为了更好的说明问题,我们来看一个制作分页效果的代码:
HTML

<div class="pagination"> <ul> <li><a href="#">Prev</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">Next</a></li> </ul> </div>
给分页加上样式:

.pagination li { line-height: 25px; } .pagination a { display: block; color: #f2f2f2; text-shadow: 1px 0 0 #101011; padding: 0 10px; border-radius: 2px; box-shadow: 0 1px 0 #5a5b5c inset,0 1px 0 #080808; background: linear-gradient(top,#434345,#2f3032); } .pagination a:hover { text-decoration: none; box-shadow: 0 1px 0 #f9bd71 inset,0 1px 0 #0a0a0a; background: linear-gradient(top,#f48b03,#c87100); }
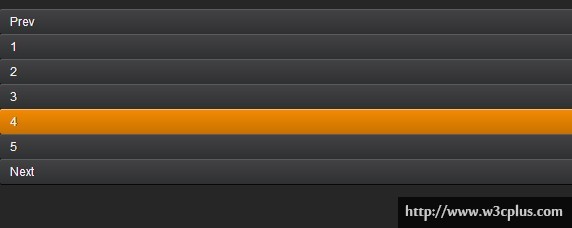
这是一个极普通的样式代码,初步的效果:
这很显然不是我们需要的效果,接下来我们分几种方案来制作:
inline-block实现水平居中方法
这个方法早期在《如何解决inline-block元素的空白间距》和《CSS3制作的分页导航》中都有涉及到,但未单独提取出来。此次,将这种方法拿出来说。
仅inline-block属性是无法让元素水平居中,他的关键之处要在元素的父容器中设置text-align的属性为“center”,这样才能达到效果:

.pagination { text-align: center; font-size: 0; letter-spacing: -4px; word-spacing: -4px; } .pagination li { line-height: 25px; margin: 0 5px; display: inline-block; *display: inline; zoom:1; letter-spacing: normal; word-spacing: normal; font-size: 12px; } .pagination a { display: block; color: #f2f2f2; text-shadow: 1px 0 0 #101011; padding: 0 10px; border-radius: 2px; box-shadow: 0 1px 0 #5a5b5c inset,0 1px 0 #080808; background: linear-gradient(top,#434345,#2f3032); } .pagination a:hover { text-decoration: none; box-shadow: 0 1px 0 #f9bd71 inset,0 1px 0 #0a0a0a; background: linear-gradient(top,#f48b03,#c87100); }
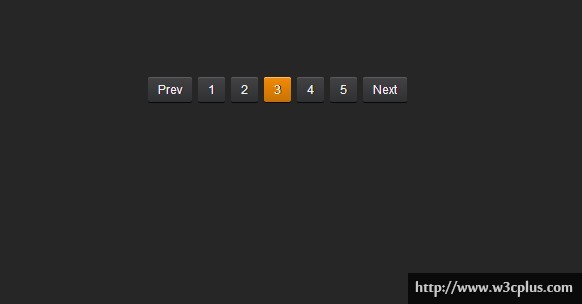
效果如下:
这个方法相对来说也是简单易懂,但使用了inline-block解决了水平居中的问题,却又产生了一个新的问题,就是分页项与分页项由回车符带来的空白间距,那么不知情的同学就会不知道如何解决?(而且这个间距并不是所有浏览器都有),所以需要解决下inline-block带来的间距,详细的解决方法可以阅读《如何解决inline-block元素的空白间距》一文。
做点:简单易懂,扩展性强;
缺点:需要额外处理inline-block的浏览器兼容性。
转自:http://www.w3cplus.com/css/elements-horizontally-center-with-css.html