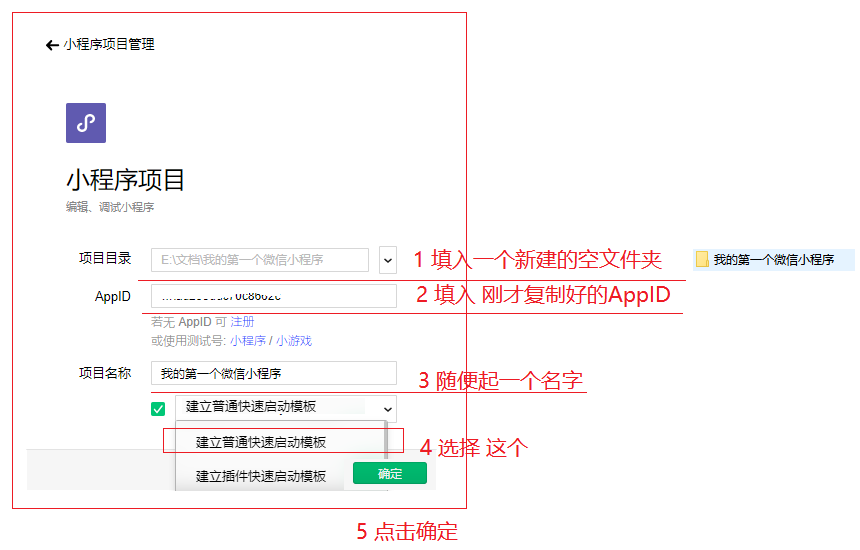
创建项目


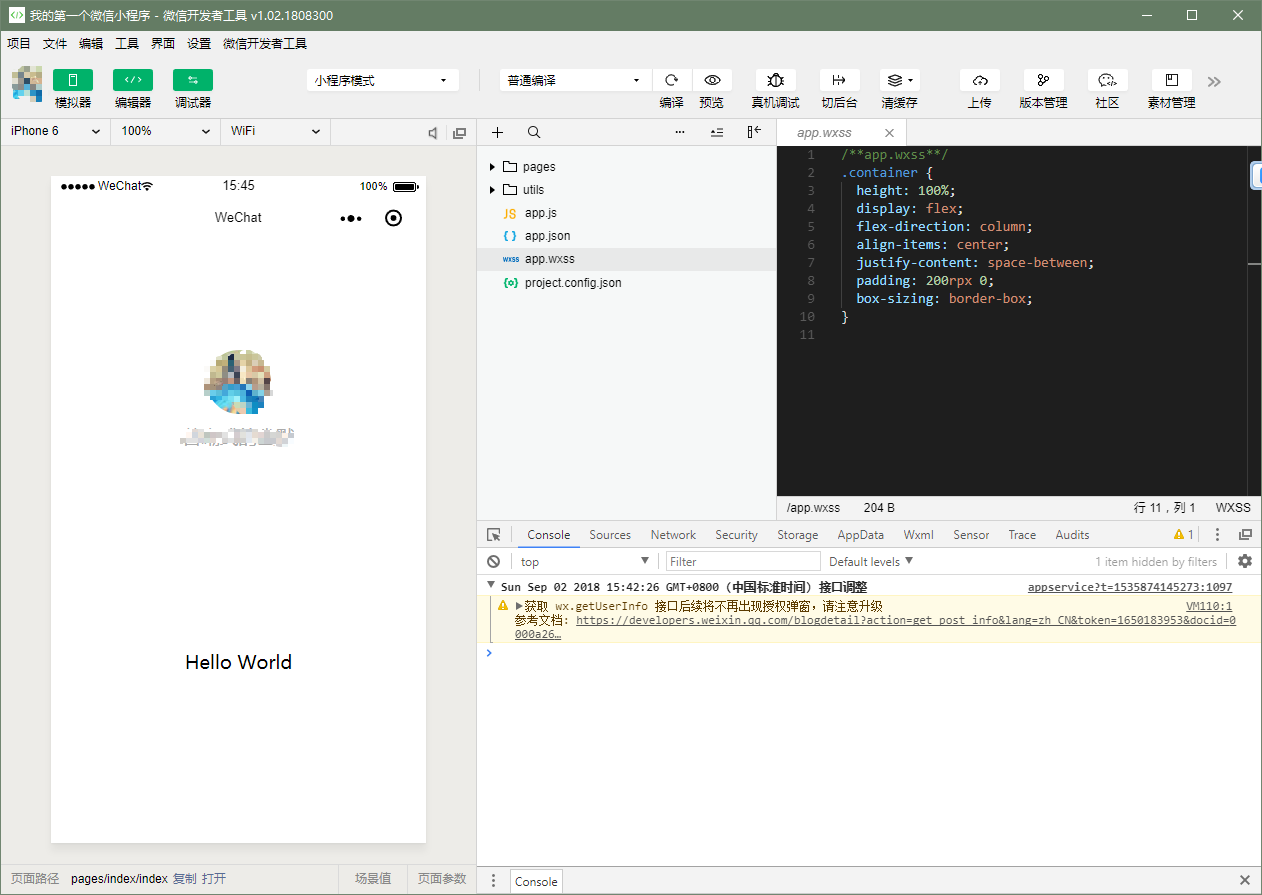
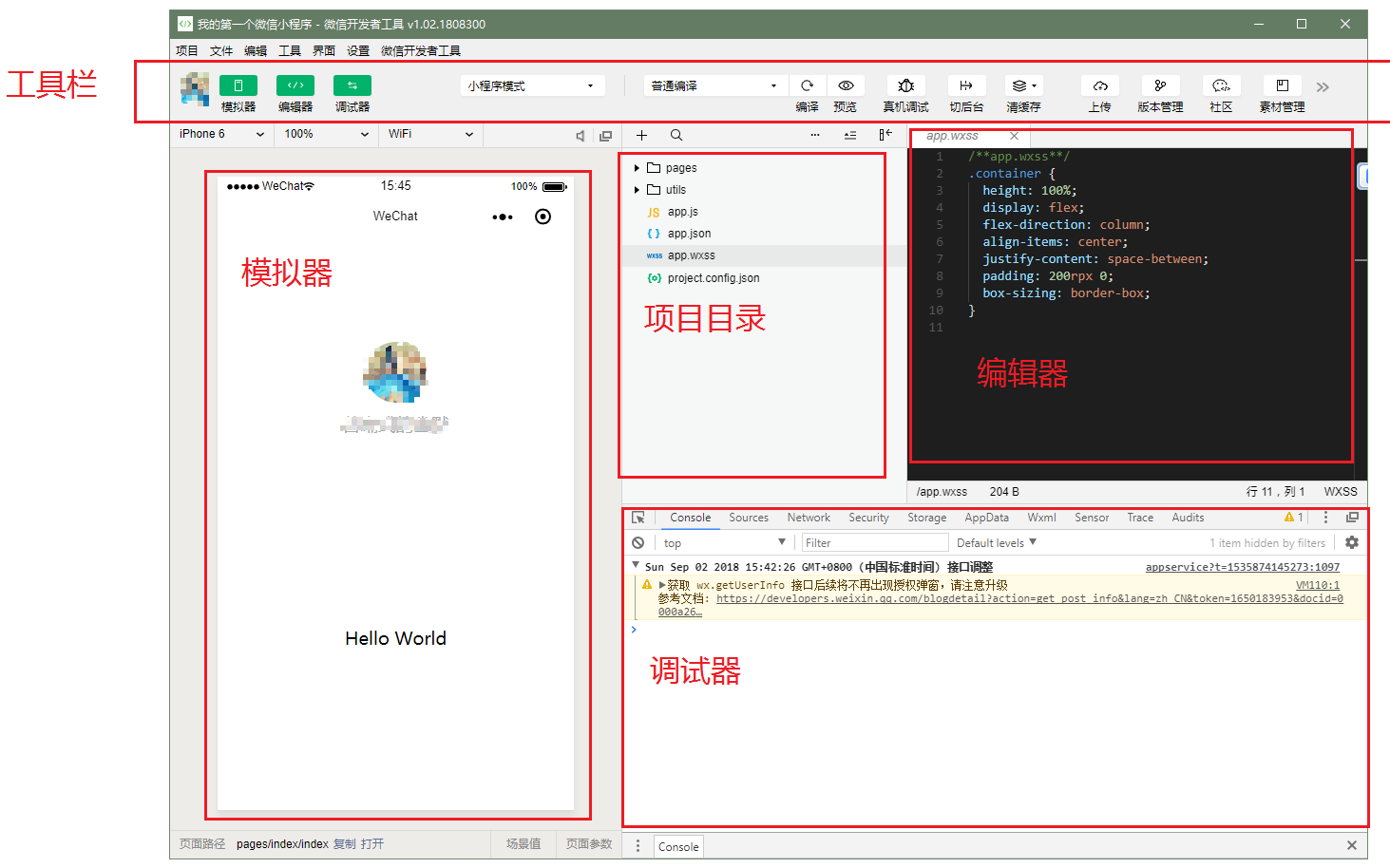
微信开发工具深入介绍
https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html

基本项目目录

1. 配置介绍
一个小程序应用程序会包括最基本的两种配置文件。一种是全局的 app.json 和 页面自己的 page.json
注意:配置文件中不能出现注释
1.1. 全局配置app.json
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。普通快速启动项目里边的 app.json 配置
{ "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" } }
-
pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。 -
window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等。 - 完整的配置信息请参考 https://developers.weixin.qq.com/miniprogram/dev/framework/config.html
这里的 page.json 其实用来表示页面目录下的 page.json 这类和小程序页面相关的配置。
开发者可以独立定义每个页面的一些属性,如顶部颜色、是否允许下拉刷新等等。
页面的配置只能设置 app.json 中部分 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。

视图层
数据绑定
普通写法
<view> {{ message }} </view>
Page({ data: { message: 'Hello MINA!' } })
<view id="item-{{id}}"> </view>
Page({ data: { id: 0 } })
不要直接写 checked="false",其计算结果是一个字符串
<checkbox checked="{{false}}"> </checkbox>
<view hidden="{{flag ? true : false}}"> Hidden </view>
<view> {{a + b}} + {{c}} + d </view>
Page({ data: { a: 1, b: 2, c: 3 } })
<view wx:if="{{length > 5}}"> </view>
<view>{{"hello" + name}}</view>
Page({ data:{ name: 'MINA' } })
下标变量名默认为 index wx:for-index 可以指定数组当前下标的变量名 index是索引
<view wx:for="{{array}}"> {{index}}: {{item.message}} </view>
Page({ data: { array: [{ message: 'foo', }, { message: 'bar' }] } })
渲染一个包含多节点的结构块 block最终不会变成真正的dom元素
<block wx:for="{{[1, 2, 3]}}"> <view> {{index}}: </view> <view> {{item}} </view> </block>
<view wx:for="{{array}}" wx:for-item="val" wx:for-index="key" wx:key="jiakuai"> <view>{{index +"索引 val是值" + key}}: {{val.message}}</view> <view>{{index +"索引" + key}}: {{val.id}}</view> </view>
array:[{ "id": 1,"message":"jllklk"},{ "id":2, "message":"klj"}]

事件
<button bindtap="click">按钮</button> <button bindlongtap="longclick">长按按钮</button>
// click:function(e){ // console.log('lllll') // console.log(e) // }, // longclick:function(){ // console.log('长按时间') // // timeStamp: 4798 进入页面知道点击所经历的时间 // },

传值按钮
<button bindtap="clic" data-val="这是值" data-key="周四">传值按钮</button>
clic: function (e) { console.log(e.target.dataset) },


<view wx:if="{{condition}}"> True </view>
<view hidden="{{condition}}"> True </view>
频繁切换 用 hidden
不常使用 用 wx:if
wxss样式文件
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。
-
尺寸单位
-
样式导入

注意: 在较小的屏幕上不可避免的会有一些毛刺,请在开发时尽量避免这种情况。
示例代码:
/** common.wxss **/
.small-p {
padding:5px;
}
/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px;
}
<view id="yy" class="oo">将老空间来记录</view>
#yy{ 100rpx; height: 80rpx; background-color: red } .oo{ 100rpx; height: 800rpx; background-color: yellow }

- style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
<view style="color:{{color}};" />
-
<view class="normal_view" />

定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
小程序提供了常用的标签组件用于构建页面
类似 div

代码
<view hover-class="h-class"> 点击我试试 </view> <!-- wxss --> .h-class{ background-color: yellow; }
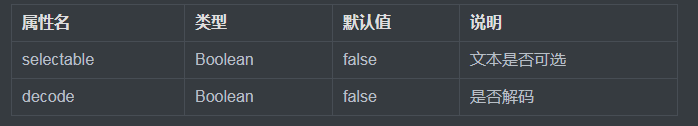
显示普通的文本 text只能嵌套text

<text selectable="{{false}}" decode="{{false}}"> 普 通 </text>
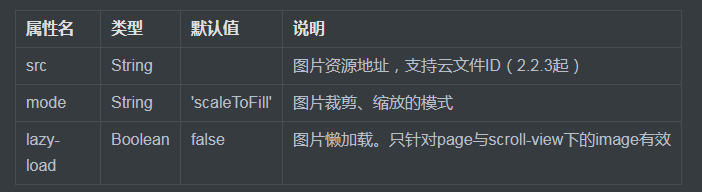
注意:该标签 其实是 web中的 图片标签 和 背景图片的结合!!! 并且不支持以前的web中的背景图片的写法!!!

mode 有效值
mode 有 13 种模式,其中 4 种是缩放模式,9 种是裁剪模式。

<video src="{{src}}" controls></video>
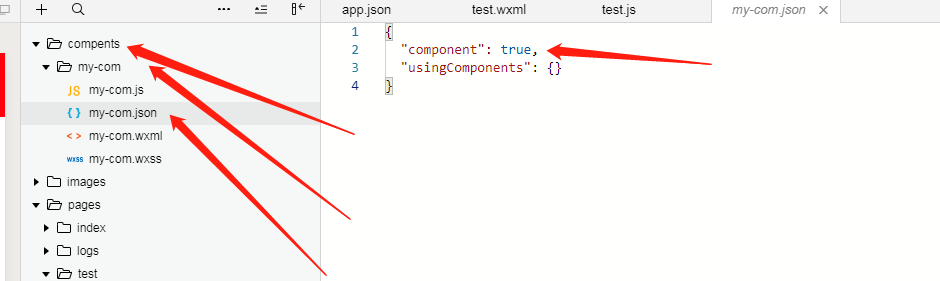
自定义组件 https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/
{
"component": true
}

<view>{{title}}{{name}}</view> <!-- 组件自定义变量写在my-com.js中组件的属性列表中 --> <view bindtap="click">自定义组件的点击事件</view> <!-- 事件不能直接写在。js里面 yao写在js里面的method里面 -->

注意:在组件wxss中不应使用ID选择器、属性选择器和标签名选择器
<!-- 这是自定义组件的内部WXML结构 --> <view class="inner"> {{innerText}} <slot></slot> </view>
/* 这里的样式只应用于这个自定义组件 */ .inner { color: red; }
Component({ properties: { // 这里定义了innerText属性,属性值可以在组件使用时指定 innerText: { type: String, value: 'default value', } }, data: { // 这里是一些组件内部数据 someData: {} }, methods: { // 这里是一个自定义方法 customMethod: function(){} } })
{ // 引用声明 "usingComponents": { // 要使用的组件的名称 // 组件的路径 "component-tag-name": "path/to/the/custom/component" } }
#页面中wxml <my-con title="{{变量名}}"><my-con/>
#再组件中 properties: { title:{ type:String, value:"你好" } }
<view>{{title}}{{name}}</view> <!-- 组件自定义变量写在my-com.js中组件的属性列表中 --> <view bindtap="click">自定义组件的点击事件</view> <!-- 事件不能直接写在。js里面 yao写在js里面的method里面 -->
<my-com title="555"></my-com>

踩的坑
<!-- 自定义组件中的变量随时变换在导入的地方 直接写title=变量 --> <my-com title="{{ll}}"></my-com> <!-- 在自定义组件中自定义一个变量 在引用的地方可以直接传送过来 --> <!-- 如果自定义组件的变量注释掉就不会显示了在饮用的地方 -->
页面 <my-com title="{{title}}" bind:icre="icre"></my-com>
页面中js icre:function(e){ console.log(e) this.setData({ num:this.data.num+1 }) },
组件中的wxml
<button bindtap='clickpush'>加我</button>
组件中的js
clickpush:function(e){
console.log(e)
this.triggerEvent("icre",{"index":13},{})
}
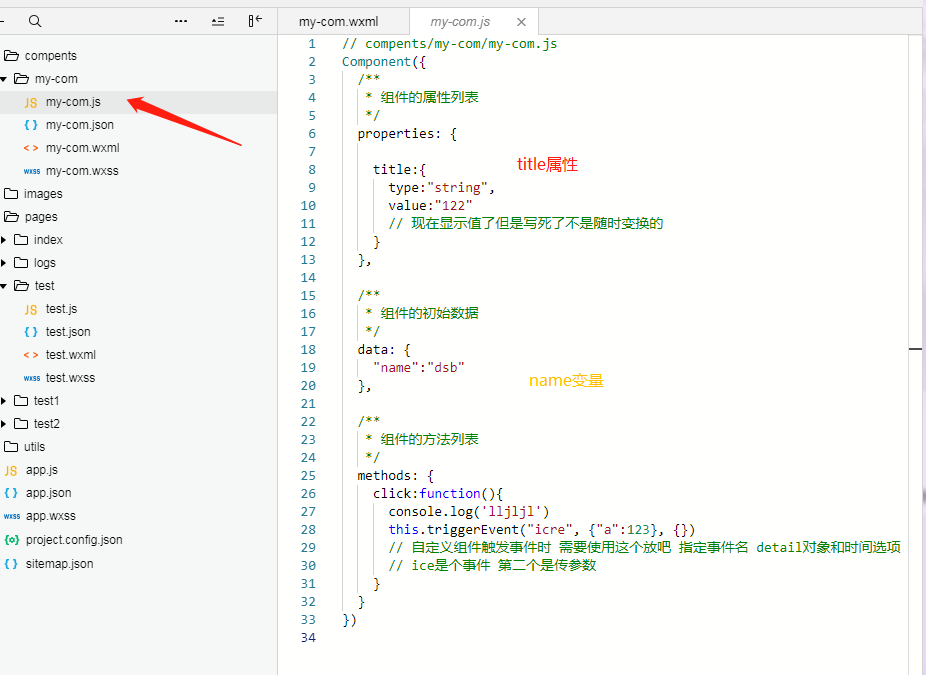
示例二
组件页面
<view bindtap="click">自定义组件的点击事件</view> <!-- 事件不能直接写在。js里面 yao写在js里面的method里面 -->
组件。js文件
/** * 组件的方法列表 */ methods: { click:function(){ console.log('lljljl') this.triggerEvent("icre", {"a":123}, {}) // 自定义组件触发事件时 需要使用这个方法 指定事件名 detail对象和时间选项 // ice是个事件 第二个是传参数 } } })
使用组件的页面中
<text>{{sum}}</text> <!-- sum初始值为零 --> <my-com title="{{ll}}" bind:icre="click"></my-com> <!-- 绑定事件是bind不要加tap -->
使用组件页面的js文件中
click:function(e){ // console.log("****") console.log(e.detail.a) var _this = this var sum = this.data.sum _this.setData({ sum: sum+1 }) } // 没接收e之前 可以点击sum参数增加 // 自定义绑定组件传值在抛出页面那个方法第二个参数里传值,获取从e.datail中获取注意是一个对象需要继续点击key
使用组件页面的js文件中
data:{ ll:"随时变话的自定义组件的值", sum:0 }


