代码如下:
1 package com.lixu.xialakuang; 2 3 import android.app.Activity; 4 import android.content.Context; 5 import android.graphics.Color; 6 import android.os.Bundle; 7 import android.view.LayoutInflater; 8 import android.view.View; 9 import android.view.ViewGroup; 10 import android.widget.AdapterView; 11 import android.widget.AdapterView.OnItemSelectedListener; 12 import android.widget.ArrayAdapter; 13 import android.widget.ImageView; 14 import android.widget.Spinner; 15 import android.widget.TextView; 16 17 public class MainActivity extends Activity { 18 TextView tv2; 19 TextView tv3; 20 21 @Override 22 protected void onCreate(Bundle savedInstanceState) { 23 super.onCreate(savedInstanceState); 24 setContentView(R.layout.activity_main); 25 26 final String[] start = this.getResources().getStringArray(R.array.start); 27 final String[] target = this.getResources().getStringArray(R.array.target); 28 29 Spinner spinner1 = (Spinner) findViewById(R.id.sp1); 30 Spinner spinner2 = (Spinner) findViewById(R.id.sp2); 31 32 tv2 = (TextView) findViewById(R.id.tv2); 33 tv3 = (TextView) findViewById(R.id.tv3); 34 35 tv2.setTextSize(20); 36 tv3.setTextSize(20); 37 38 MyAdapterr mMyAdapterr = new MyAdapterr(this, -1, target); 39 40 MyAdapterr mMyAdapter = new MyAdapterr(this, -1, start); 41 42 spinner1.setAdapter(mMyAdapter); 43 44 spinner2.setAdapter(mMyAdapterr); 45 46 spinner1.setOnItemSelectedListener(new OnItemSelectedListener() { 47 48 @Override 49 public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) { 50 tv2.setText(target[arg2]); 51 } 52 53 @Override 54 public void onNothingSelected(AdapterView<?> arg0) { 55 } 56 }); 57 spinner2.setOnItemSelectedListener(new OnItemSelectedListener() { 58 59 @Override 60 public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) { 61 tv3.setText(start[arg2]); 62 } 63 64 @Override 65 public void onNothingSelected(AdapterView<?> arg0) { 66 } 67 }); 68 69 } 70 71 private class MyAdapterr extends ArrayAdapter { 72 LayoutInflater flater; 73 private Context context; 74 private String[] target; 75 int[] image = { R.drawable.beijing, R.drawable.chengdu, R.drawable.guangzhou, R.drawable.hangzhou, 76 R.drawable.wuhan, R.drawable.xian, R.drawable.shenzhen }; 77 78 @Override 79 public int getCount() { 80 81 return target.length; 82 } 83 84 public MyAdapterr(Context context, int resource, String[] target) { 85 super(context, resource, target); 86 this.context = context; 87 this.target = target; 88 this.image = image; 89 flater = LayoutInflater.from(context); 90 } 91 92 // 设置最上面选中列表的view 93 @Override 94 public View getView(int position, View convertView, ViewGroup parent) { 95 if (convertView == null) 96 convertView = flater.inflate(R.layout.list, null); 97 ImageView iv = (ImageView) convertView.findViewById(R.id.iv1); 98 iv.setImageResource(image[position]); 99 100 TextView tv = (TextView) convertView.findViewById(R.id.tv1); 101 tv.setBackgroundColor(Color.RED); 102 103 tv.setText(target[position]); 104 return convertView; 105 } 106 107 // 设置下拉列表的 view 如果不写这个方法会报 Resources$NotFoundException: Resource ID 108 // #0xffffffff这个错误 109 110 @Override 111 public View getDropDownView(int position, View convertView, ViewGroup parent) { 112 if (convertView == null) 113 convertView = flater.inflate(R.layout.list, null); 114 ImageView iv = (ImageView) convertView.findViewById(R.id.iv1); 115 iv.setImageResource(image[position]); 116 117 TextView tv = (TextView) convertView.findViewById(R.id.tv1); 118 119 tv.setBackgroundColor(Color.GREEN); 120 tv.setText(target[position]); 121 return convertView; 122 } 123 } 124 125 private class MyAdapter extends ArrayAdapter { 126 127 LayoutInflater flater; 128 private Context context; 129 private String[] start; 130 int[] image = { R.drawable.beijing, R.drawable.chengdu, R.drawable.guangzhou, R.drawable.hangzhou, 131 R.drawable.wuhan, R.drawable.xian, R.drawable.shenzhen }; 132 133 @Override 134 public int getCount() { 135 136 return start.length; 137 } 138 139 public MyAdapter(Context context, int resource, String[] target) { 140 super(context, resource, target); 141 this.context = context; 142 this.start = start; 143 flater = LayoutInflater.from(context); 144 } 145 146 @Override 147 public View getView(int position, View convertView, ViewGroup parent) { 148 if (convertView == null) 149 convertView = flater.inflate(R.layout.list, null); 150 151 ImageView iv = (ImageView) convertView.findViewById(R.id.iv1); 152 iv.setImageResource(image[position]); 153 154 TextView tv = (TextView) convertView.findViewById(R.id.tv1); 155 tv.setBackgroundColor(Color.RED); 156 tv.setText(start[position]); 157 158 return convertView; 159 } 160 161 @Override 162 public View getDropDownView(int position, View convertView, ViewGroup parent) { 163 if (convertView == null) 164 convertView = flater.inflate(R.layout.list, null); 165 ImageView iv = (ImageView) convertView.findViewById(R.id.iv1); 166 iv.setImageResource(image[position]); 167 TextView tv = (TextView) convertView.findViewById(R.id.tv1); 168 169 tv.setText(start[position]); 170 tv.setBackgroundColor(Color.GREEN); 171 172 return convertView; 173 } 174 } 175 }
xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="horizontal" > 6 7 8 <ImageView 9 android:id="@+id/iv1" 10 android:layout_width="50dp" 11 android:layout_height="50dp" /> 12 13 <TextView 14 android:id="@+id/tv1" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:layout_gravity="center" 18 android:paddingLeft="10dp" 19 android:textSize="20sp" /> 20 21 </LinearLayout>
1 <?xml version="1.0" encoding="utf-8"?> 2 <resources> 3 4 <string-array name="start"> 5 <item>北京</item> 6 <item>成都</item> 7 <item>广州</item> 8 <item>杭州</item> 9 <item>武汉</item> 10 <item>西安</item> 11 <item>深圳</item> 12 </string-array> 13 <string-array name="target"> 14 <item>北京</item> 15 <item>成都</item> 16 <item>广州</item> 17 <item>杭州</item> 18 <item>武汉</item> 19 <item>西安</item> 20 <item>深圳</item> 21 </string-array> 22 23 </resources>
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:id="@+id/LinearLayout1" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 tools:context="com.lixu.xialakuang.MainActivity" > 7 8 <TextView 9 android:id="@+id/tv2" 10 android:layout_width="150dp" 11 android:layout_height="50dp" 12 android:layout_alignParentTop="true" 13 android:gravity="center" /> 14 15 <TextView 16 android:id="@+id/tv3" 17 android:layout_width="150dp" 18 android:layout_height="50dp" 19 android:layout_toRightOf="@id/tv2" 20 android:gravity="center" /> 21 22 <LinearLayout 23 android:id="@+id/linearlayout" 24 android:layout_width="300dp" 25 android:layout_height="200dp" 26 android:layout_below="@+id/tv2" 27 android:layout_centerHorizontal="true" 28 android:orientation="horizontal" > 29 30 <Spinner 31 android:id="@+id/sp1" 32 android:layout_width="wrap_content" 33 android:layout_height="wrap_content" 34 android:layout_weight="1" /> 35 36 <Spinner 37 android:id="@+id/sp2" 38 android:layout_width="wrap_content" 39 android:layout_height="wrap_content" 40 android:layout_weight="1" /> 41 </LinearLayout> 42 43 </RelativeLayout>
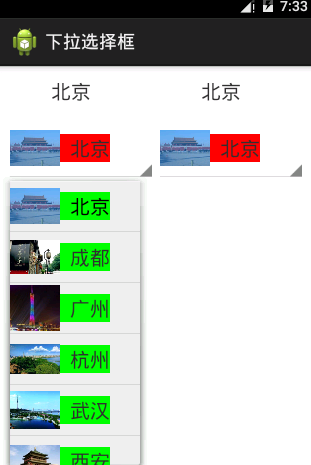
运行效果图: