1、各种对象
window.screen - 屏幕,
window - 窗口,
document.documentElement & document.body.parentNode - 文档,
document.body - 文档的主体。
2、各种属性(单位为px)
屏幕
window.screen.availHeight 屏幕可用高度;
window.screen.availWidth 屏幕可用宽度;
window.screen.height 屏幕总高度 = availHeight + 下方任务栏;
window.screen.width 屏幕总宽度 = availWidth + 右方任务栏(如果存在)。
窗口(浏览器)
window.screenLeft & window.screenX 浏览器左边框到屏幕左侧的水平距离;
window.screenTop & window.screenY 浏览器上边框到屏幕上侧的垂直距离;
window.outerHeight / window.outerWidth 窗口外部大小,即整个浏览器的大小;
window.innerHeight / window.innerWidth 窗口内部大小,即视口viwport的大小,包括水平/垂直滚动条;
window.onresize 事件是在 window.innerHeight / window.innerWidth 改变时触发的;
window.pageXOffset & window.scrollX 文档当前在水平方向上被卷掉的像素数;
window.pageYOffset & window.scrollY 文档当前在垂直方向上被卷掉的像素数。
元素
document.documentElement, document.body.parentNode 和 document.body 这三个元素节点都继承了element对象的多个只读的和可写的高度和宽度属性(“=” 右边加‘CSS’的属性为CSS中的属性):
element.clientHeight = CSS height + CSS padding - height of horizontal scrollbar (if present) 不包括边框,边距和水平滚动条;
element.clientWidth = CSS width + CSS padding - width of vertical scrollbar (if present) 不包括边框,边距和垂直滚动条;
element.clientTop = CSS border-top-width;
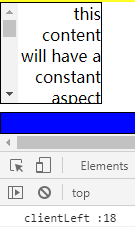
element.clientLeft = CSS border-left-width 如果文本方向被设为rtl ,而且左边有垂直滚动条,那么clientLeft包含滚动条宽度,例如:
在CSS中设置文本方向为ltr默认情况:
#rtl{ width: 100px; height: 100px; border: 1px solid; direction: ltr; overflow: auto; }

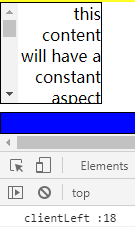
在CSS中设置文本方向为 rtl :
#rtl{ width: 100px; height: 100px; border: 1px solid; direction: rtl; overflow: auto; }

在HTML中设置文本方向:
<div id='rtl' dir="rtl">this content will have a constant aspect ratio that varies based on the width.this content will have a constant aspect ratio that varies based on the width.</div>

可以看到不管是通过CSS还是HTML设置文本方向为rtl,而且同时存在溢出形成滚动条,那么 clientLeft 都会加上滚动条宽度;
element.scrollHeight = clientHeight + 溢出不可见的内容 + 伪元素的高度;
MDN译文:
Element.scrollHeight只读属性是元素内容的高度的度量,包括由于溢出而在屏幕上不可见的内容。
scrollHeight值等于元素所需的最小高度,以便在不使用垂直滚动条的情况下适合视口中的所有内容。高度的测量方式与clientHeight相同:它包含元素的填充,但不包括元素的边框、边距或水平滚动条(如果存在)。它还可以包括伪元素的高度,例如 ::before 和 ::after。如果元素的内容不需要垂直滚动条就能填满,则其滚动高度等于clientHeight
element.scrollWidth = clientWidth + 溢出不可见的内容 + 伪元素的宽度;
element.scrollTop 获取或设置元素内容向上滚动的像素数;
element.scrollLeft 获取或设置元素内容向左滚动的像素数;
element.offsetHeight = CSS height+ CSS padding + CSS border + 水平滚动条高度(如果存在),不包括伪元素的高度;
MDN:
For the document body object, the measurement includes total linear content height instead of the element's CSS height. Floated elements extending below other linear content are ignored.
element.offsetWidth = CSS width + CSS padding + CSS border + 垂直滚动条宽度(如果存在),不包括伪元素的宽度;
element.offsetTop 只读属性,返回当前元素的左上角相对于offsetParent 节点顶部的距离(可理解为CSS margin-top-width);
element.offsetLeft 只读属性,返回当前元素的左上角相对于offsetParent 节点左侧的距离(可理解为CSS margin-left-width)。
3、一些兼容写法
文档当前在水平方向上被卷掉的像素数,文档当前在垂直方向上被卷掉的像素数。
var y = (window.pageYOffset !== undefined) ? window.pageYOffset : (document.documentElement || document.body.parentNode || document.body).scrollTop, x = (window.pageXOffset !== undefined) ? window.pageXOffset : (document.documentElement || document.body.parentNode || document.body).scrollLeft;
4、应用
The following equivalence returns true if an element is at the end of its scroll, false if it isn't.
element.scrollHeight - element.scrollTop === element.clientHeight
我们可以使用这个等式来判断元素是否滚动到底部。接下来我们尝试实现一个简单的底部进度条:
html:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>页面底部进度条</title> <link type="text/css" rel='stylesheet' href="test.css"></link> </head> <body> <footer> <div id="proress"></div> </footer> <script src="test.js"></script> </body> </html>
css:
body{ margin: 0; height: 2000px; width: 2000px; } footer{ position: fixed; width: 100%; height: 20px; margin: 0; left: 0; bottom: 0; border: 1px solid; } #proress{ background-color: blue; width: 0; height: 20px; }
javaScript:
window.onload = window.onresize = window.onscroll = function(){ var yScr = (window.pageYOffset !== undefined) ? window.pageYOffset : (document.documentElement || document.body.parentNode || document.body).scrollTop, yLkd = yScr + document.documentElement.clientHeight, num = yLkd / document.documentElement.scrollHeight * document.documentElement.clientWidth; document.getElementById('proress').style.width = num + 'px'; /*var data = [{'1': yLkd, '2': document.documentElement.scrollHeight,'3': document.documentElement.clientWidth}, {'1': document.documentElement.clientHeight, '2': document.documentElement.clientWidth}, {'1': document.documentElement.scrollHeight, '2': document.documentElement.scrollWidth}, {'1': document.documentElement.offsetHeight, '2': document.documentElement.offsetWidth}]; console.table(data); */ };
(以上代码只在Chrome浏览器测试过)
注意各个属性代表的具体含义,认识它们的区别,然后正确地使用它们,不然最后的结果很可能会出现几十甚至几百像素的误差。
效果: