有些日子没写笔记,O(∩_∩)O哈哈~实在是肚子没有墨水啦!今天不写数据结构啦!多怀念研究数据结构的日子啊!
可是呢!最近有个项目要搞图像管理方面的,具体内容就不说啦!我们今天来实现一个简单的相册管理系统!
使用的系统是linux ubuntu;python2.7 ;django版本可以通过以下方式查询;

我的是1.8.1目前是最新的吧!
好啦!看看我们将要完成的任务;
1)实现上传图像的功能;
2)在图像管理界面显示每一张图像的名字,还有缩略图;
简单的说django已经帮我们做啦大部分工作,我们需要写的东西非常简单的;
Solution
1)创建项目;
django-admin.py startproject myproject
2)进入项目
cd myproject
3)创建应用
django-admin.py startapp myapp
4)查看你当前的目录是不是像下面这样的;

好啦!工程创建完毕;配置配置啦!不要说到配置就怕啦!(以前配置apache我就挺烦的)
1)进入内层的myproject目录
cd myproject
2)编辑settings.py文件(目前需要修改两处)

注意,我们与其他的内容保持队形:D添加好myapp后;由于我们需要上传文件,所以暂时需要禁用csrf..

好啦!配置完成啦!我们可以进入到myapp里面写些自己想实现的东西啦;
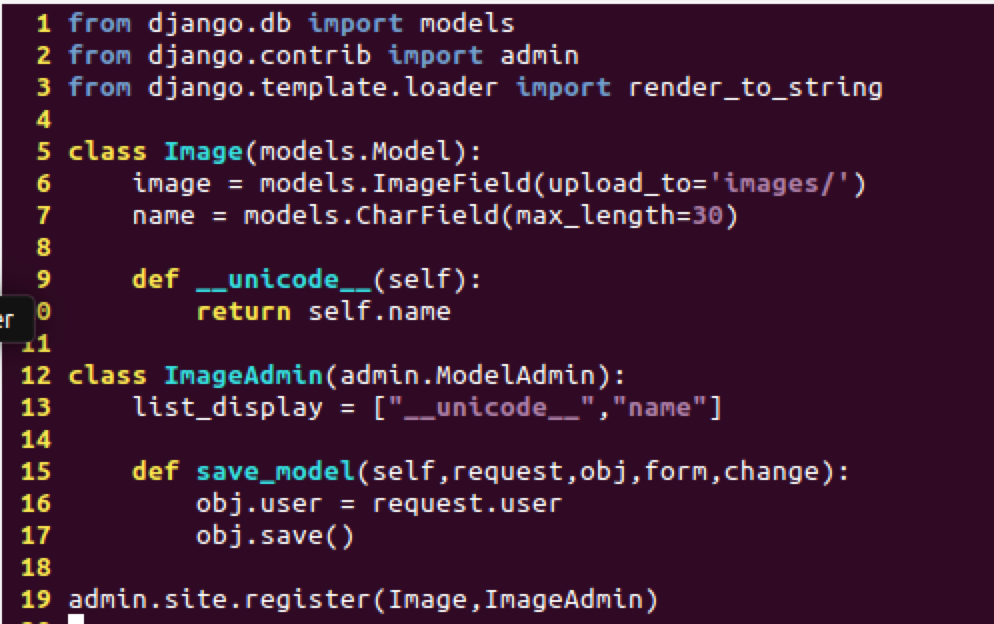
1)用vim打开models.py

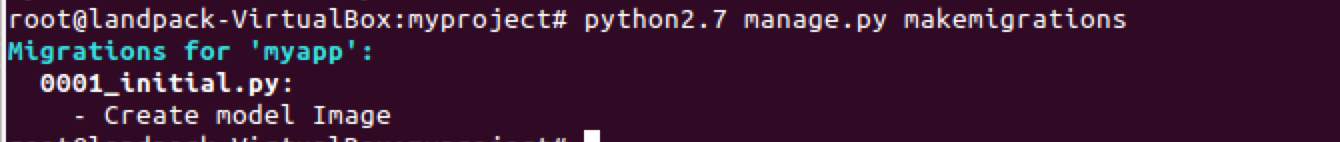
2)执行makemigrations命令

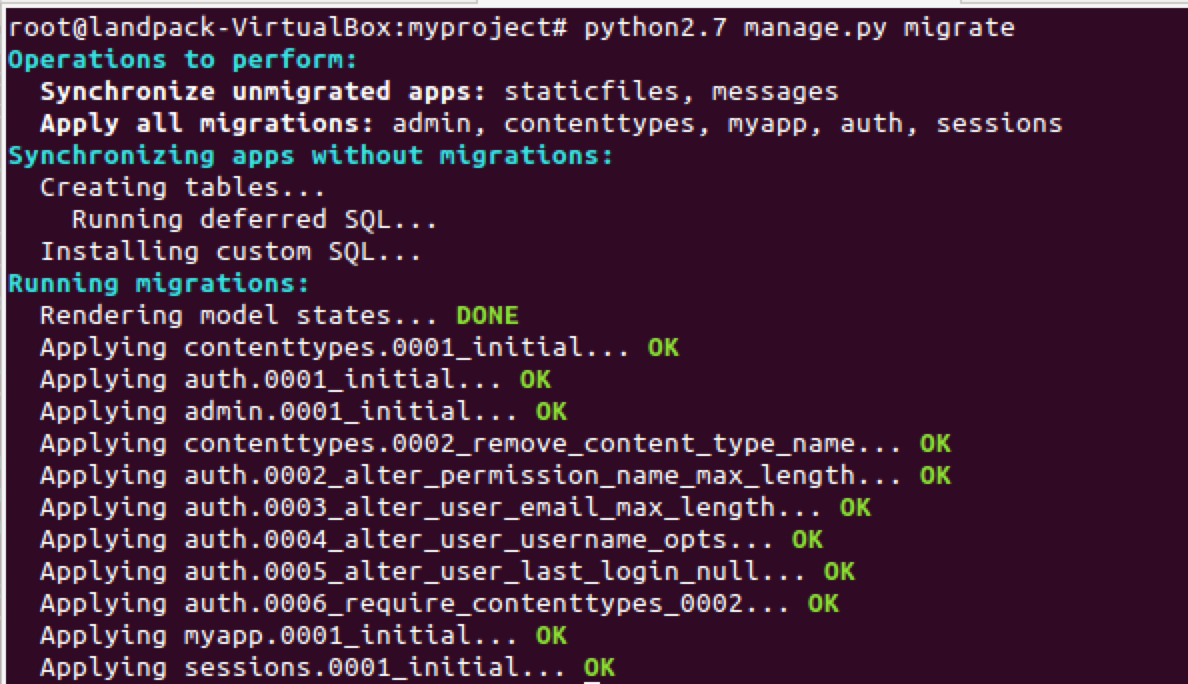
3)执行migrate命令

4)执行syncdb命令(同时选择创建管理员用户)

5)好啦!一切完成后可以运行服务器啦;

6)输入127.0.0.1:8000/admin/网址;

好啦!这个从模型编写到在网站上显示这个过程太快啦!你可以暂时休息休息,思考一下啦;
并且,试着去测试一下图像是否能够上传?问问自己图像到底会上传到什么位置?
现在能不能看到图像的缩略形式呈现呢?

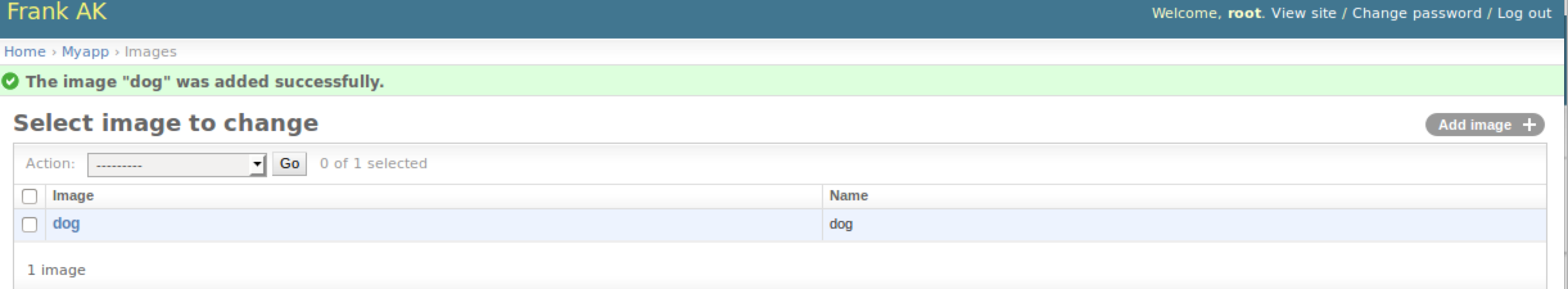
点击+号,添加一张图片看看就知道啦;
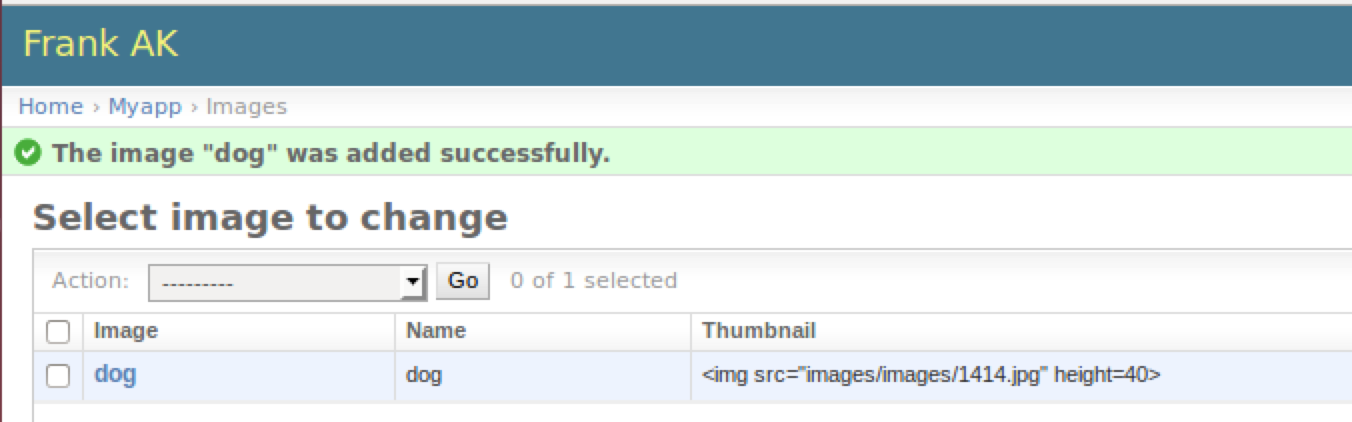
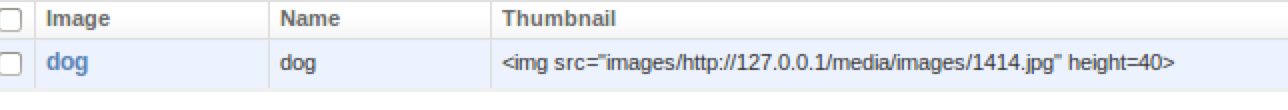
结果你不要惊讶!看看如下的结果是不是和你一样呢?

我们没有看到缩略图的出现。现在我们解决它;
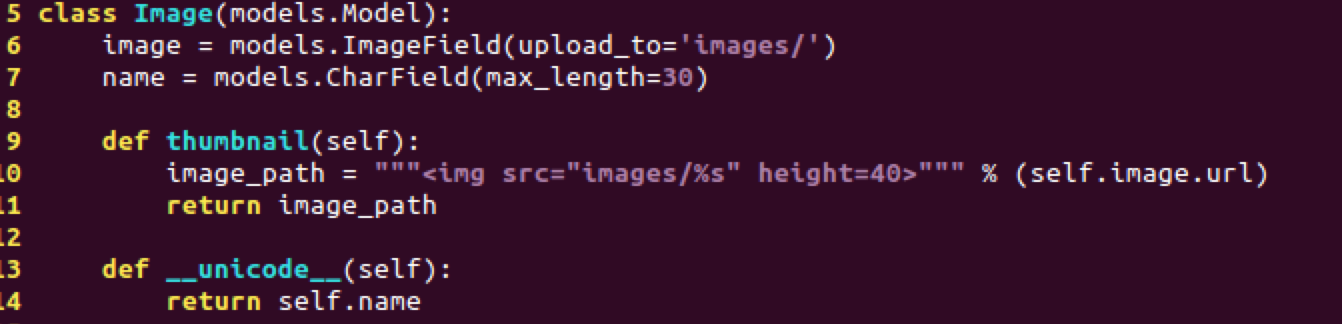
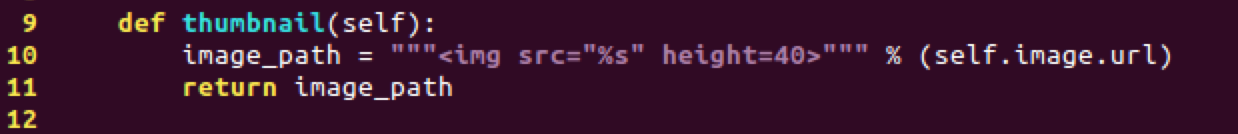
1)我需要一个方法来返回一段html语句,用html来显示图片;

看起来image_path有些怪怪的,不过先不要管它,待会我们会知道它到底是什么;
2)注册我们这个方法属性到管理模块;

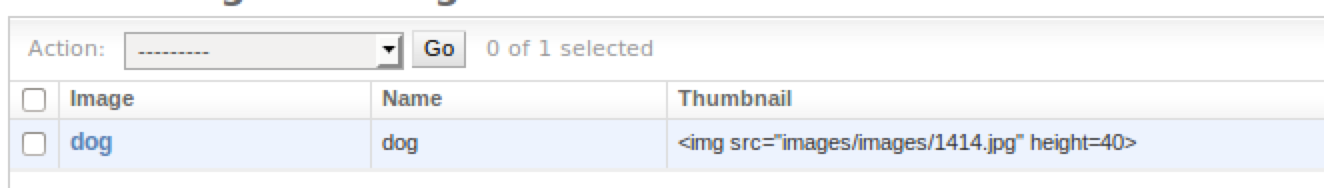
3)下面可以到浏览器测试啦;

我们得到的结果,确真的只是一段html源码,我们可是希望它能够显示一张图片的;怎么办呢?
4)我们发现images/images/1414.jpg这个地址有些难懂,到底是存在什么位置啊;
虽然是我们亲自上传的,但是真的搞不清楚它存在的位置;因此,我们就自然想着要自己定义一个专用位置;
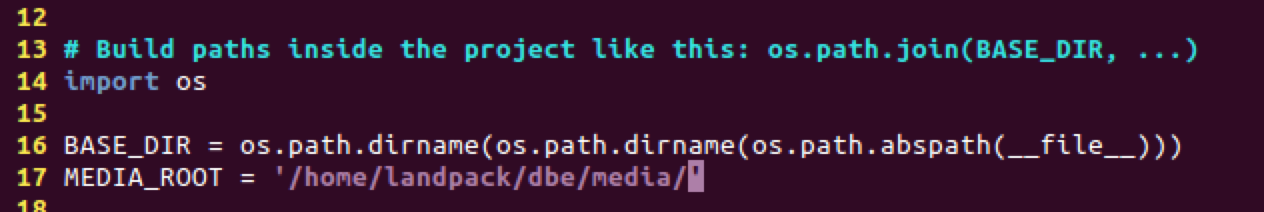
vim settings.py

MEDIA_ROOT本身就是一个全局变量,但是默认值是空的,因此我们给自己设定一个目录;
注意,landpack是我的用户名,你应该换成你自己的用户名字例如,peter等;
检查一下,你是否创建了这个目录哦;

5)我们现在可以再次尝试测试啦!我们这次主要上传一张相片,看他是不是老老实实的存到指定位置;

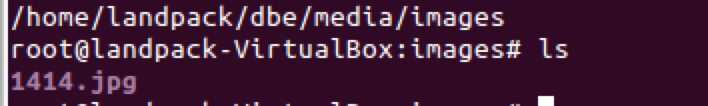
好啦!页面显示上传成功啦!同样,我们检查的目录下面的images目录下有了一个1414.jpg文件。我们上传成功,保存位置符合指定要求;

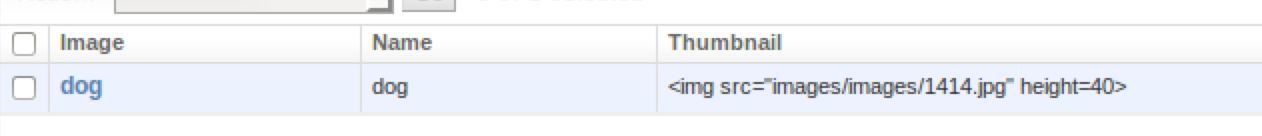
可是呢?我们的页面还是没有显示我们的图片;为啦节省空间,我就截尽量小的图表示啦;

仔细观察你会发现,src的地址并不是我们的图片存放的位置,这样怎么可以显示图片呢。
6)因此,我们现在要再次杀回settings.py设置一个叫做MEDIA_URL的变量;

现在运行服务器程序,如果你压根就没有停止python mange.py runserver那么请刷新一下浏览器哈;
还是没有显示,这时候你可能已经着急啦!我们先思考一下是不是路径还是不对呢?

哈哈,答对啦!就是路径不对,你看看这个可不是我们希望显示的图片所在位置;
7)我们看看我们在models.py里面定义的内容;

我们发现错误的原因是images多余啦!我们现在就把他删除啦;

改成啦下面的形式,刷新浏览器,故障依旧;实在受不了啦吧;要知道为了解决这个问题我可是google了三天呢;

我们发现,这个位置的确是我们MEDIA_URL设定哪个,图片名字也对啦!怎么就不能显示呢?还记得我们的图片保存位置吗?我们需要怎么通过这个url映射到我们对应的图片实际存放位置呢?这时候我们想到了urls.py文件啦;
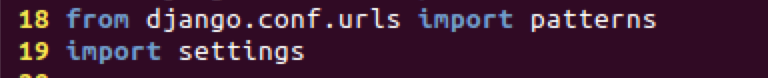
8)首先你要知道让urls知道你将要使用settings.py里面定义的MEDIA_ROOT文件;当然 patterns你应该知道它的作用啦;

下面就是完成映射动作;

9)接下来,刷新浏览器,发现还是不能显示图片;实在受不了啦。我们继续观察;
发现html语句咱们写height=40是不是应该改成height="40"啊;
可是改完以后还是不行,实在不行啦只有用最简单暴力的方法啦!
直接报地址放到浏览器上测试;

第一次测试结果是这样的;

很快,我们确定啦原因是端口号不对啦,我们使用的是8000,这里得地址没有体现出来;
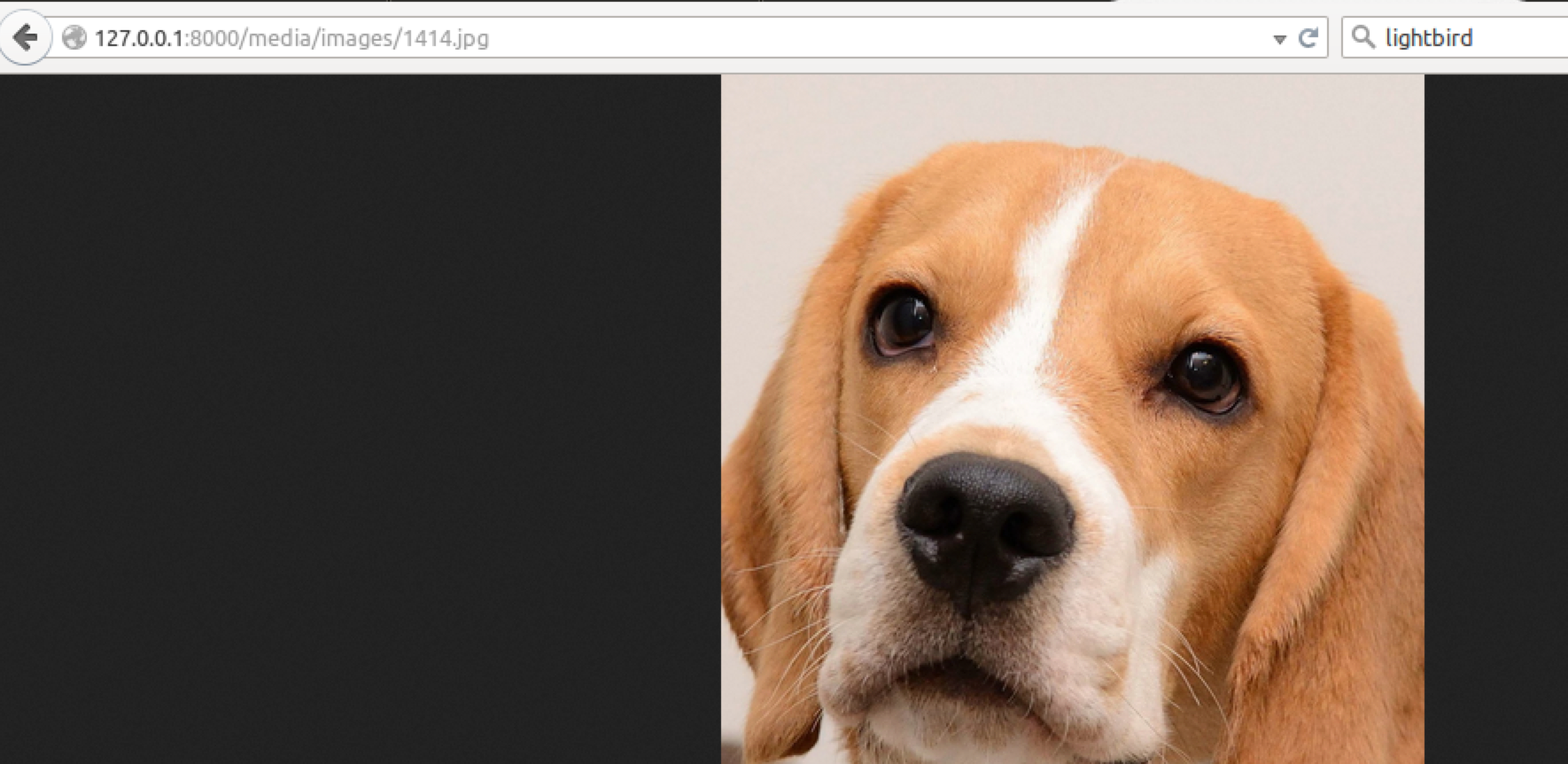
第二次测试;

结果如下;

哈哈,我上传的图片有些多啦!不好意思,也是为了直接将来回忆起来能够更加清晰;
10)现在我们可以迈开脚步往settings.py走去,修改MEDIA_URL的地址加上端口号;
结果呢?还是没有显示出来,这个问题就是伤脑筋,我之所以有重现这些,是因为我实在是觉得这个问题比较棘手,因此记录下每一步尝试;
你现在肯定在想一会是html文件,一会又是python文件,实在是受不了啦!咱们到底能不能分开写;
当然可以啦!!
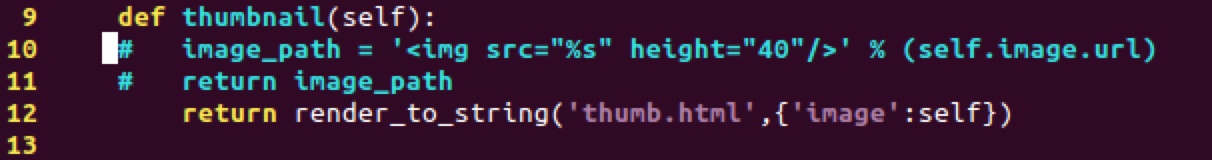
首先,我们使用一个render_to_string的功能;
打开我们的models.py文件;

那么咱们怎么引入render_to_string 呢?

好啦!现在我们需要的全部是python代码已经写完,可以放心的去写html文件啦
11)那么首先需要一个地方保存html文件,好吧现在咱们是在myapp目录下;

然后你得进入templates再动手;

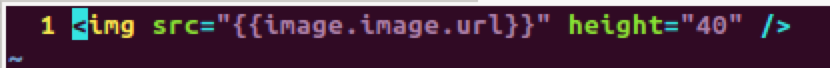
接下来是怎么去写咱们的html文件啦;

好啦!现在终于可以测试啦;

好啦!结果终于让我们有高兴起来啦!不过你现在肯定再想,为什么刚才的写法就是无法显示图片呢?那得自己去思考思考啦。
最后,不得不得表示歉意,没有一句可以copy的代码,全是截图;
原因有二:
第一,我是在虚拟机上写的代码,在mac上写的博客,所以无法复制粘贴代码;
第二,我们还是自己写比较记得牢些哈;