20155327 实验四 Android程序设计
任务一:
完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号
步骤:
将布局文件activity_main.xml中相应的内容稍做修改:
将其中的android:text="Hello World!"改为android:text="Hello World! 20155327"即可。
运行结果如下:

任务二:创建 ThirdActivity
- 构建项目,运行教材相关代码
- 创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for
步骤:
-配置Activity
在文件AndroidManifest.xml中,只要为application...元素添加activity...子元素,即可配置Activity。
要调用ThirdActivity,需要在AndroidManifest.xml中再添加一个activity...>。
-启动、关闭Activity
每一个控制文件的Activity都需要有对应的启动程序文件(.java),和相应的布局文件(.xml)。
在这个任务中,要求让MainActivity启动ThirdActivity,还需修改MainActivity,相应代码段改为:
@Override
public boolean onTouch(View arg0, MotionEvent event) {
Intent intent = new Intent(this, ThirdActivity.class);
intent.putExtra("message", "20155327");
startActivity(intent);
return true;
}
运行结果如图:

任务三:
- 构建项目,运行教材相关代码
- 修改代码让Toast消息中显示自己的学号信息
Toast是Android中用来显示信息的一种机制。Toast显示的时间有限,在经过一段时间后就会自动消失。
Toast有很多用法,如默认显示、自定义显示位置、带图片的显示、完全自定义显示、其他线程调用显示等等。
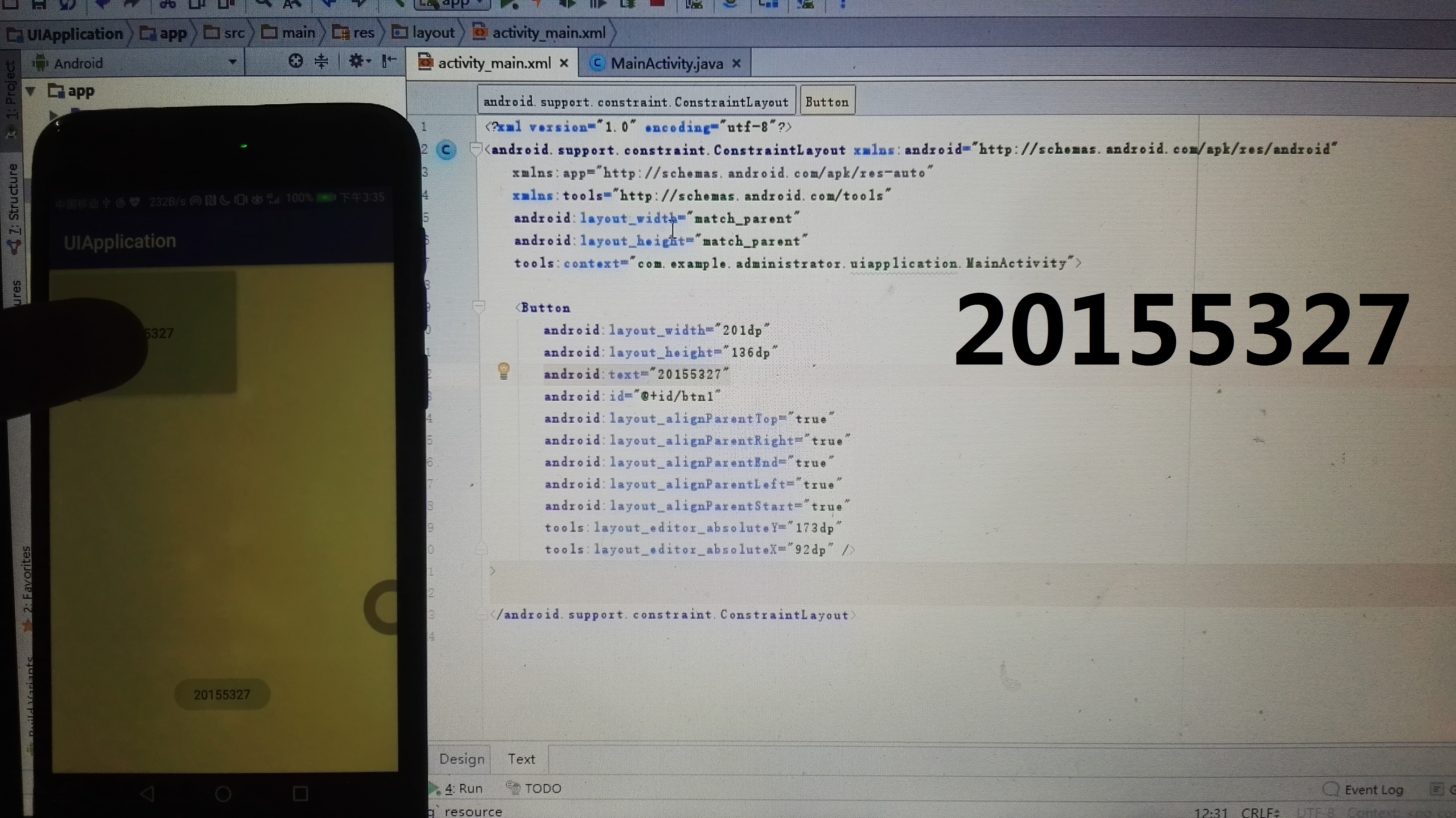
activity_main:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tool
s:context="com.dragon.toast.Main">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="20155327"
android:id="@+id/btn1"
android:layout_alignParentTop="true"
android:layout_marginTop="31dp"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
MainActivity.java:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btnshow1 = (Button) findViewById(R.id.btn1);
btnshow1.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v){
Toast toast = Toast.makeText(MainActivity.this,"20155327", Toast.LENGTH_LONG);
toast.show();
}
});
结果如下:

任务四:
- 构建项目,运行教材相关代码
- 修改布局让P290页的界面与教材不同
步骤:
P290是一个帧布局的示例
-帧布局容器为每个组件创建一个空白区域,一个区域称为一帧,这些帧会根据FrameLayout中定义的gravity属性自动对齐。
-需要为组件添加layout_gravity属性,从而自定义组建的对齐方式。如果不使用layout_gravity属性,多项内容会重叠。
layout_gravity可以使用如下所示的取值:
top:将对象放在其容器的顶部,不改变其大小;
bottom:将对象放在其容器的底部,不改变其大小;
left:将对象放在其容器的左侧,不改变其大小;
certer_vertical:将对象纵向居中,不改变其大小,垂直方向上居中对齐;
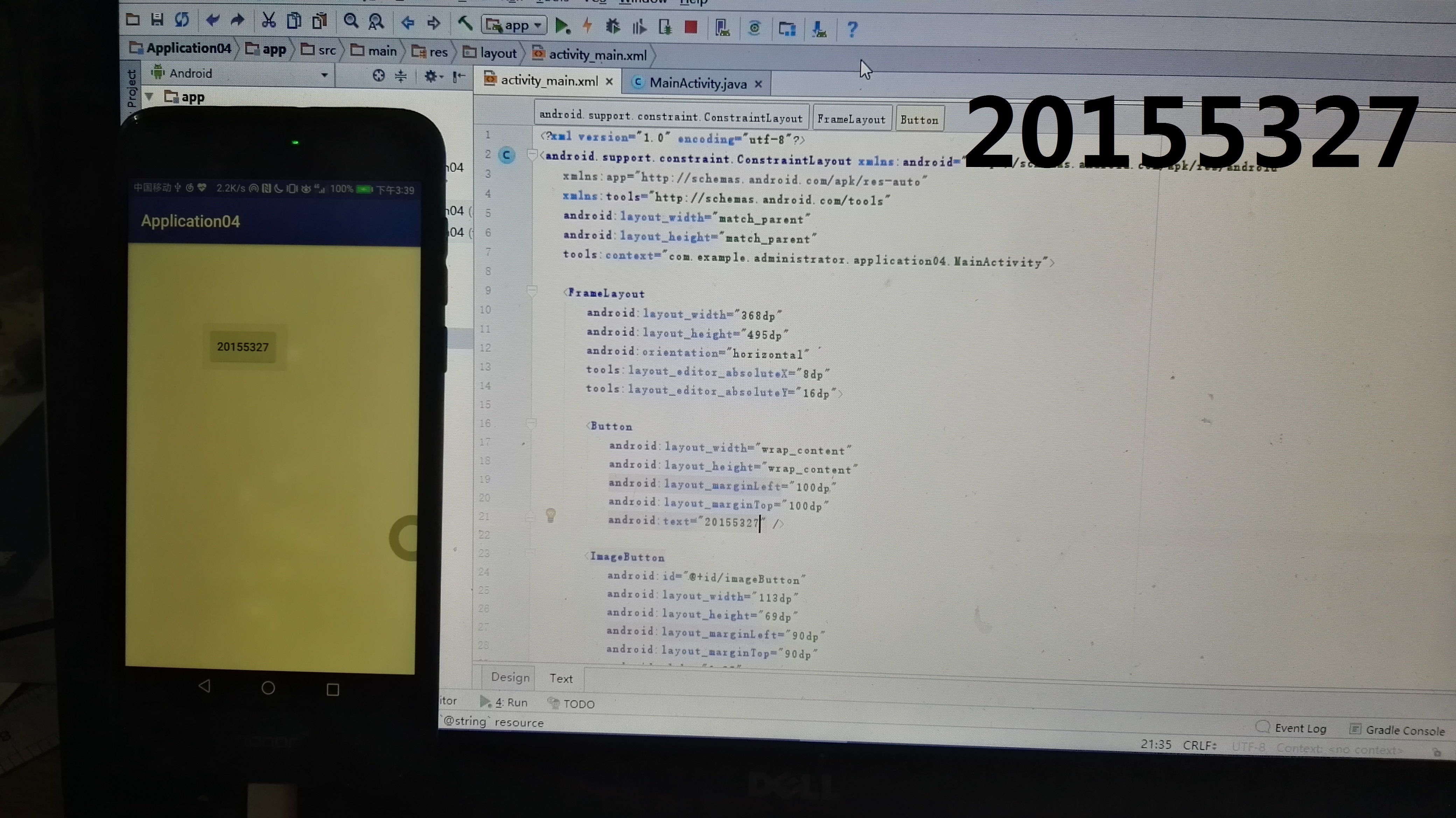
代码如下:
<TextView
android:id="@+id/tv1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="50sp"
android:textColor="#000000"
android:text="20155303"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="40sp"
android:textColor="#ffff00"
android:text="20155327"/>

任务五:事件处理测试:
- 构建项目,运行教材相关代码
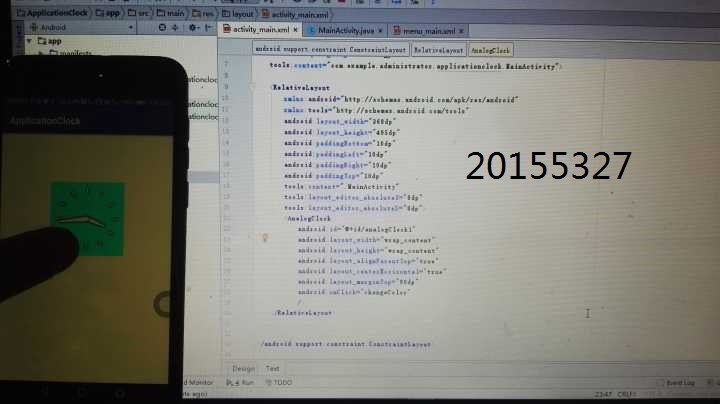
当用户按下(或触碰)时钟的时候,会调用该方法并接受时钟对象。要修改时钟的颜色,需要调用其setBackgroundColor方法,传入一个颜色对象,从而实现触碰时钟改变颜色。代码如下:
int counter = 0;
int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY,
Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it
// is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
public void changeColor(View view) {
if (counter == colors.length) {
counter = 0;
}
view.setBackgroundColor(colors[counter++]);
}
运行结果如下: