一、遍历
1、向下遍历,children、find
children只能向下遍历儿子节点的所有元素,find遍历当前元素下面的所有子节点
2、向上遍历,parent,parents,parentsUntil
parent只遍历当前节点的父节点,parents遍历当前节点的所有父级节点,parentsUntil表示区间,从当前节点向上到parentsUntil指向的元素中间的节点
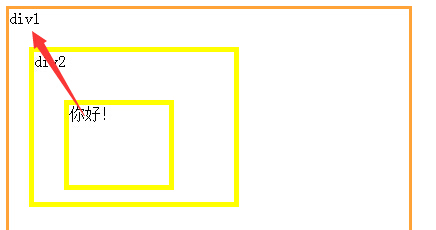
$("a").parentsUntil("#div1").css("border","5px solid yellow");
如图效果:
3、同级遍历,sibings(),next(),nextAll(),nextUntil(),pre(),preAll(),preUntil()
$("h4").sibings().css("border","3px solid yellow"),表示除了元素h4外的同级元素都修改css的边框样式
$("h4").next().css("border","3px solid yellow"),表示修改元素h4的下一个同级元素的css边框样式
$("h4").nextAll().css("border","3px solid yellow"),表示修改h4下的所有同级元素的css边框样式
$("h4").nextUntil("h6").css("border","3px solid yellow"),表示修改元素h4到元素h6中间的同级元素的边框样式
$("h4").pre().css("border","3px solid yellow"),表示修改元素h4上面的一个同级元素的边框样式
$("h4").preAll().css("border","3px solid yellow"),表示修改元素h4上面所有同级的元素的边框样式
$("h4").preUntil("h1").css("border","3px solid yellow"),表示修改从元素h4向上到元素h1直接的同级元素的边框样式
二、元素过滤
first,last,eq,filter,not
$("div p").first().css("background-color","red");表示修改同样元素div下p元素第一个元素的背景颜色
$("div p").last().css("background-color","red");表示修改同样元素div下p元素最后一个元素的背景颜色
$("div p").eq(0).css("background-color","red");表示修改同样元素div下p元素第一个元素的背景颜色,0表示第一个,以此类推
$("div p").filter("p").css("background-color","red");filter表示一个标准,满足是p元素的集合
$("div p").not("p").css("background-color","red");not与filter的效果是相反的