一、菜单栏代码
推荐观看视频进行学习:https://www.bilibili.com/video/BV1zy4y147iX?p=7
<!-- 侧边菜单栏 -->
<el-menu :default-active="activePath"
class="el-menu-vertical-demo"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
:unique-opened="true"
:router="true"
:collapse="isCollapse"
:collapse-transition="false">
<template v-for="item in menuList">
<!-- 如果有二级菜单时 -->
<template v-if="item.children_list">
<el-submenu :index="item.id+''"
:key="item.id">
<template slot="title">
<i :class="item.icon"
v-for="item2 in menuList"
:key="item2.id"></i>
<span>{{item.perm_name}}</span>
</template>
<el-menu-item :index="item3.path"
v-for="item3 in item.children_list"
:key="item3.id"
@click="changeActive(item.path)">
<i class="el-icon-menu"></i>
<span>{{item3.perm_name}}</span>
</el-menu-item>
</el-submenu>
</template>
<!-- 如果没有二级菜单时 -->
<template v-else>
<el-menu-item :index="item.path"
:key="item.id"
@click="changeActive(item.path)">
<i :class="item.icon"
v-for="item2 in menuList"
:key="item2.id"></i>
<span slot="title">{{item.perm_name}}</span>
</el-menu-item>
</template>
</template>
</el-menu>
<script>
//引入前端写的菜单栏axios接口
import { getlist } from '../api/serviceApi.js'
export default {
data () {
return {
//存放后台传递的菜单栏数组
menuList: [],
//页面当前激活的菜单的index值
activePath: '',
//存放传递给后台的参数
params:{},
}
},
methods: {
getMenuList () {
this.params.access_token = window.sessionStorage.getItem('access_token')
getlist(this.params).then(res => {
if (res.code !== 200) this.$message.error('请求导航栏失败');
//将获取的后台菜单栏数据赋给menuList
this.menuList = res.content;
})
},
// 当前激活的index的值
changeActive (path) {
//保存当前点击的path
window.localStorage.setItem('path', path)
this.activePath = path;
},
},
//页面加载时执行获取菜单栏方法
created () {
this.getMenuList();
this.activePath = window.localStorage.getItem('path');
},
}
</script>
二、代码解释
1.
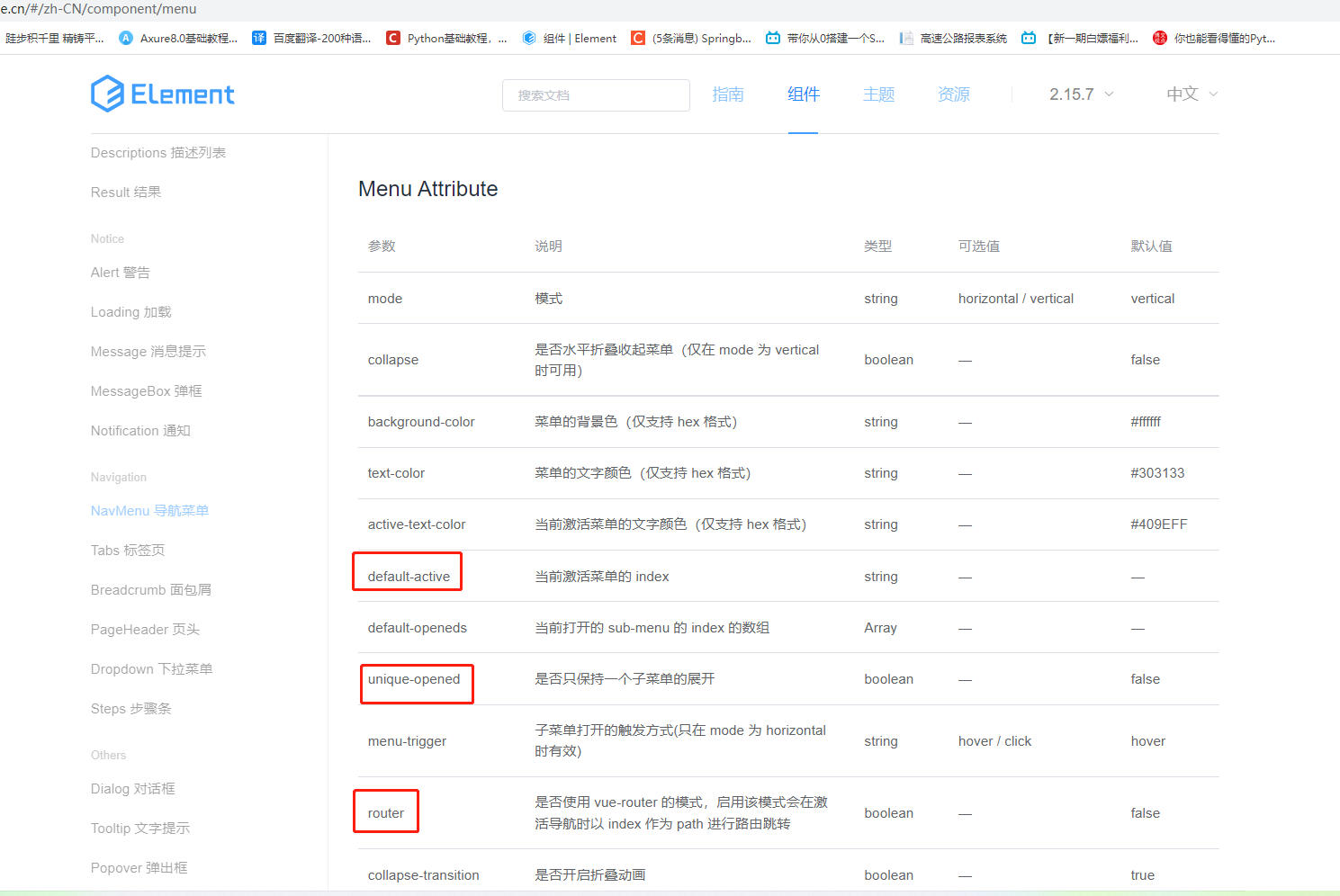
element-ui官网中有对导航栏属性的解释

:default-active="activePath"
class="el-menu-vertical-demo"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
:unique-opened="true"
:router="true"
:collapse="isCollapse"
:collapse-transition="false"
2.
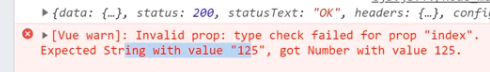
<el-submenu :index="item.id+''" :key="item.id">
代码中item.id+''是为了解决以下报错,index应该使用字符串

三、传递参数给后台接口
自行创建一个专门写连接后台接口的js文件
// 获取菜单栏
export function getlist(params) {
return axios.get('/xxxx/xxxx', { params });
}