使用云服务器部署Django项目
1、阿里云
第一步肯定是去注册并买一个IP地址云服务器。
https://promotion.aliyun.com/ntms/act/qwbk.html?spm=5176.8112568.738194.1.1f619ed5yjHLrJ&userCode=asvrgb2i
操作系统
Ubuntu Server 16.04.1 LTS 64位

获取root权限
ubuntu@VM-0-9-ubuntu:~$ sudo passwd root Enter new UNIX password: root Retype new UNIX password: passwd: password updated successfully ubuntu@VM-0-9-ubuntu:~$ ubuntu@VM-0-9-ubuntu:~$ su - Password: root@VM-0-9-ubuntu:~#

2、Mysql
1、安装mysqly ,需要y确认
apt-get install mysql-server


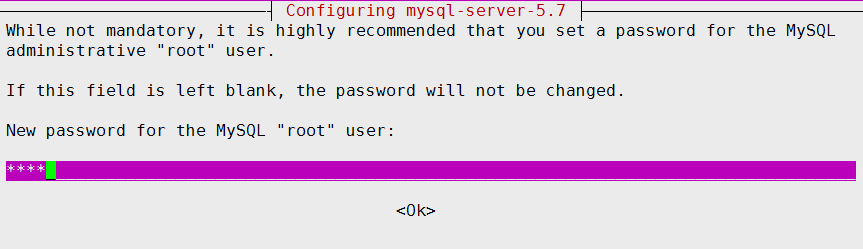
设置MySQL密码 ,输入两次密码,回车即可


查看MySQL版本命令
root@VM-0-9-ubuntu:~# mysql --version mysql Ver 14.14 Distrib 5.7.23, for Linux (x86_64) using EditLine wrapper
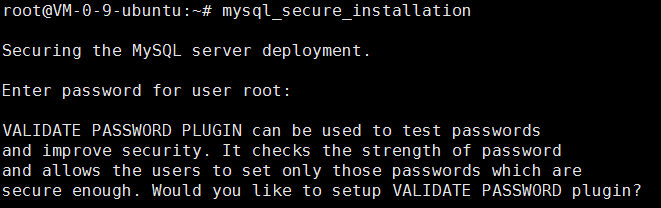
运行数据库Mysql安全配置向导: 输入root密码,4个回车 ok
mysql_secure_installation

启动mysql服务
root@VM-0-9-ubuntu:~# service mysql start
配置字符集,
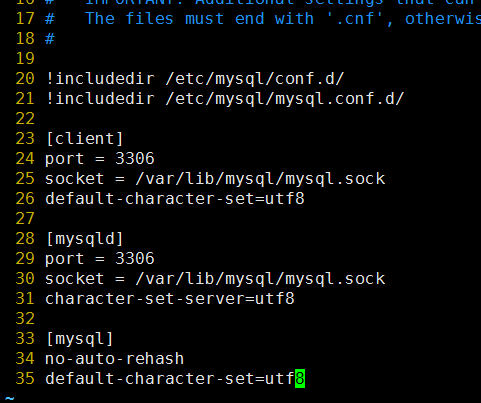
root@VM-0-9-ubuntu:~# vim /etc/mysql/my.cnf # 添加如下代码,保存退出
[client] port = 3306 socket = /var/lib/mysql/mysql.sock default-character-set=utf8 [mysqld] port = 3306 socket = /var/lib/mysql/mysql.sock character-set-server=utf8 [mysql] no-auto-rehash default-character-set=utf8

重启mysql服务
root@VM-0-9-ubuntu:~# service mysql restart
2、测试数据库
创建项目的数据库 # 我的数据库
root@VM-0-16-ubuntu:~# mysql -uroot -p Enter password: Welcome to the MySQL monitor. Commands end with ; or g. Your MySQL connection id is 3 Server version: 5.7.23-0ubuntu0.16.04.1 (Ubuntu) Copyright (c) 2000, 2018, Oracle and/or its affiliates. All rights reserved. Oracle is a registered trademark of Oracle Corporation and/or its affiliates. Other names may be trademarks of their respective owners. Type 'help;' or 'h' for help. Type 'c' to clear the current input statement. mysql> show databases; +--------------------+ | Database | +--------------------+ | information_schema | | cnblog | | mysql | | performance_schema | | sys | +--------------------+ 5 rows in set (0.00 sec)

3、python3 +django2.0
1、Ubuntu自带python3.5版本

2、安装pip3
root@VM-0-9-ubuntu:~# apt-get install python3-pip

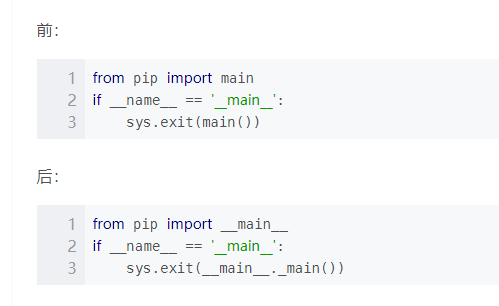
跟新pip的话
将当前使用的pip3文件按其所写如下修改,位置是 /usr/bin/pip3,此操作需要管理员权限。

测试pip3
root@VM-0-9-ubuntu:~# pip3

3、安装django2.0
root@VM-0-9-ubuntu:~# pip3 install django==2.0

测试

4、 uWSGI,uwsgi,WSGI
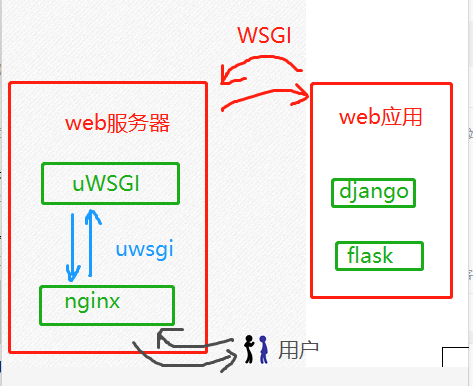
1、uWSGI介绍
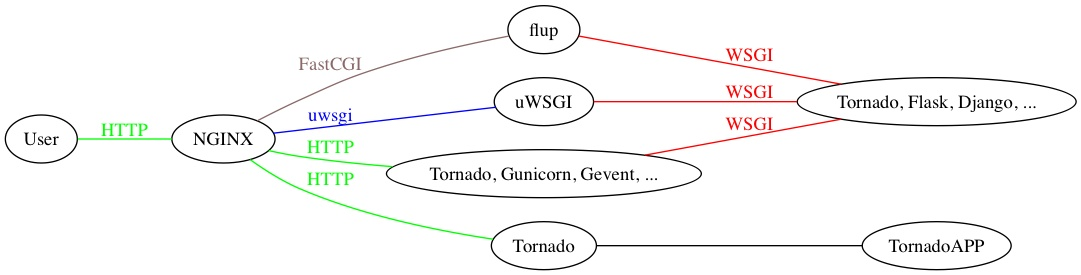
uWSGI是一个Web服务器,它实现了WSGI协议、uwsgi、http等协议。Nginx中HttpUwsgiModule的作用是与uWSGI服务器进行交换。
要注意 WSGI / uwsgi / uWSGI 这三个概念的区分。
- WSGI是一种Web服务器网关接口。它是一个Web服务器(如nginx,uWSGI等服务器)与web应用(如用Flask框架写的程序)通信的一种规范。
- uwsgi是一种线路协议而不是通信协议,在此常用于在uWSGI服务器与其他网络服务器的数据通信。
- 而uWSGI是实现了uwsgi和WSGI两种协议的Web服务器。
- uwsgi协议是一个uWSGI服务器自有的协议,它用于定义传输信息的类型(type of information),每一个uwsgi packet前4byte为传输信息类型描述,它与WSGI相比是两样东西




uWSGI的主要特点如下
- 超快的性能
- 低内存占用(实测为apache2的mod_wsgi的一半左右)
- 多app管理(终于不用冥思苦想下个app用哪个端口比较好了-.-)
- 详尽的日志功能(可以用来分析app性能和瓶颈)
- 高度可定制(内存大小限制,服务一定次数后重启等)
总而言之uwgi是个部署用的好东东,正如uWSGI作者所吹嘘的:
If you are searching for a simple wsgi-only server, uWSGI is not for you, but if you are building a real (production-ready) app that need to be rock-solid, fast and easy to distribute/optimize for various load-average, you will pathetically and morbidly fall in love (we hope) with uWSGI.
2、uwsgi模块安装
root@VM-0-9-ubuntu:~# pip3 install uwsgi Collecting uwsgi

测试:新建test.py 输入以下内容
root@VM-0-9-ubuntu:~# vim test.py
def application(env, start_response): start_response('200 OK', [('Content-Type','text/html')]) return [b"Hello World"]
uwsgi启动8000端口,浏览器访问你的ip:8000
root@VM-0-9-ubuntu:~# uwsgi --http :8000 --wsgi-file test.py

5、上传本地django项目,测试
1、用rz上传zip打包的django项目
home下的ubuntu目录下
root@VM-0-9-ubuntu:/home/ubuntu# pwd /home/ubuntu
进行unzip的解压。
安装tree命令,查看目录结构
root@VM-0-9-ubuntu:/home/ubuntu# apt install tree
root@VM-0-9-ubuntu:/home/ubuntu# tree
树状结构:

root@VM-0-16-ubuntu:/home/ubuntu# tree . ├── cnblog │ ├── bbs │ │ ├── __init__.py │ │ ├── __pycache__ │ │ │ ├── __init__.cpython-35.pyc │ │ │ ├── __init__.cpython-36.pyc │ │ │ ├── settings.cpython-35.pyc │ │ │ ├── settings.cpython-36.pyc │ │ │ ├── urls.cpython-35.pyc │ │ │ ├── urls.cpython-36.pyc │ │ │ ├── wsgi.cpython-35.pyc │ │ │ └── wsgi.cpython-36.pyc │ │ ├── settings.py │ │ ├── urls.py │ │ └── wsgi.py │ ├── bbs.ini │ ├── blog │ │ ├── admin.py │ │ ├── apps.py │ │ ├── forms.py │ │ ├── __init__.py │ │ ├── migrations │ │ │ ├── 0001_initial.py │ │ │ ├── 0002_auto_20180524_1227.py │ │ │ ├── 0003_auto_20180903_2151.py │ │ │ ├── 0004_auto_20180930_1412.py │ │ │ ├── __init__.py │ │ │ └── __pycache__ │ │ │ ├── 0001_initial.cpython-35.pyc │ │ │ ├── 0001_initial.cpython-36.pyc │ │ │ ├── 0002_auto_20180524_1227.cpython-35.pyc │ │ │ ├── 0002_auto_20180524_1227.cpython-36.pyc │ │ │ ├── 0003_auto_20180903_2151.cpython-35.pyc │ │ │ ├── 0003_auto_20180903_2151.cpython-36.pyc │ │ │ ├── 0004_auto_20180930_1412.cpython-35.pyc │ │ │ ├── 0004_auto_20180930_1412.cpython-36.pyc │ │ │ ├── __init__.cpython-35.pyc │ │ │ └── __init__.cpython-36.pyc │ │ ├── models.py │ │ ├── __pycache__ │ │ │ ├── admin.cpython-35.pyc │ │ │ ├── admin.cpython-36.pyc │ │ │ ├── apps.cpython-35.pyc │ │ │ ├── apps.cpython-36.pyc │ │ │ ├── forms.cpython-35.pyc │ │ │ ├── forms.cpython-36.pyc │ │ │ ├── __init__.cpython-35.pyc │ │ │ ├── __init__.cpython-36.pyc │ │ │ ├── models.cpython-35.pyc │ │ │ ├── models.cpython-36.pyc │ │ │ ├── urls.cpython-35.pyc │ │ │ ├── urls.cpython-36.pyc │ │ │ ├── views.cpython-35.pyc │ │ │ └── views.cpython-36.pyc │ │ ├── templatetags │ │ │ ├── __init__.py │ │ │ ├── my_tags.py │ │ │ └── __pycache__ │ │ │ ├── __init__.cpython-35.pyc │ │ │ ├── __init__.cpython-36.pyc │ │ │ ├── my_tags.cpython-35.pyc │ │ │ └── my_tags.cpython-36.pyc │ │ ├── tests.py │ │ ├── urls.py │ │ └── views.py │ ├── cnblog.ini │ ├── manage.py │ ├── media │ │ ├── add_article_img │ │ │ ├── 1.jpg │ │ │ ├── 5.jpg │ │ │ ├── 6.jpg │ │ │ └── icon_form.gif │ │ └── avatars │ │ ├── 1.jpg │ │ ├── 6.jpg │ │ ├── default.jpg │ │ ├── default.png │ │ └── hmbb.png │ ├── static │ │ ├── bootstrap │ │ │ ├── css │ │ │ │ └── bootstrap.min.css │ │ │ ├── fonts │ │ │ │ ├── glyphicons-halflings-regular.eot │ │ │ │ ├── glyphicons-halflings-regular.svg │ │ │ │ ├── glyphicons-halflings-regular.ttf │ │ │ │ ├── glyphicons-halflings-regular.woff │ │ │ │ └── glyphicons-halflings-regular.woff2 │ │ │ └── js │ │ │ └── bootstrap.min.js │ │ ├── font │ │ │ └── kumo.ttf │ │ ├── fontawesome │ │ │ ├── css │ │ │ │ ├── font-awesome.css │ │ │ │ └── font-awesome.min.css │ │ │ └── fonts │ │ │ ├── FontAwesome.otf │ │ │ ├── fontawesome-webfont.eot │ │ │ ├── fontawesome-webfont.svg │ │ │ ├── fontawesome-webfont.ttf │ │ │ ├── fontawesome-webfont.woff │ │ │ └── fontawesome-webfont.woff2 │ │ ├── img │ │ │ ├── ad_1.jpg │ │ │ ├── ChMkJ1oJW4WIFWWcAAs8tHMGUwUAAiH8gG5hqkACzzM660.jpg │ │ │ ├── cr.png │ │ │ ├── default.png │ │ │ ├── downdown.gif │ │ │ ├── f556c8938b3b4338ace292154f7c059d.jpg │ │ │ ├── hmbb.png │ │ │ ├── icon_form.gif │ │ │ ├── tt.png │ │ │ ├── upup.gif │ │ │ └── valid_code.png │ │ ├── jquery-3.3.1.js │ │ ├── kindeditor │ │ │ ├── asp │ │ │ │ ├── demo.asp │ │ │ │ ├── file_manager_json.asp │ │ │ │ ├── JSON_2.0.4.asp │ │ │ │ ├── UpLoad_Class.asp │ │ │ │ └── upload_json.asp │ │ │ ├── asp.net │ │ │ │ ├── bin │ │ │ │ │ └── LitJSON.dll │ │ │ │ ├── demo.aspx │ │ │ │ ├── file_manager_json.ashx │ │ │ │ ├── README.txt │ │ │ │ └── upload_json.ashx │ │ │ ├── jsp │ │ │ │ ├── demo.jsp │ │ │ │ ├── file_manager_json.jsp │ │ │ │ ├── lib │ │ │ │ │ ├── commons-fileupload-1.2.1.jar │ │ │ │ │ ├── commons-io-1.4.jar │ │ │ │ │ └── json_simple-1.1.jar │ │ │ │ ├── README.txt │ │ │ │ └── upload_json.jsp │ │ │ ├── kindeditor-all.js │ │ │ ├── kindeditor-all-min.js │ │ │ ├── lang │ │ │ │ ├── ar.js │ │ │ │ ├── en.js │ │ │ │ ├── ko.js │ │ │ │ ├── ru.js │ │ │ │ ├── zh-CN.js │ │ │ │ └── zh-TW.js │ │ │ ├── license.txt │ │ │ ├── php │ │ │ │ ├── demo.php │ │ │ │ ├── file_manager_json.php │ │ │ │ ├── JSON.php │ │ │ │ └── upload_json.php │ │ │ ├── plugins │ │ │ │ ├── anchor │ │ │ │ │ └── anchor.js │ │ │ │ ├── autoheight │ │ │ │ │ └── autoheight.js │ │ │ │ ├── baidumap │ │ │ │ │ ├── baidumap.js │ │ │ │ │ ├── index.html │ │ │ │ │ └── map.html │ │ │ │ ├── clearhtml │ │ │ │ │ └── clearhtml.js │ │ │ │ ├── code │ │ │ │ │ ├── code.js │ │ │ │ │ ├── prettify.css │ │ │ │ │ └── prettify.js │ │ │ │ ├── emoticons │ │ │ │ │ ├── emoticons.js │ │ │ │ │ └── images │ │ │ │ │ ├── 0.gif │ │ │ │ │ ├── 100.gif │ │ │ │ │ ├── 101.gif │ │ │ │ │ ├── 102.gif │ │ │ │ │ ├── 103.gif │ │ │ │ │ ├── 104.gif │ │ │ │ │ ├── 105.gif │ │ │ │ │ ├── 106.gif │ │ │ │ │ ├── 107.gif │ │ │ │ │ ├── 108.gif │ │ │ │ │ ├── 109.gif │ │ │ │ │ ├── 10.gif │ │ │ │ │ ├── 110.gif │ │ │ │ │ ├── 111.gif │ │ │ │ │ ├── 112.gif │ │ │ │ │ ├── 113.gif │ │ │ │ │ ├── 114.gif │ │ │ │ │ ├── 115.gif │ │ │ │ │ ├── 116.gif │ │ │ │ │ ├── 117.gif │ │ │ │ │ ├── 118.gif │ │ │ │ │ ├── 119.gif │ │ │ │ │ ├── 11.gif │ │ │ │ │ ├── 120.gif │ │ │ │ │ ├── 121.gif │ │ │ │ │ ├── 122.gif │ │ │ │ │ ├── 123.gif │ │ │ │ │ ├── 124.gif │ │ │ │ │ ├── 125.gif │ │ │ │ │ ├── 126.gif │ │ │ │ │ ├── 127.gif │ │ │ │ │ ├── 128.gif │ │ │ │ │ ├── 129.gif │ │ │ │ │ ├── 12.gif │ │ │ │ │ ├── 130.gif │ │ │ │ │ ├── 131.gif │ │ │ │ │ ├── 132.gif │ │ │ │ │ ├── 133.gif │ │ │ │ │ ├── 134.gif │ │ │ │ │ ├── 13.gif │ │ │ │ │ ├── 14.gif │ │ │ │ │ ├── 15.gif │ │ │ │ │ ├── 16.gif │ │ │ │ │ ├── 17.gif │ │ │ │ │ ├── 18.gif │ │ │ │ │ ├── 19.gif │ │ │ │ │ ├── 1.gif │ │ │ │ │ ├── 20.gif │ │ │ │ │ ├── 21.gif │ │ │ │ │ ├── 22.gif │ │ │ │ │ ├── 23.gif │ │ │ │ │ ├── 24.gif │ │ │ │ │ ├── 25.gif │ │ │ │ │ ├── 26.gif │ │ │ │ │ ├── 27.gif │ │ │ │ │ ├── 28.gif │ │ │ │ │ ├── 29.gif │ │ │ │ │ ├── 2.gif │ │ │ │ │ ├── 30.gif │ │ │ │ │ ├── 31.gif │ │ │ │ │ ├── 32.gif │ │ │ │ │ ├── 33.gif │ │ │ │ │ ├── 34.gif │ │ │ │ │ ├── 35.gif │ │ │ │ │ ├── 36.gif │ │ │ │ │ ├── 37.gif │ │ │ │ │ ├── 38.gif │ │ │ │ │ ├── 39.gif │ │ │ │ │ ├── 3.gif │ │ │ │ │ ├── 40.gif │ │ │ │ │ ├── 41.gif │ │ │ │ │ ├── 42.gif │ │ │ │ │ ├── 43.gif │ │ │ │ │ ├── 44.gif │ │ │ │ │ ├── 45.gif │ │ │ │ │ ├── 46.gif │ │ │ │ │ ├── 47.gif │ │ │ │ │ ├── 48.gif │ │ │ │ │ ├── 49.gif │ │ │ │ │ ├── 4.gif │ │ │ │ │ ├── 50.gif │ │ │ │ │ ├── 51.gif │ │ │ │ │ ├── 52.gif │ │ │ │ │ ├── 53.gif │ │ │ │ │ ├── 54.gif │ │ │ │ │ ├── 55.gif │ │ │ │ │ ├── 56.gif │ │ │ │ │ ├── 57.gif │ │ │ │ │ ├── 58.gif │ │ │ │ │ ├── 59.gif │ │ │ │ │ ├── 5.gif │ │ │ │ │ ├── 60.gif │ │ │ │ │ ├── 61.gif │ │ │ │ │ ├── 62.gif │ │ │ │ │ ├── 63.gif │ │ │ │ │ ├── 64.gif │ │ │ │ │ ├── 65.gif │ │ │ │ │ ├── 66.gif │ │ │ │ │ ├── 67.gif │ │ │ │ │ ├── 68.gif │ │ │ │ │ ├── 69.gif │ │ │ │ │ ├── 6.gif │ │ │ │ │ ├── 70.gif │ │ │ │ │ ├── 71.gif │ │ │ │ │ ├── 72.gif │ │ │ │ │ ├── 73.gif │ │ │ │ │ ├── 74.gif │ │ │ │ │ ├── 75.gif │ │ │ │ │ ├── 76.gif │ │ │ │ │ ├── 77.gif │ │ │ │ │ ├── 78.gif │ │ │ │ │ ├── 79.gif │ │ │ │ │ ├── 7.gif │ │ │ │ │ ├── 80.gif │ │ │ │ │ ├── 81.gif │ │ │ │ │ ├── 82.gif │ │ │ │ │ ├── 83.gif │ │ │ │ │ ├── 84.gif │ │ │ │ │ ├── 85.gif │ │ │ │ │ ├── 86.gif │ │ │ │ │ ├── 87.gif │ │ │ │ │ ├── 88.gif │ │ │ │ │ ├── 89.gif │ │ │ │ │ ├── 8.gif │ │ │ │ │ ├── 90.gif │ │ │ │ │ ├── 91.gif │ │ │ │ │ ├── 92.gif │ │ │ │ │ ├── 93.gif │ │ │ │ │ ├── 94.gif │ │ │ │ │ ├── 95.gif │ │ │ │ │ ├── 96.gif │ │ │ │ │ ├── 97.gif │ │ │ │ │ ├── 98.gif │ │ │ │ │ ├── 99.gif │ │ │ │ │ ├── 9.gif │ │ │ │ │ └── static.gif │ │ │ │ ├── filemanager │ │ │ │ │ ├── filemanager.js │ │ │ │ │ └── images │ │ │ │ │ ├── file-16.gif │ │ │ │ │ ├── file-64.gif │ │ │ │ │ ├── folder-16.gif │ │ │ │ │ ├── folder-64.gif │ │ │ │ │ └── go-up.gif │ │ │ │ ├── fixtoolbar │ │ │ │ │ └── fixtoolbar.js │ │ │ │ ├── flash │ │ │ │ │ └── flash.js │ │ │ │ ├── image │ │ │ │ │ ├── image.js │ │ │ │ │ └── images │ │ │ │ │ ├── align_left.gif │ │ │ │ │ ├── align_right.gif │ │ │ │ │ ├── align_top.gif │ │ │ │ │ └── refresh.png │ │ │ │ ├── insertfile │ │ │ │ │ └── insertfile.js │ │ │ │ ├── lineheight │ │ │ │ │ └── lineheight.js │ │ │ │ ├── link │ │ │ │ │ └── link.js │ │ │ │ ├── map │ │ │ │ │ ├── map.html │ │ │ │ │ └── map.js │ │ │ │ ├── media │ │ │ │ │ └── media.js │ │ │ │ ├── multiimage │ │ │ │ │ ├── images │ │ │ │ │ │ ├── image.png │ │ │ │ │ │ ├── select-files-en.png │ │ │ │ │ │ ├── select-files-zh-CN.png │ │ │ │ │ │ └── swfupload.swf │ │ │ │ │ └── multiimage.js │ │ │ │ ├── pagebreak │ │ │ │ │ └── pagebreak.js │ │ │ │ ├── plainpaste │ │ │ │ │ └── plainpaste.js │ │ │ │ ├── preview │ │ │ │ │ └── preview.js │ │ │ │ ├── quickformat │ │ │ │ │ └── quickformat.js │ │ │ │ ├── table │ │ │ │ │ └── table.js │ │ │ │ ├── template │ │ │ │ │ ├── html │ │ │ │ │ │ ├── 1.html │ │ │ │ │ │ ├── 2.html │ │ │ │ │ │ └── 3.html │ │ │ │ │ └── template.js │ │ │ │ └── wordpaste │ │ │ │ └── wordpaste.js │ │ │ └── themes │ │ │ ├── common │ │ │ │ ├── anchor.gif │ │ │ │ ├── blank.gif │ │ │ │ ├── flash.gif │ │ │ │ ├── loading.gif │ │ │ │ ├── media.gif │ │ │ │ └── rm.gif │ │ │ ├── default │ │ │ │ ├── background.png │ │ │ │ ├── default.css │ │ │ │ └── default.png │ │ │ ├── qq │ │ │ │ ├── editor.gif │ │ │ │ └── qq.css │ │ │ └── simple │ │ │ └── simple.css │ │ ├── mystyle.css │ │ ├── setupajax.js │ │ └── theme │ │ ├── cyy.css │ │ └── jesi.css │ ├── templates │ │ ├── add_article.html │ │ ├── article_detail.html │ │ ├── base.html │ │ ├── home.html │ │ ├── index.html │ │ ├── left_menu.html │ │ ├── login.html │ │ ├── login(旧版).html │ │ └── register.html │ ├── util │ │ ├── __init__.py │ │ ├── page.py │ │ └── __pycache__ │ │ ├── __init__.cpython-35.pyc │ │ ├── __init__.cpython-36.pyc │ │ ├── page.cpython-35.pyc │ │ └── page.cpython-36.pyc │ ├── uwsgi.ini │ ├── uwsgi.log │ ├── uwsgi_params │ └── uwsg.log ├── cnblog.tar ├── cnblog.zip └── test.py
2、配置django项目
安装依赖包
# 连接mysql的模块 root@VM-0-9-ubuntu:/home/ubuntu# pip3 install PyMySQL==0.8.1 ----下面两个是我项目需要的模块--- # 极验科技的模块 root@VM-0-9-ubuntu:/home/ubuntu# pip3 install geetest # 防止xss攻击的 root@VM-0-9-ubuntu:/home/ubuntu# pip3 install bs4==0.0.1
到django项目下,与manage.py同目录数据表迁移
root@VM-0-9-ubuntu:/home/ubuntu/cnblog# python3 manage.py makemigrations
root@VM-0-9-ubuntu:/home/ubuntu/cnblog# python3 manage.py migrate
3、启动django项目
到django项目下,与manage.py同目录,启动项目
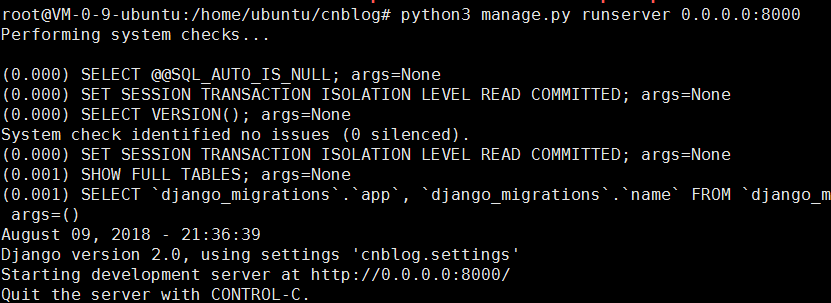
root@VM-0-9-ubuntu:/home/ubuntu/cnblog# python3 manage.py runserver 0.0.0.0:8000

对了这里需要在django的settings.py中设置
我们在setting.py里设置一下
DEBUG = False ALLOWED_HOSTS = ['*']

root@VM-0-9-ubuntu:/home/ubuntu/cnblog# python3 manage.py runserver 0.0.0.0:8000
这样虽然可以运行了,但是静态文件没有加载出来。
4、uwsgi命令测试启动
ubuntu@VM-0-9-ubuntu:~/cnblog$ pwd /home/ubuntu/cnblog
root@VM-0-9-ubuntu:/home/ubuntu/cnblog# uwsgi --http 0.0.0.0:8000 --file bbs/wsgi.py --static-map=/static=static
这句话的意思是启动uwsgi,并且使用bbs目录下的wsgi文件,静态资源使用static文件夹内的。

5、至此项目确认没有问题。
5、nginx
1、什么是 Nginx?
Nginx (engine x) 是一款轻量级的 Web 服务器 、反向代理服务器及电子邮件(IMAP/POP3)代理服务器。
http://www.cnblogs.com/venicid/p/8440576.html
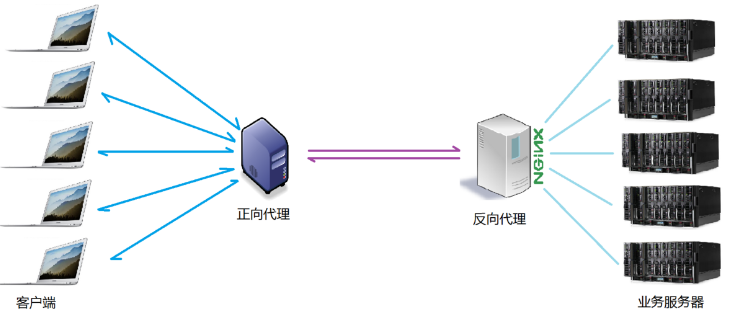
2、什么是反向代理

反向代理(Reverse Proxy)方式是指以代理服务器来接受 internet 上的连接请求,然后将请求转发给内部网络上的服务器,
并将从服务器上得到的结果返回给 internet 上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器。
3.Nginx的特点
(1)跨平台:Nginx 可以在大多数 Unix like OS编译运行,而且也有Windows的移植版本。(2)配置异常简单,非常容易上手。配置风格跟程序开发一样,神一般的配置
(3)非阻塞、高并发连接:数据复制时,磁盘I/O的第一阶段是非阻塞的。官方测试能够支撑5万并发连接,在实际生产环境中跑到2~3万并发连接数.(这得益于Nginx使用了最新的epoll模型)
(4)事件驱动:通信机制采用epoll模型,支持更大的并发连接。
(5)master/worker结构:一个master进程,生成一个或多个worker进程
(6)内存消耗小:处理大并发的请求内存消耗非常小。在3万并发连接下,开启的10个Nginx 进程才消耗150M内存(15M*10=150M)
(7)成本低廉:Nginx为开源软件,可以免费使用。而购买F5 BIG-IP、NetScaler等硬件负载均衡交换机则需要十多万至几十万人民币
(8)内置的健康检查功能:如果 Nginx Proxy 后端的某台 Web 服务器宕机了,不会影响前端访问。
(9)节省带宽:支持 GZIP 压缩,可以添加浏览器本地缓存的 Header 头。
(10)稳定性高:用于反向代理,宕机的概率微乎其微
4、安装
apt-get install nginx
5、测试
url中输入你的IP地址

6、nginx命令以及配置文件
https://www.cnblogs.com/jingmoxukong/p/5945200.html
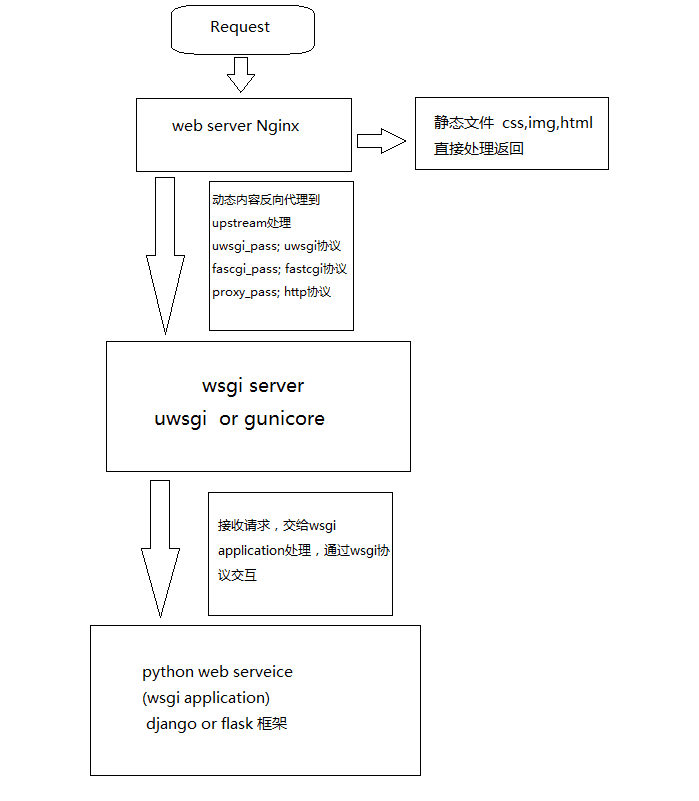
6、nginx与uwsgi通信
通过 uWSGI 启动 django 的web服务,nginx 将请求中转给 uWSGI 然后返回。
1、配置uwsgi
1)复制uwsgi_params文件 ,与manage.py 同目录中
一般可以直接使用nginx路径下的uwsgi_params,路径一般在 /etc/nginx/uwsgi_params
root@VM-0-9-ubuntu:~# ls -l /etc/nginx/uwsgi_params
-rw-r--r-- 1 root root 664 Aug 9 15:29 /etc/nginx/uwsgi_params

uwsgi_param QUERY_STRING $query_string;
uwsgi_param REQUEST_METHOD $request_method;
uwsgi_param CONTENT_TYPE $content_type;
uwsgi_param CONTENT_LENGTH $content_length;
uwsgi_param REQUEST_URI $request_uri;
uwsgi_param PATH_INFO $document_uri;
uwsgi_param DOCUMENT_ROOT $document_root;
uwsgi_param SERVER_PROTOCOL $server_protocol;
uwsgi_param REQUEST_SCHEME $scheme;
uwsgi_param HTTPS $https if_not_empty;
uwsgi_param REMOTE_ADDR $remote_addr;
uwsgi_param REMOTE_PORT $remote_port;
uwsgi_param SERVER_PORT $server_port;
uwsgi_param SERVER_NAME $server_name;

2)新建 bbs.ini文件,与manage.py 同目录中
[uwsgi] # uwsgi监听的socket,一会儿配置Nginx会用到 socket = 127.0.0.1:8001 # 在app加载前切换到该目录,设置为Django项目根目录 chdir = /home/ubuntu/cnblog # 加载指定的python WSGI模块,设置为Django项目的wsgi文件 module = bbs.wsgi # 启动一个master进程来管理其他进程 master = true # 工作的进程数 processes = 4 # 每个进程下的线程数量 threads = 2 # 当服务器退出的时候自动删除unix socket文件和pid文件 vacuum = true # 使进程在后台运行,并将日志打到指定的日志文件或者udp服务器 daemonize = /home/ubuntu/cnblog/uwsgi.log
创建个uwsgi.log文件
root@VM-0-9-ubuntu:/home/ubuntu/cnblog# touch uwsgi.log
2、配置nginx
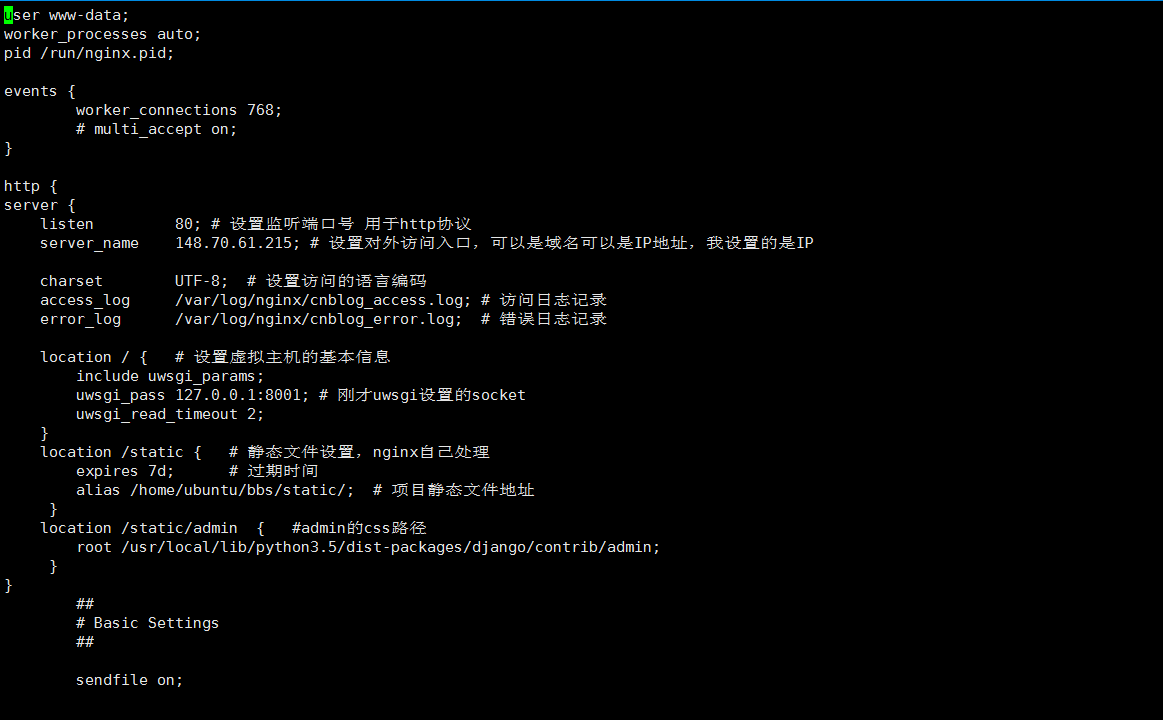
打开配置文件,在Http内创建server子项如下:
vim /etc/nginx/nginx.conf
server { listen 80; # 设置监听端口号 用于http协议 server_name 148.70.61.215; # 设置对外访问入口,可以是域名可以是IP地址,我设置的是IP charset UTF-8; # 设置访问的语言编码 access_log /var/log/nginx/cnblog_access.log; # 访问日志记录 error_log /var/log/nginx/cnblog_error.log; # 错误日志记录 location / { # 设置虚拟主机的基本信息 include uwsgi_params; uwsgi_pass 127.0.0.1:8001; # 刚才uwsgi设置的socket uwsgi_read_timeout 2; } location /static { # 静态文件设置,nginx自己处理 expires 7d; # 过期时间 alias /home/ubuntu/bbs/static/; # 项目静态文件地址 } location /static/admin { #admin的css路径 root /usr/local/lib/python3.5/dist-packages/django/contrib/admin; } }
如图。

3、启动uwsgi和nginx服务.
其中uwsgi使用自定义位置配置文件bbs.ini
切换到/home/Ubuntu/cnblog/目录下运行: >> uwsgi --ini bbs.ini >> /etc/init.d/nginx restart
4、浏览器访问80端口

页面到这里就部署完成了。

# 查看tcp连接 root@VM-0-9-ubuntu:/home/ubuntu/cnblog# netstat -tln # 查看8001端口,已经占用的进程 root@VM-0-9-ubuntu:/home/ubuntu/cnblog# lsof -i:8001 # kill该进程 root@VM-0-9-ubuntu:/home/ubuntu/cnblog# kill -9 19793
2、访问 django 的 admin 会不显示图片
这是由于 找不到 css 的缘故。需要在 location 里面加上
root@VM-0-9-ubuntu:~# vim /etc/nginx/nginx.conf
location /static/admin { #admin的css路径
root /usr/local/lib/python3.5/dist-packages/django/contrib/admin;
}
2、项目更新
项目有更新的时候,需要先关闭uwsgi然后重启即可,关闭wsgi依然可以用一招解决输入:
>> killall -9 uwsgi
重启
>> uwsgi --ini bbs.ini
>> /etc/init.d/nginx restart
Nginx服务器重新加载,以使Nginx的配置生效。
nginx -s reload