接上篇博文:Github-Client(ANDROID)开源之旅(一) ------ 初探GitHub
其中提到了Github-Client用到了很多开源的第三方库
首单其冲的便是ActionBarSherklock ,众所周知从Android3.0开始就提供了ActionBar,这让Android的用户体验强了好多,但是这个ActionBar在Android3.0以下是不支持的,谷歌也没推出什么解决方案,不过没有什么是做不到的,在github上有牛人放出了开源的ActionBarSherlock,使得在Android2.x上实现ActionBar,如果你在Android3.0的手机上使用,它就会调用原生的ActionBar,下面蓝老师就结合实际用例简单的谈谈它的使用
首先从https://github.com/JakeWharton/ActionBarSherlock 上下载源码,得到目录

其中actionbarsherlock作为链接工程要被其它工程引用
actionbarsherlock-samples里是一些示例工程,其实就是一些API的使用demo
这个狠重要,童鞋们要仔细看,对着代码把示例全都跑一遍,基本就能掌握其使用方法了
不过由于demo里的示例大多用的ActionBarSherklock 原生样式或是系统自带样式
而我们的项目往往有一套自己的风格,这就需要我们改造style设置theme
具体可参照示例工程style,其效果运行如下:

本文就以网易新闻客户端的actionbar应用为蓝本,来剖析一下各种奥妙
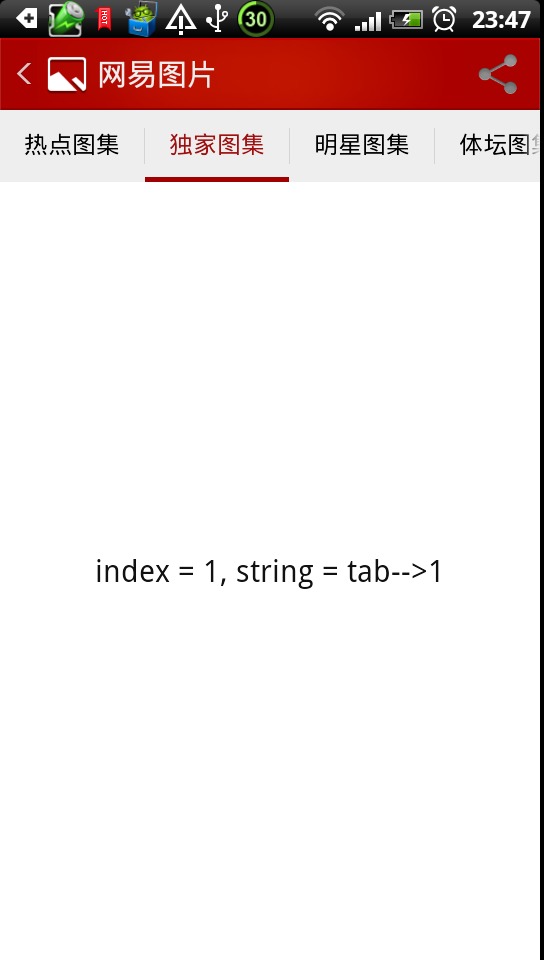
先上效果图,原版

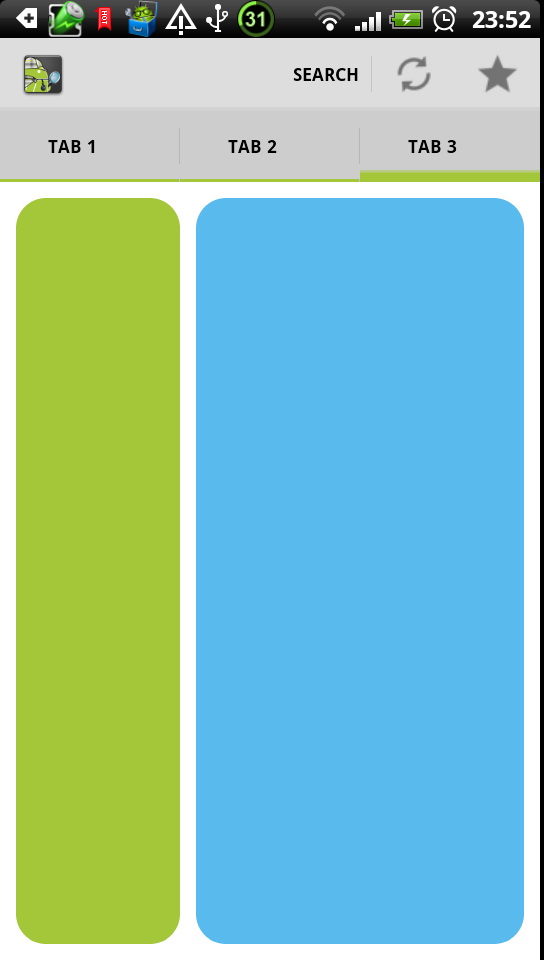
蓝老师的山寨版

上代码片段:
public class SliderTabPagerActivity extends SherlockFragmentActivity implements OnPageChangeListener,
TabListener{
private int COUNT = 0;
private List<DataStruct> mList;
private ViewPager mViewPager;
private LayoutInflater mInflater;
@Override
protected void onCreate(Bundle arg0) {
super.onCreate(arg0);
setContentView(R.layout.slider_tab_pager_layout);
setupViews();
initData();
}
@Override
protected void onDestroy() {
// TODO Auto-generated method stub
super.onDestroy();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getSupportMenuInflater().inflate(R.menu.main_menu, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
Toast.makeText(this, "home", Toast.LENGTH_SHORT).show();
return true;
case R.id.menu_setting:
Toast.makeText(this, "setting", Toast.LENGTH_SHORT).show();
return true;
default:
return super.onOptionsItemSelected(item);
}
}
private void setupViews(){
mInflater = getLayoutInflater();
mViewPager = (ViewPager)findViewById(R.id.pager);
mViewPager.setOnPageChangeListener(this);
ActionBar actionBar = getSupportActionBar();
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
String[] arrStrings = getResources().getStringArray(R.array.sections);
COUNT = arrStrings.length;
for (int i = 0; i < COUNT; i++) {
Tab tab = actionBar.newTab();
tab.setCustomView(getTabView(arrStrings[i]));
tab.setTabListener(this);
actionBar.addTab(tab);
}
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setLogo(R.drawable.biz_pics_main_back_normal);
actionBar.setTitle("网易图片");
}
private void initData(){
mList = new ArrayList<DataStruct>();
for(int i = 0; i < COUNT; i++){
DataStruct struct = new DataStruct();
struct.index = i;
struct.daString = "tab-->" + i;
mList.add(struct);
}
mViewPager.setAdapter(new SliderPagerAdapter(getSupportFragmentManager(), mList));
}
private View getTabView(String title){
View view = mInflater.inflate(R.layout.tab_item_layout, null);
TextView textView = (TextView) view.findViewById(R.id.textView);
textView.setText(title);
return view;
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageSelected(int position) {
getSupportActionBar().setSelectedNavigationItem(position);
}
@Override
public void onTabSelected(Tab tab, FragmentTransaction ft) {
mViewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(Tab tab, FragmentTransaction ft) {
// TODO Auto-generated method stub
}
@Override
public void onTabReselected(Tab tab, FragmentTransaction ft) {
// TODO Auto-generated method stub
}
class SliderPagerAdapter extends FragmentStatePagerAdapter{
private List<DataStruct> mList;
public SliderPagerAdapter(FragmentManager fm, List<DataStruct> list) {
super(fm);
mList = list;
}
@Override
public Fragment getItem(int pos) {
return new SliderFragment(mList.get(pos));
}
@Override
public int getCount() {
return mList.size();
}
}
public static class SliderFragment extends SherlockFragment{
private DataStruct mStruct;
public SliderFragment(DataStruct struct){
mStruct = struct;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.layout1, null);
TextView tView = (TextView) view.findViewById(R.id.textView);
tView.setText(mStruct.toString());
return view;
}
}
}
Sytle配置
<style name="Themes.Sliders.Actionbar" parent="@style/Theme.Sherlock.Light">
<item name="actionBarStyle">@style/Widget.Slider.ActionBar</item>
<item name="actionBarTabStyle">@style/Widget.Slider.ActionBarTab</item>
<item name="actionBarItemBackground">@drawable/selector_actionbar_button</item>
<item name="homeAsUpIndicator">@drawable/biz_widget_left</item>
<item name="android:actionBarStyle">@style/Widget.Slider.ActionBar</item>
<item name="android:actionBarTabStyle">@style/Widget.Slider.ActionBarTab</item>
<item name="android:actionBarItemBackground">@drawable/selector_actionbar_button</item>
<item name="android:homeAsUpIndicator">@drawable/biz_widget_left</item>
</style>
<style name="Widget.Slider.ActionBar" parent="@style/Widget.Sherlock.ActionBar">
<item name="android:background">@drawable/base_actionbar_bg</item>
<item name="android:backgroundStacked">#ffeeeeee</item>
<item name="android:titleTextStyle">@style/TextAppearance.Slider.Widget.ActionBar.Titlen</item>
<item name="titleTextStyle">@style/TextAppearance.Slider.Widget.ActionBar.Titlen</item>
<item name="background">@drawable/base_actionbar_bg</item>
<item name="backgroundStacked">#ffeeeeee</item>
</style>
<style name="Widget.Slider.ActionBarTab" parent="@style/Widget.Sherlock.ActionBar.TabView">
<item name="android:background">@drawable/tab_indicator</item>
</style>
<style name="Widget.Slider.ActionButton" parent="@style/Widget.Sherlock.ActionButton">
<item name="android:background">@drawable/selector_actionbar_button</item>
<item name="background">@drawable/selector_actionbar_button</item>
</style>
<style name="TextAppearance.Slider.Widget.ActionBar.Titlen" parent="@style/TextAppearance.Sherlock.Widget.ActionBar.Title">
<item name="android:textColor">#eeeeee</item>
<item name="android:textSize">20sp</item>
</style>
大家把工程down下来仔细比对下就知道哪些字段对应哪些UI效果
欲更多深入了解就多瞅瞅ActionBarSherklock工程里的style文件
自定义style继承原生style再修改对应字段就OK了
大家应该注意到style里的字段会有android前缀和无android前缀的字段如
<style name="Widget.Slider.ActionBar" parent="@style/Widget.Sherlock.ActionBar">
<item name="android:background">@drawable/base_actionbar_bg</item>
<item name="android:backgroundStacked">#ffeeeeee</item>
<item name="android:titleTextStyle">@style/TextAppearance.Slider.Widget.ActionBar.Titlen</item>
<item name="titleTextStyle">@style/TextAppearance.Slider.Widget.ActionBar.Titlen</item>
<item name="background">@drawable/base_actionbar_bg</item>
<item name="backgroundStacked">#ffeeeeee</item>
</style>
这是因为2.x里使用其sytle的时候用到的是无android前缀的字段ITEM,3.0以上的则是用到原生的,所以二者都要设值,否则在不同的系统版本上就可能出不来效果
最后附上工程链接:
http://download.csdn.net/detail/geniuseoe2012/5535041
欲知后事如何,且听下回分解
more brilliant,Please pay attention to my CSDN blog -->http://blog.csdn.net/geniuseoe2012
开源之旅(三)Github-Client(ANDROID)开源之旅(三) ------ 巧用ViewPagerIndicator