什么是异步
提起异步大家大家首先应该想到同步,首先解释一下什么是同步。同步即为按照顺序执行,下一任务需要等前一个任务执行完成后才可以开始。那异步是什么呢,简单理解就是和同步相反,他不用等待上一个任务完成就可以开始,像io操作,网络请求一般会采用异步的方式进行
JS是如何是实现异步操作的?
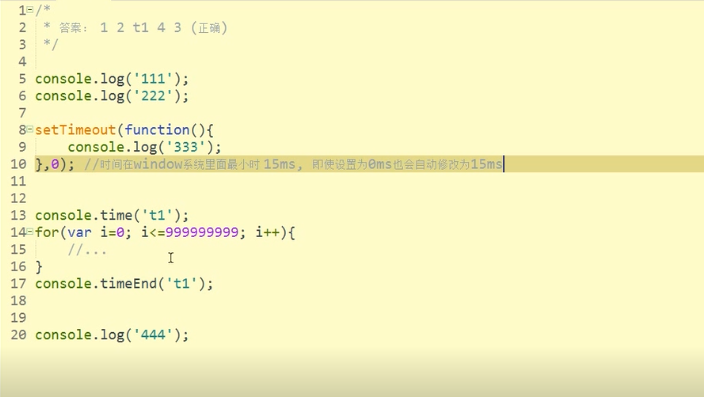
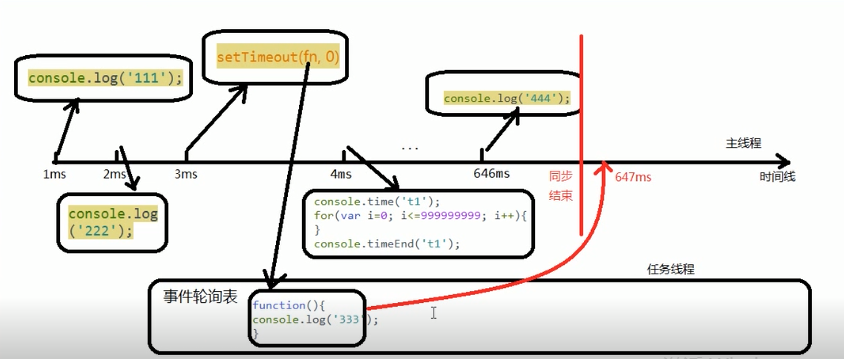
js是单线程语言,JS的异步是通过回调函数实现的,即通过任务队列,在主线程执行完当前的任务栈(所有的同步操作),主线程空闲后轮询任务队列,并将任务队列中的任务(回调函数)取出来执行。"回调函数"(callback),就是那些会被主线程挂起来的代码。异步任务必须指定回调函数,当主线程开始执行异步任务,就是执行对应的回调函数。
虽然JS是单线程的但是浏览器的内核是多线程的,在浏览器的内核中不同的异步操作由不同的浏览器内核模块调度执行,异步操作会将相关回调添加到任务队列中。而不同的异步操作添加到任务队列的时机也不同,如 onclick, setTimeout, ajax 处理的方式都不同,这些异步操作是由浏览器内核的 webcore 来执行的,webcore 包含上图中的3种 webAPI,分别是 DOM Binding、network、timer模块。
JS中的异步运行机制如下:
(1)所有同步任务都在主线程上执行,形成一个执行栈(execution context stack)。
(2)主线程之外,还存在一个"任务队列"(task queue)。只要异步任务有了运行结果,就在"任务队列"之中放置一个事件。(3)一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。(4)主线程不断重复上面的第三步。

异步的几种实现方式
- 回调函数
- 使用promise
- ES7的Async/Await
参考地址
http://www.ruanyifeng.com/blog/2014/10/event-loop.html
https://www.cnblogs.com/nullcc/p/5841182.html
https://segmentfault.com/a/1190000011198232
https://github.com/wangfupeng1988/js-async-tutorial/blob/master/part1-basic/02-event-loop.md