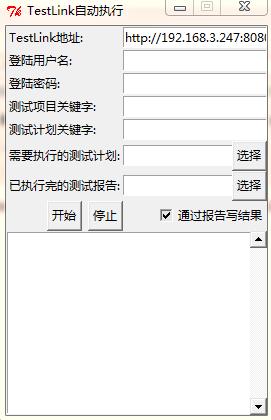
之前写了Testlink自动执行程序,现使用Tkinter加上GUI试试,想要实现如下图功能
可以实现通过选择要执行的url及报告url自动执行用例,或可以直接写报告结果内容


因项目原因,只列出部分代码功能
from Tkinter import * from SimpleDialog import * from tkFileDialog import askopenfilename root = Tk() root.title("TestLink自动执行") root.resizable(False, False) #让窗口不可以缩放 ''' 增加变量 ''' addvar=StringVar() vv=StringVar() vv.set('已执行完的测试报告:') v=StringVar() ''' 增加label及text ''' urladdress=Label(root,text='TestLink地址:') urladdress.grid(row=0,sticky=W) address=Entry(root,text='input you text here',textvariable = addvar) address.grid(row=0,column=1,sticky=E) user=Label(root,text='登陆用户名:') user.grid(row=1,sticky=W) usertext=Entry(root,text='input you user here') usertext.grid(row=1,column=1,sticky=E) Label(root,text='登陆密码:').grid(row=2,sticky=W) password=Entry(root,text='Input you passowrd here') password.grid(row=2,column=1,sticky=E) Label(root,text='测试项目关键字:').grid(row=3,sticky=W) testproject=Entry(root,text='Input you testprojectid here') testproject.grid(row=3,column=1,sticky=E) Label(root,text='测试计划关键字:').grid(row=4,sticky=W) testplan=Entry(root,text='Input you testplanid here') testplan.grid(row=4,column=1,sticky=E) planurl=StringVar() Label(root,text='需要执行的测试计划:').grid(row=5,sticky=W) testplanurl=Entry(root,text='Input you testplanurl here',textvariable = planurl) testplanurl.grid(row=5,column=1,sticky=E) choseplan=Button(root,text='选择') choseplan.grid(row=5,column=1,sticky=E) reporturl=StringVar() report=Label(root,textvariable=vv,text="已执行完的测试报告:") report.grid(row=6,sticky=W) reportentry=Entry(root,textvariable = reporturl) reportentry.grid(row=6,column=1,sticky=E) chosereport=Button(root,text='选择') chosereport.grid(row=6,column=1,sticky=E) addvar.set('http://192.168.3.247:8080/testlink/login.php') def planopen(event): global filename filename=askopenfilename() if filename=="": filename=None else: root.title("xxxx"+os.path.basename(filename)) pathdir=os.path.abspath(filename) if "http://" not in pathdir: pathdir="file:///"+pathdir planurl.set(pathdir) def reportopen(event): global filename filename=askopenfilename() try: if filename=="": filename=None else: root.title("xxxx"+os.path.basename(filename)) pathdir=os.path.abspath(filename) if "http://" not in pathdir: pathdir="file:///"+pathdir reporturl.set(pathdir) #return os.path.abspath(filename) except Exception,e: print e choseplan.bind("<Button-1>",planopen) chosereport.bind("<Button-1>",reportopen) start=Button(root,text='开始') stop=Button(root,text='停止') chose=Checkbutton(root,text='通过报告写结果',variable=v,command=callCheckbutton,onvalue="已执行完的测试报告:",offvalue="直接写结果:") #b2.bind("<Return>", cb2) #建立事件与响应函数之间的关系,每当产生Return事件后,程序调用cb2 start.grid(row=7) stop.grid(row=7,sticky=E) chose.grid(row=7,sticky=E,column=1) start.bind('<Button-1>', printc) stop.bind("<Button-1>",execut) var = StringVar() lb2 = Listbox(root, listvariable = var) s1=Scrollbar(root) lb2.grid(row=8,columnspan = 2,sticky=E+W) s1.grid(row=8,columnspan = 2,rowspan=5,sticky=N+E+S) lb2['yscrollcommand']=s1.set s1['command']=lb2.yview root.columnconfigure(0,minsize = 10) root.mainloop()