动画组件之间的关系
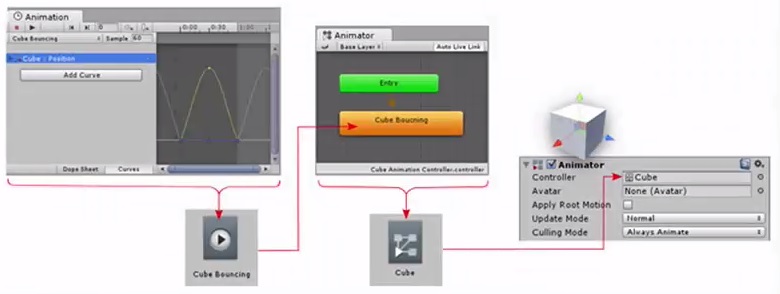
我们先看一张图:

这里我们可以看到,我们在GameObject之上绑定的Animator组件是控制模型进行动画播放的。
而其属性Controller则对应一个Animator Controller文件,该文件可以在Animator窗口中打开,其是被设计为状态机形式的系统,多个状态之间的切换关系可以在该界面进行设置。
Animator Controller中的每个状态则对应一个Animation Clip,每个Animation Clip是一个简单的动画单元,可以在Animation窗口中打开。
动画文件
Animation Clip
如果fbx包含动画文件,则可以在其内部创建多个动画剪辑,每个Animation Clip包含一个简单的动画如Idle、run等等。
Animation文件
老的动画形式的文件,使用XML数据来记录动画信息。
Animation View的使用
好了,回到我们的主角Animation View中来,对于Animation Clip文件来说,虽然可以使用Animation窗口打开编辑,但是我们一般都不会进行编辑,因为太过于复杂,这部分内容应该在建模软件中由美术编辑好。
那么,Animation窗口可以用来做什么呢?答案是我们可以用它来制作一些简单的动画,比如在一些游戏中,战斗开始前,摄像机会在整个场景中来回移动最后再回到角色后方(目的是让玩家在战斗之前了解敌人所在方位及战斗场景的地形)。
移动摄像机的示例
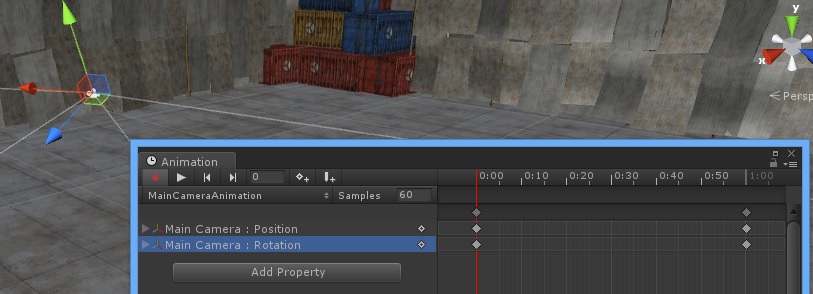
1.首先我们打开Animation窗口,选择场景中的Main Camera,然后点击Animation窗口中的Create按钮,保存我们的文件,Unity会生成两个文件,一个Animator Controller文件及一个Animation文件。
2.下面我们点击Add Property两次,添加position及rotation,如下:

3.将红色线条移到最后一帧,然后点击菜单栏“GameObject”->“Align With View”,将摄像机移动到当前Scene视图的位置同时旋转使其面向Scene视图面向的方向。
4.点击播放按钮即可看到摄像机移动效果。
5.如果还要继续添加可以在后面双击时间轴添加关键帧即可。
此时我们会发现Main Camera已经被添加一个Animator的组件,同时所有的参数也已经设置好了,我们直接点击运行游戏就可以看到效果。
Apply Root Motion
在我们的Animator组件中,有一个Apply Root Motion的选项,该选项没有勾选时,我们的动画会按照世界坐标来移动,即我们的Animation上的数值会直接设定到目标的position之上,而如果勾选,则是在目标的position之上添加我们的动画设定的数值。
事件系统
对于一个动画,我们还可以为其任意一帧添加一个事件:
1.首先,我们为Main Camera添加一个接收Event事件的组件:
1 using UnityEngine;
2 using System.Collections;
3
4 public class TestAnimEvent : MonoBehaviour
5 {
6 public void ShowAnimMsg(string msg)
7 {
8 print(msg);
9 }
10 }
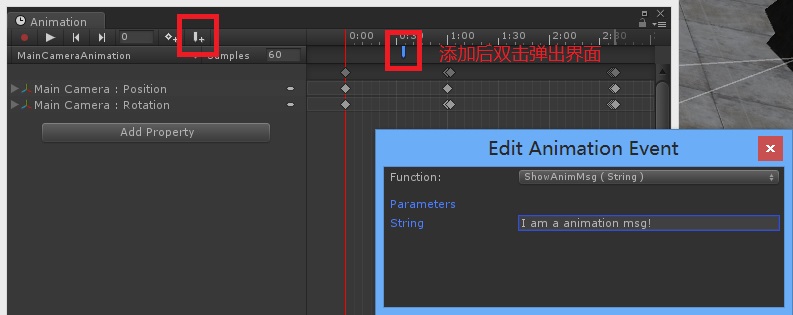
2.下面我们在Animation窗口中的任意一帧添加一个事件,并调用ShowAnimMsg方法同时传递一个字符串:

3.运行游戏就会看到输出了。
那么我们可以使用Event的功能做什么呢?试想一下,如果我们希望我们的人物在跳跃着陆时需要播放一个音效,就可以使用到事件的功能了。
