Control:
1 public ActionResult GetPositionName(int parentid) //发布新职位页面中的根据职位类别,获取职位名称 2 { 3 List<Category> categorylist2 = categorymanage.GetCategotyByParentId(parentid); 4 return Json(categorylist2.ToList(), JsonRequestBehavior.AllowGet); 5 }
view:
1 <%=Html.DropDownListFor(Model=>Model.CATEGORY,(SelectList)ViewBag.Category1 ,"--------请选择--------" ,new { @Style="font-size:18px"}) %> 2 3 <%=Html.DropDownListFor(Model => Model.POSITION_NAME, (SelectList)ViewBag.Category2 ,"--------请选择--------" , new { @Style="font-size:18px"})%>
jQuery:
1 <script type="text/javascript"> 2 $(document).ready(function () { //根据选择的职位类别,动态获取下属职位名称 3 $("#CATEGORY").change(function () { 4 var url = "/Position/GetPositionName/?parentid=" + $("#CATEGORY").val(); //规则是控制器/方法/参数 5 //alert(url); 6 $.getJSON(url, function (data) { 7 $('#POSITION_NAME').html(''); 8 //alert('hello'); 9 $("#POSITION_NAME").append("<option value=''>--------请选择--------</option>") 10 $.each(data, function (i, item) { 11 $('#POSITION_NAME').append("<option value='"+item.NAME+"'>"+item.NAME+"</option>"); 12 }); 13 }); 14 15 16 }); 17 }); 18 </script>
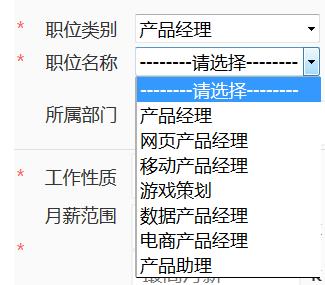
实现效果: