一、=default,=delete
1、首先我们要回顾一下类默认函数的概念:
- C++中,当我们设计与编写一个类时,若不显著申明,则类会默认为我们提供如下几个函数:
(1)构造函数(A())、(2)析构函数(~A())、(3)拷贝构造函数(A(A&))、(4)拷贝赋值函数(A& operator=(A&))、(5)移动构造函数(A(A&&))、(6)移动赋值函数(A& operator=(A&&))
注意:拷贝函数如果涉及指针就要区分浅拷贝(指针只占4字节,浅拷贝只把指针所占的那4个字节拷贝过去)和深拷贝(不仅要拷贝指针所占的字节,还要把指针所指的东西也要拷贝过去);
- 以及全局的默认操作符函数
(1)operator,(2)operator &,(3)operator &&,(4)operator *,(5)operator->,(6)operator->*,(7)operator new,(8)operator delete。
2、何时需要自定义big—three(构造函数、拷贝构造、拷贝赋值)/big-five(新增移动构造函数、移动赋值函数)
如果类中带有point member(指针成员),那我们就可以断定必须要给出big-three,如果不带,绝大多与情况下就不必给出big-three,用默认的就好。
3、关键字使用示例
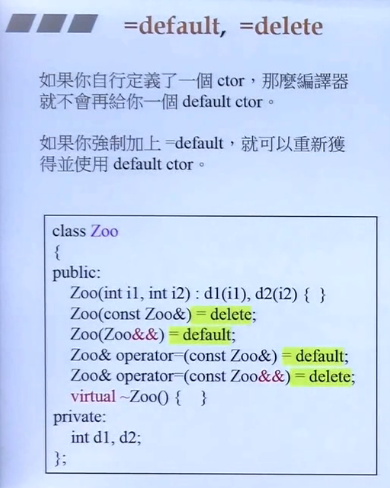
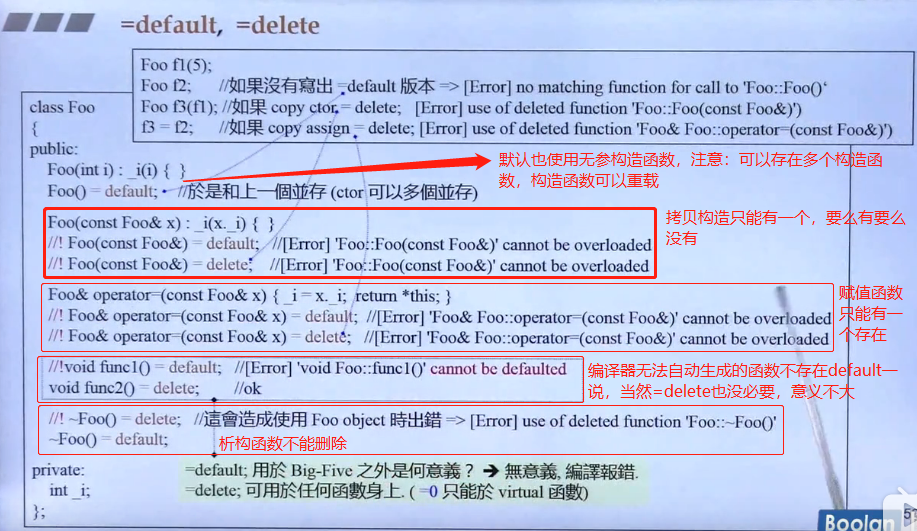
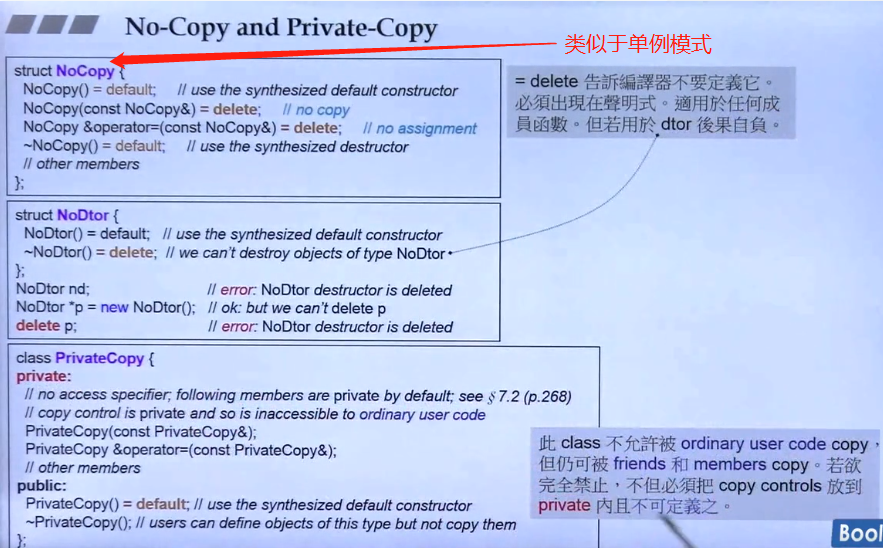
- 如下图所示,分别是构造函数、拷贝构造函数、移动构造函数(Zoo&&表示得是右值引用)、赋值函数、移动赋值函数等5种成员函数,default和delete基本就作用再这5种函数上,由于c++中,如果你自定义了这5种函数,编译器就不会再为你生成默认的相关函数,但是如果我们再后边加上=default关键字,就可以重新获得并使用编译器为我们生成的默认函数(显式缺省:告知编译器即使自己定义了也要生成函数默认的缺省版本));
- =delete相对于上面来说则是相反的,=delete表示不要这个函数,就是说这个函数已经删除了不能用了,一旦别人使用就会报错(显式删除:告知编译器不生成函数默认的缺省版本),引进这两种新特性的目的是为了增强对“类默认函数的控制”,从而让程序员更加精准地去控制默认版本的函数。

- 关键字的使用


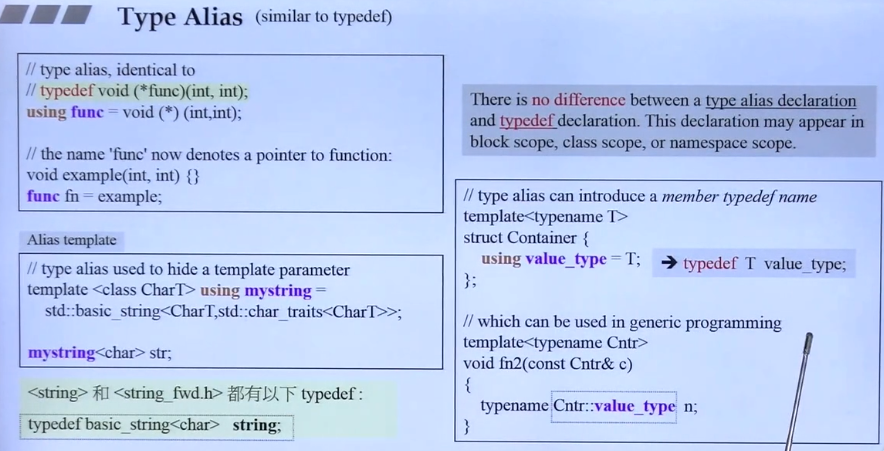
二、alias(别名、化名)
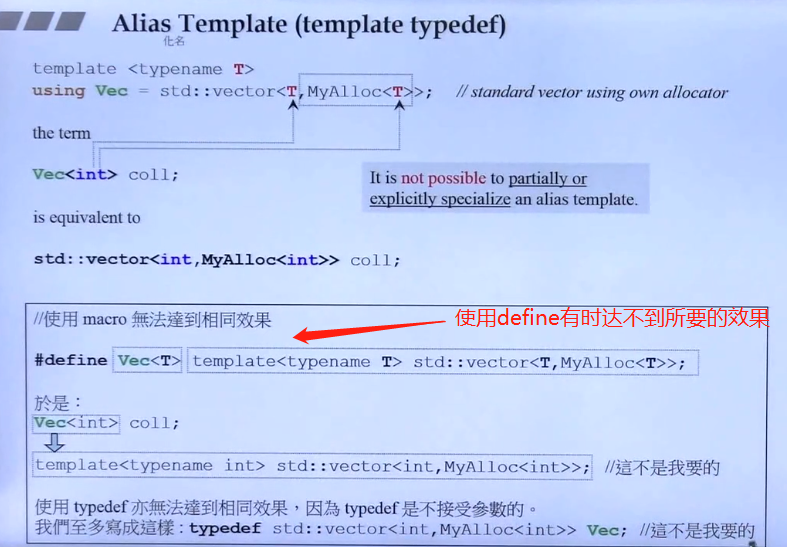
1、using在2.0有了新的意义,用来表示别名化的语法
用using声明别名化,且这个别名化是可以带参数的,同样具有别名化意思的还有define(也可以带参数),typedef(不能带参数),但它们在特殊时候都无法代替using,但是不能对别名化的名称做特化或偏特化,只能对原名做(化名不能代替本尊)。


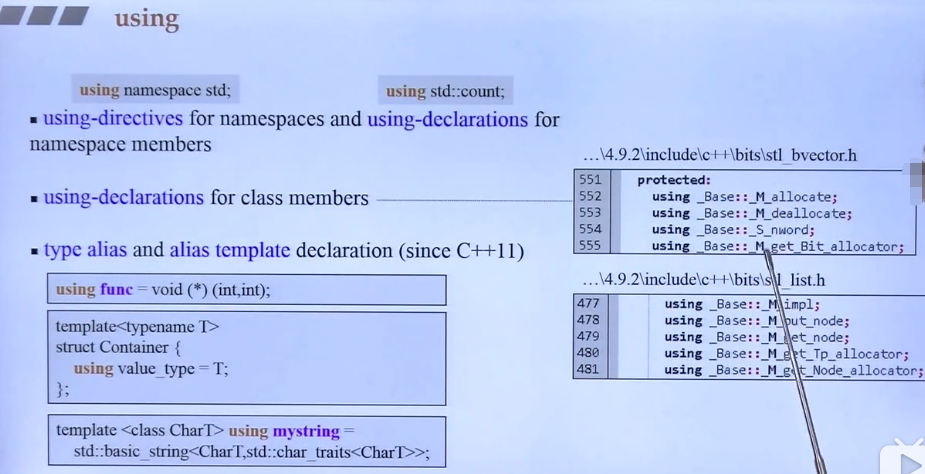
2、所有using的使用情况归类

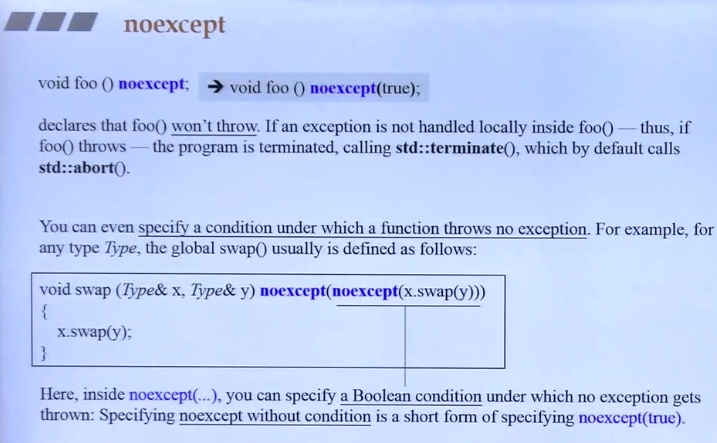
三、noexcept
noexcept用于申明函数保证不会抛出异常,后面可以跟一个括号写一个条件,也就是说在某种条件满足情况下,不会抛出异常,一般异常处理流程:当程序发生异常时会将异常信息上报返回给调用者,如果有异常处理则处理,如果该调用者没有处理异常则会接着上报上一层,若到了最上层都没有处理,就会调用std::terminate()->std::abort(),然后终止程序。

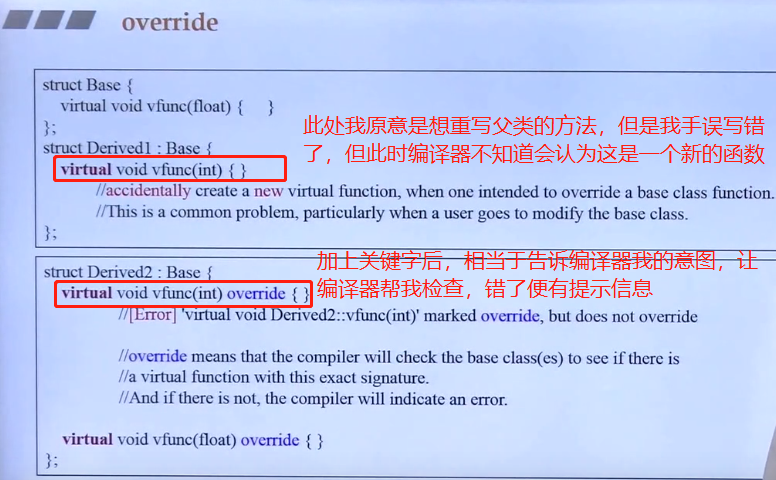
四、override
override用于明确要重写父类的虚函数上,相当于告诉编译器这个函数就是要重写父类虚函数这样一个意图,让编译器帮忙检查,而没有这个关键字,编译器是不会帮你检查的

五、final
final新增两种功能:(1)、禁止基类被继承,(2)、禁止虚函数被重写;

六、const
该部分参考转载:https://blog.csdn.net/u011327981/article/details/77656866
这是个人新的总结,非语法部分,目的是为了对比以上final和override.
- 在C++中,若一个变量声明为const类型,则试图修改该变量的值的操作都被视编译错误

- 只有被声明为const的成员函数才能被一个const类对象调用

- 若成员成员函数声明为const,则该函数不允许修改类的数据成员

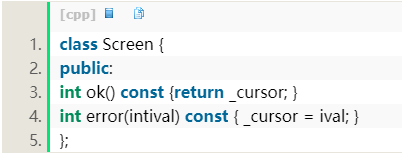
在上面成员函数的定义中,ok()的定义是合法的,error()的定义则非法。

