状况之外
在之前的公司并没有遇到这个问题,也就没有深究。直到自己换了现在的公司,刚来第二天就开始写别人写到一半的项目,很无奈,不是原生就是jquery,由于项目急,已经来不及切换框架重新布局,只能继续了。
状况之中
到处都是列表,到处都是js创建的动态页面,好吧,那我也继续吧,突然,意外发生了。我绑定的click事件无效。
状况-解决呗
当时知道的原因是动态创建的元素在初始化的时候还没有,那我绑定的事件怎么可能绑定的上嘛(当时还不知道直接绑定和通过on()绑定click的区别,也不知道on('click',param,param,callback)下面介绍的用法)
<p>解决方法
$("#list").on('click',function(e){
var ev = e || window.event;
var target = ev.target || ev.srcElement;
if (target.nodeName.toLowerCase() == 'a' && target.className=='reset') {
msgconfirm('','是否确认重置密码?',function(){
ajax('/user/reset?id='+target.type,'','get','json',null,function(data){
var userObj=data.tUser;
tipalert('',{
data:'密码重置成功',
username:userObj.account,
password:userObj.passWord,
uKey:userObj.key.replace(/\,/img,'</br>')
},'../../images/ok-ico.png',function(){
window.location.reload();
})
})
})
}
})
jquery+原生,我也不想的,可是我又找不到别的解决方案,解决就OK了,虽然不好看,性能也不是太好,但是我也没有深究。
。。。。。。。。。。
状况之后的好久好久以后
那就是现在啦,看到别人的代码
$("body").on("keyup","#userId,#password",function(){
if(event.keyCode==13){
loginFunc();
}
});
我真的想对自己说“what are you 弄啥嘞”。
当时真的是没想那么多啊。在网上查了一下都说on('click',callback)适用于动态元素,click适用于静态元素。但是并没有说为什么。上面废话一大堆,下面我说一下我的理解吧。
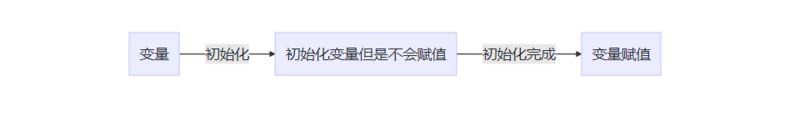
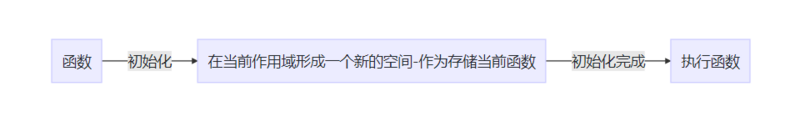
先说一下js中的预解释
页面初始化
变量

函数

看完预解释就说一下今天的主题吧
-
on('click',callback)和click在初始化时的区别
- 绑定静态元素:元素存在,预解释OK,所以是没啥区别啦;
- 绑定动态元素:元素不存在,预解释,元素都找不到,咋预解释啊,所以不管是on()还是click()都没有办法;
- 绑定静态元素实现动态元素的事件绑定:
<html>
<div class="test">
<button class="new" id="newon">NewOn</button>
<button class="new" id="newclick">NewClick</button>
<ul class="li">
<li>原先的HTML元素on<button class="deleteon">Delete</button></li>
<li>原先的HTML元素click<button class="deleteclick">Delete</button></li>
</ul>
</div>
<script>
$("#newclick").click(function(){
$(".li").append('<li>动态添加的HTML元素click<button class="deleteclick">Delete</button></li>');
});
$("#newon").click(function(){
$(".li").append('<li>动态添加的HTML元素on<button class="deleteon">Delete</button></li>');
});
$(".delete").click(function(){
$(this).parent().remove();
});
//删除选中元素
$(".li").on('click', ".deleteon", function(){
$(this).parent().remove();
})
//看看,删除不了吧
$(".deleteclick").click(function(){
$(this).parent().remove();
});
</script>
</html>
- onclick的用法(jquery、jquery+原生)
关于用法,上面已经介绍了,这个也是我今天才知道的,原来在绑定事件的时候就可以加入元素,而我竟然转到了原生,一看就很菜,小白啊小白。
状况总结
动态元素绑定用on(),静态元素绑定两者都可以,为了代码的统一还是都用on()吧,切记,on('click',param1,param2,callback)可以筛选元素哦!!!