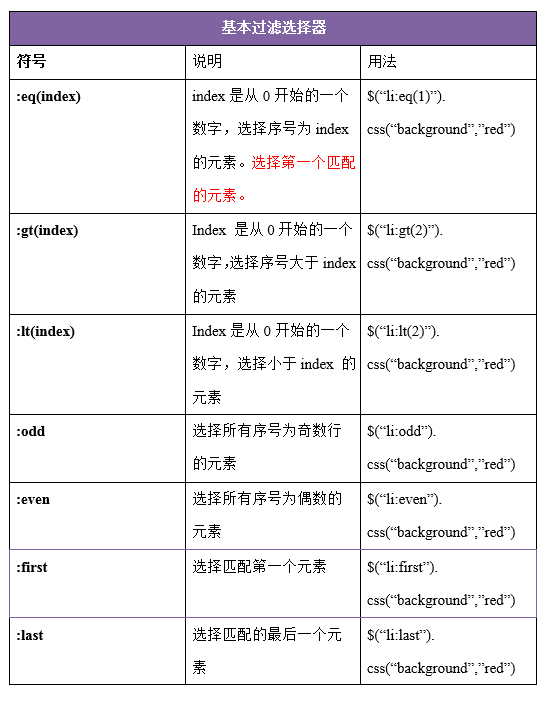
基本的过滤选择:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基本过滤选择器</title>
</head>
<body>
<ul>
<li>哈哈哈哈,基本过滤选择器</li>
<li>嘿嘿嘿</li>
<li>天王盖地虎</li>
<li>小鸡炖蘑菇</li>
</ul>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
//获取第一个 :first ,获取最后一个 :last
//奇数
$('li:odd').css('color','red');
//偶数
$('li:even').css('color','green');
//选中索引值为1的元素 *
$('li:eq(1)').css('font-size','30px');
//大于索引值1
$('li:gt(1)').css('font-size','50px');
//小于索引值1
$('li:lt(1)').css('font-size','12px');
})
</script>
</html>
属性选择器:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<h2 class="title">属性元素器</h2>
<!--<p class="p1">我是一个段落</p>-->
<ul>
<li id="li1">分手应该体面</li>
<li class="what" id="li2">分手应该体面</li>
<li class="what">分手应该体面</li>
<li class="heihei">分手应该体面</li>
</ul>
<form action="" method="post">
<input name="username" type='text' value="1" checked="checked" />
<input name="username1111" type='text' value="1" />
<input name="username2222" type='text' value="1" />
<input name="username3333" type='text' value="1" />
<button class="btn-default">按钮1</button>
<button class="btn-info">按钮1</button>
<button class="btn-success">按钮1</button>
<button class="btn-danger">按钮1</button>
</form>
</div>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
//标签名[属性名] 查找所有含有id属性的该标签名的元素
$('li[id]').css('color','red');
//匹配给定的属性是what值得元素
$('li[class=what]').css('font-size','30px');
//[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
$('li[class!=what]').css('font-size','50px');
//匹配给定的属性是以某些值开始的元素
$('input[name^=username]').css('background','gray');
//匹配给定的属性是以某些值结尾的元素
$('input[name$=222]').css('background','greenyellow');
//匹配给定的属性是以包含某些值的元素
$('button[class*=btn]').css('background','red')
})
</script>
</html>
筛选选择器:【对象调用方法】

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<p class="p1">
<span>我是第一个span标签</span>
<span>我是第二个span标签</span>
<span>我是第三个span标签</span>
</p>
<button>按钮</button>
</div>
<ul>
<li class="list">2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
//获取第n个元素 数值从0开始
$('span').eq(1).css('color','#FF0000');
//获取第一个元素 :first :last 点语法 :get方法 和set方法
$('span').last().css('color','greenyellow');
$('span').first().css('color','greenyellow');
//查找span标签的父元素(亲的)
$('span').parent('.p1').css({"width":'200px','height':'200px',"background":'red'});
//选择所有的兄弟元素(不包括自己)
$('.list').siblings('li').css('color','red');
//查找所有的后代元素
$('div').find('button').css('background','yellow');
//不写参数代表获取所有子元素。
$('ul').children().css("background", "green");
$('ul').children("li").css("margin-top", 10);
</script>
</html>
7、简单的动画效果
显示和隐藏:
// 方式一:通过show(时间,回调函数) 显示,hide(时间,回掉函数) 隐藏。 <html> <head> <meta charset="utf-8"> <title></title> <style> #box{ 200px; height: 200px; background-color: red; display: none; } </style> </head> <body> <button id="btn">显示</button> <div id="box"></div> <script src="js/jquery.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $('#btn').click(function(){ if($(this).text() === '显示'){ $('#box').show(1000,function(){ $('#btn').text('隐藏'); }); }else{ $('#box').hide(1000,function(){ $('#btn').text('显示'); }); } }) </script> </body> </html> ---------------------------------------------------- //方式二:开关式显示隐藏动画 toggle //通过 toggle(2000) 进行切换操作 <html> <head> <meta charset="utf-8"> <title></title> <style> #box{ 200px; height: 200px; background-color: red; display: none; } </style> </head> <body> <button id="btn">显示</button> <div id="box"></div> <script src="js/jquery.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $('#btn').click(function(){ $('#box').stop().toggle(2000); }) </script> </body> </html>
滑入滑出:
滑入动画效果: 下拉动画 $(selector).slideDown(speed, 回调函数); 滑出动画效果: 上拉动画 $(selector).slideUp(speed, 回调函数); 滑入滑出切换动画效果: $(selector).slideToggle(speed, 回调函数); ------------------------------------------------ <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> div { 300px; height: 300px; display: none; background-color: green; } </style> <script src="jquery-3.3.1.js"></script> <script> $(function () { //点击按钮后产生动画 $("button:eq(0)").click(function () { //滑入动画: slideDown(毫秒值,回调函数[显示完毕执行什么]); $("div").slideDown(2000, function () { alert("动画执行完毕!"); }); }) //滑出动画 $("button:eq(1)").click(function () { //滑出动画:slideUp(毫秒值,回调函数[显示完毕后执行什么]); $("div").slideUp(2000, function () { alert("动画执行完毕!"); }); }) $("button:eq(2)").click(function () { //滑入滑出切换(同样有四种用法) $("div").slideToggle(1000); }) }) </script> </head> <body> <button>滑入</button> <button>滑出</button> <button>切换</button> <div></div> </body> </html>
淡入淡出:
淡入动画效果: $(selector).fadeIn(speed, callback); 淡出动画效果: $(selector).fadeOut(1000); 淡入淡出切换动画效果: $(selector).fadeToggle('fast', callback); ----------------------------------------------- <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> div { 300px; height: 300px; display: none; /*透明度*/ opacity: 0.5; background-color: red; } </style> <script src="jquery-3.3.1.js"></script> <script> $(function () { //点击按钮后产生动画 $("button:eq(0)").click(function () { // //淡入动画用法1: fadeIn(); 不加参数 $("div").fadeIn(); // //淡入动画用法2: fadeIn(2000); 毫秒值 // $("div").fadeIn(2000); // //通过控制 透明度和display //淡入动画用法3: fadeIn(字符串); slow慢:600ms normal正常:400ms fast快:200ms // $("div").fadeIn("slow"); // $("div").fadeIn("fast"); // $("div").fadeIn("normal"); //淡入动画用法4: fadeIn(毫秒值,回调函数[显示完毕执行什么]); // $("div").fadeIn(5000,function () { // alert("动画执行完毕!"); // }); }) //滑出动画 $("button:eq(1)").click(function () { // //滑出动画用法1: fadeOut(); 不加参数 $("div").fadeOut(); // //滑出动画用法2: fadeOut(2000); 毫秒值 // $("div").fadeOut(2000); //通过这个方法实现的:display: none; // //通过控制 透明度和display //滑出动画用法3: fadeOut(字符串); slow慢:600ms normal正常:400ms fast快:200ms // $("div").fadeOut("slow"); // $("div").fadeOut("fast"); // $("div").fadeOut("normal"); //滑出动画用法1: fadeOut(毫秒值,回调函数[显示完毕执行什么]); // $("div").fadeOut(2000,function () { // alert("动画执行完毕!"); // }); }) $("button:eq(2)").click(function () { //滑入滑出切换 //同样有四种用法 $("div").fadeToggle(1000); }) $("button:eq(3)").click(function () { //改透明度 //同样有四种用法 $("div").fadeTo(1000, 0.5, function () { alert(1); }); }) }) </script> </head> <body> <button>淡入</button> <button>淡出</button> <button>切换</button> <button>改透明度为0.5</button> <div></div> </body> </html>
自定义动画:
$(selector).animate({params}, speed, callback);
作用:执行一组CSS属性的自定义动画。
-
第一个参数表示:要执行动画的CSS属性(必选)
-
第二个参数表示:执行动画时长(可选)
-
第三个参数表示:动画执行完后,立即执行的回调函数(可选)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div {
position: absolute;
left: 20px;
top: 30px;
100px;
height: 100px;
background-color: green;
}
</style>
<script src="jquery-3.3.1.js"></script>
<script>
jQuery(function () {
$("button").click(function () {
var json = {"width": 500, "height": 500, "left": 300, "top": 300, "border-radius": 100};
var json2 = {
"width": 100,
"height": 100,
"left": 100,
"top": 100,
"border-radius": 100,
"background-color": "red"
};
//自定义动画
$("div").animate(json, 1000, function () {
$("div").animate(json2, 1000, function () {
alert("动画执行完毕!");
});
});
})
})
</script>
</head>
<body>
<button>自定义动画</button>
<div></div>
</body>
</html>
8、jq 对属性的操作
attr() 添加
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
// $(function(){}) 此段代码中,将 jq 引入以及其代码放在了 head 中,默认情况
下,代码从上到下进行执行,这样会存在问题,而这段代码就是解决这个问题,意思是 等待body中的文档全部加载完成后再
加载这个函数中的内容
$(function(){
// attr 给 p 标签添加一个属性
$('p').attr('title','mjj');
// attr 给 p 标签添加多个属性
$('p').attr({'a':1,'b':2});
// 获取 p 标签中的id值
console.log($('p').attr('id'));
</script>
</head>
<body>
<p id="box">mjj</p>
</body>
</html>
removeAttr() 删除
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
// attr 给 p 标签添加一个属性
$('p').attr('title','mjj');
// attr 给 p 标签添加多个属性
$('p').attr({'a':1,'b':2});
// removeAttr 删除一个标签
$('p').removeAttr('title');
// removeAttr 删除多个标签
$('p').removeAttr('title id a');
})
</script>
</head>
<body>
<p id="box">mjj</p></body>
</html>
-----------------------------------------------------------------------------------
prop 获取当前节点对象的属性,和attr相比,在使用 checked【默认】时,prop 能显示出当前的默认值,而attr不能:【prop 能看到所有的属性,attr 查看的属性是对象的本身属性时,有时查看有问题】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
// 获取到的 chcked 的值为 chcked
console.log($('input[type=radio]').eq(0).attr('checked'));
// 获取当前对象的所有属性
console.log($('input[type=radio]').eq(0));
// 通过 prop 查看checked 的属性值为 true
console.log($('input[type=radio]').eq(0).prop('checked'));
console.log($('input[type=radio]').eq(0).prop('formAction'));
console.log($('input[type=radio]').eq(0).attr('type'));
$('input[type=radio]').eq(0).attr('a',1);
console.log($('input[type=radio]').eq(0));
})
</script>
</head>
<body>
<input type="radio" name='sex' checked='checked'>男
<input type="radio" name='sex'>女
</body>
</html>
9、文档的操作
增:
语法一:父元素.append(子元素)——————后置追加
子元素可以是标签,也可以是文本、js节点对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="box">
<h4>太白</h4>
</div>
<button id="btn">按钮</button>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
// 插入文本
$('#box').append('mjj');
// 插入标签
$('#box').append('<h2>wusir</h2>');
// 插入js 节点对象【需要先创建对象】
var oH3 = document.createElement('h3');
oH3.innerText = '女神';
$('#box').append(oH3);
// 插入jq 对象,append 方法插入 jq 对象,相当于移动操作,会把jq对象移动到插入的地方,比如创建一个对象 <h4>太白</h4> 放在最前面,使用 append 会将其放在 女神下面
$('#box').append($('h4'));
--------------------------------------------------------------------------
// 对追加的内容添加 css 样式时,需要再写一句:
$('h2').css('color','red');
})
</script>
</body>
</html>
语法二:子元素.appendTo(父元素) ——————后置追加
子元素可以是标签,也可以是文本、js节点对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="box">
<h4>太白</h4>
</div>
<button id="btn">按钮</button>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$('<a href="#">百度一下</a>').appendTo('#box');
----------------------------------------------------------------------
// 对追加的子元素进行css 样式设置时:
$('<a href="#">百度一下</a>').appendTo('#box').css('color','yellow');
})
</script>
</body>
</html>
前置追加:父.prepend(子)
子元素可以是标签,也可以是文本、js节点对象
$('#box').prepend('<p>hello world</p>');
插入:
兄弟元素.after(要插入的兄弟元素);
要插入的兄弟元素.inserAfter(兄弟元素);
$('ul').after('<h4>我是一个h3标题</h4>')
$('<h5>我是一个h2标题</h5>').insertAfter('ul')
兄弟元素.before(要插入的兄弟元素);
要插入的兄弟元素.inserBefore(兄弟元素);
$('h2').before('mjj2');
$('<h3>女神</h3>').insertBefore('h2');
替换:
$(要被替换的元素).replaceWith(新的元素);
$('h3').replaceWith('000000');
删:
$(selector).remove(); 删除节点后,事件也会删除(简言之,删除了整个标签)
// 点击button 按钮,则触发这个事件: $('#btn').click(function(){ // 点击事件触发,就有弹窗提示 alert(1); // 移除这个按钮,且有返回值 $(this).remove(); // 获取到删除的内容的返回值 console.log($(this).remove()); --------------------------------------------- // 验证事件也随之删除:将按钮删除后,再次插入,再点击时,不会有弹窗1 的出现 $('#box').after($(this).remove());
$(selector).detach(); 删除节点后,事件会保留
// 点击button 按钮,则触发这个事件: $('#btn').click(function(){ // 点击事件触发,就有弹窗提示 alert(1); // 移除这个按钮, $(this).detach(); --------------------------------------------- // 验证事件不删除:将按钮删除后,再次插入,再点击时,会有弹窗1 的出现 $('#box').after($(this).detach());
$(selector).empty(); 清空选中元素中的所有后代节点
// 点击button 按钮,则触发这个事件: $('#btn').click(function(){ // 点击事件触发,就有弹窗提示 alert(1); // 清空这个标签中的所有内容 $('#box').html(' '); // 清空这个标签中的所有内容 $('#box').empty();
10、事件
事件有传播性,从父级别传播到子级别

鼠标事件:
鼠标移动:
.mouseover【移入】鼠标穿过父级元素和子元素都会调用方法
.mouseout【移出】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#box{
100px;
height: 40px;
background-color: red;
position: relative;
}
#child{
400px;
height: 100px;
background-color: #000;
position: absolute;
top: 40px;
display: none;
}
</style>
</head>
<body>
<div id="box">
<div id="child"></div>
</div>
<input type="text">
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$('#box').mouseover(function(){
console.log('移入进来了');
$('#child').slideDown(1000); // 显示子元素
})
$('#box').mouseout(function(){
console.log('移除了');
$('#child').slideUp(1000); // 隐藏子元素
})
</script>
</body>
</html>
.mouseenter 移入鼠标穿过父级元素才会调用方法
.mouseleave 移出
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#box{
100px;
height: 40px;
background-color: red;
position: relative;
}
#child{
400px;
height: 100px;
background-color: #000;
position: absolute;
top: 40px;
display: none;
}
</style>
</head>
<body>
<div id="box">
<div id="child"></div>
</div>
<input type="text">
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$('#box').mouseenter(function(){
console.log('进来了');
$('#child').stop().slideDown(1000);
})
$('#box').mouseleave(function(){
console.log('离开了');
$('#child').stop().slideUp(1000);
})
</script>
</body>
</html>
jq 中的 hover:
$().hover(function(){},function(){}) 需要两个回掉函数,第一个是显示,第二个是隐藏
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#box{
100px;
height: 40px;
background-color: red;
position: relative;
}
#child{
400px;
height: 100px;
background-color: #000;
position: absolute;
top: 40px;
display: none;
}
</style>
</head>
<body>
<div id="box">
<div id="child"></div>
</div>
<input type="text">
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$('#box').hover(function(){
$('#child').stop().slideDown(1000);
},function(){
$('#child').stop().slideUp(1000);
})
</script>
</body>
</html>
鼠标点击:
聚焦和失焦:
$('input[type=text]').focus(function(){}) 聚焦
$('input[type=text]').blur(function(){}) 失焦
//默认加载页面聚焦行为
$('input[type=text]').focus();
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#box{
100px;
height: 40px;
background-color: red;
position: relative;
}
#child{
400px;
height: 100px;
background-color: #000;
position: absolute;
top: 40px;
display: none;
}
</style>
</head>
<body>
<div id="box">
<div id="child"></div>
</div>
<input type="text">
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$('input[type=text]').focus(function(){
//聚焦
console.log('聚焦了');
})
$('input[type=text]').blur(function(){
//聚焦
console.log('失去焦点了');
})
</script>
</body>
</html>
键盘操作
键盘按下和弹起:
在这里,介绍一个方法,输入的字符转为 ascii 码,这样能做判断,在按下回车时,提交 input 中的内容。
e.keyCode
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#box{
100px;
height: 40px;
background-color: red;
position: relative;
}
#child{
400px;
height: 100px;
background-color: #000;
position: absolute;
top: 40px;
display: none;
}
</style>
</head>
<body>
<div id="box">
<div id="child"></div>
</div>
<input type="text">
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$('input[type=text]').keydown(function(e){
console.log(e.keyCode);
switch (e.keyCode){
case 8:
$(this).val(' ')
break;
default:
break;
}
})
</script>
</body>
</html>
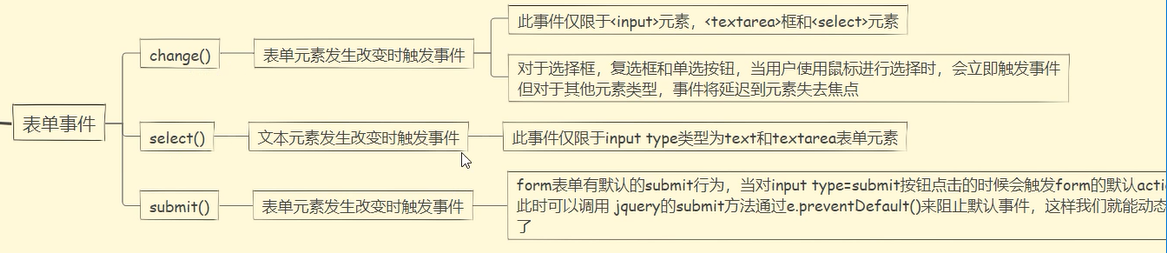
表单功能:

阻止当前 from 表单的默认行为:
<from action = "javascript:void(0);">
------------------------------------
jq中有一个阻止方法,是
$('from')(function(e){
e.preventDefault();
})
阻止a标签的默认跳转:
<a href="javascript:void(0);">百度游戏啊</a>
<a href="javascript:;">百度游戏啊</a>
11、ajax
https://www.cnblogs.com/machangwei-8/p/10990290.html#_label0
什么是ajax:
AJAX = 异步的javascript和XML(Asynchronous Javascript and XML)
简言之,在不重载整个网页的情况下,AJAX通过后台加载数据,并在网页上进行显示。
通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON - 同时您能够把这些外部数据直接载入网页的被选元素中。
示例:
参数如下:
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
success:
要求为Function类型的参数,请求成功后调用的回调函数,有两个参数。
(1)由服务器返回,并根据dataType参数进行处理后的数据。
(2)描述状态的字符串。 function(data, textStatus){ //data可能是xmlDoc、jsonObj、html、text等等
error: 要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。ajax事件函数如下: function(XMLHttpRequest, textStatus, errorThrown){ //通常情况下textStatus和errorThrown只有其中一个包含信息 this; //调用本次ajax请求时传递的options参数 }
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="box">
</div>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
// 获取首页的数据
$.ajax({
url:'https://api.apeland.cn/api/banner/',
methods:'get',
success:function(res){
console.log(res);
if(res.code === 0){
var cover = res.data[0].cover;
var name = res.data[0].name;
console.log(cover);
$('#box').append(`<img src=${cover} alt=${name}>`)
}
},
error:function(err){
console.log(err);
}
})
})
</script>
</body>
</html>
