闲话不多说,用到vue的童鞋们应该大部分都会遇到请求中的各种奇葩问题,昨天研究一天,终于搞出来个所以然了,写篇文章拯救一下广大的童鞋们,某度娘当然也可以搜到,但一般解决了一个问题后就会出现另外一个问题,一个接一个,不断的问题涌现在我的console里面。印象中,我应该遇到过403,405,302,这几个错误,403错误通常是因为跨域请求无权限,而405是因为方法不允许method not allowed,偶尔还会遇到302的错误。以下是我在换了无数次配置后的最好的解决方案了。
1.首先,本地请求测试环境的接口需要跨域,解决跨域问题当然用配置就解决了,找到config/index.js文件中的module.exports中的dev
proxyTable: {
'/api': {
target: 'https://api.douban.com',//设置你调用的接口域名和端口号 别忘了加http
changeOrigin: true,
pathRewrite: {
'^/api': '' //这里理解成用‘/api’代替target里面的地址,后面组件中我们掉接口时直接用api代替 比如我要调用'https://api.douban.com/user/add',直接写‘/api/user/add’即可,此处的‘api’可以设置为自己想要设置的任何词语,符合规范即可
}
}
},
2.在vue的项目入口文件main.js中,引入我们所需要axios(已经封装好的ajax,也可以用fetch,但是兼容性不如axios好),同时需要引入qs模块(我们在做post请求的时候需要用到)
import axios from 'axios' // 引入axios
import qs from 'qs' // 引入qs
Vue.prototype.$http = axios;
Vue.prototype.HOST = '/api' // 此处可根据个人习惯设置 此处的‘api’ 跟index.js中的‘api’一致,则所有的请求只需要使用this.HOST即可
//添加请求拦截器
axios.interceptors.request.use(function (config) {
config.headers['Content-Type'] = 'application/x-www-form-urlencoded'
if(config.method === 'post') { // post请求时,处理数据
config.data = qs.stringify( {
...config.data //后台数据接收这块需要以表单形式提交数据,而axios中post默认的提交是json数据,所以这里选用qs模块来处理数据,也有其他处理方式,但个人觉得这个方式最简单好用
})
}
return config;
}, function (error) {
loadinginstace.close()
return Promise.reject(error);
})
//添加响应拦截器
axios.interceptors.response.use(function(response){
return response;
},function(error){
return Promise.reject(error);
});
3.在vue文件中的使用方法,get与post方法均可~
// 以下为请求测试环境的get接口测试
this.$http.get(this.HOST + '/init',{
params:{
"cityCode":"010"
}
}).then((response) => {
console.log("get:"+response.data);
});
// 以下为请求测试环境的post接口测试 处理数据这块儿,试用过很多种方法,没效果…… 例如 用字符串拼接,以及用params.append,亲测数据丢失,嗯,还是乖乖的用qs吧……
let url = this.HOST + '/mod';
let data = {
"savestatus":1,"favType":1,"tag":"danny"
};
this.$http.post(url,data).then((response) => {
console.log("post:"+response.data);
})
// 以下为请求本地json文件的方法,本地json文件必须放在最外层的static/xxx.json
this.$http.get("../static/datagrid_data1.json").then(response => {
console.log("static:"+response.data);
});

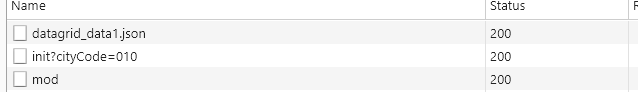
所有请求均成功!!!开森~~~ 撒花
以上就是整个axios的跨域以及post请求的解决方案。如果大家还有其他更好的建议,欢迎私信我补充,或者评论补充~~