20155327 实验四 Android程序设计
任务一:
完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号
对于这个任务,我们只需要将布局文件activity_main.xml中相应的内容稍做修改:
将其中的android:text="Hello World!"改为android:text="Hello World! 20155303"即可。
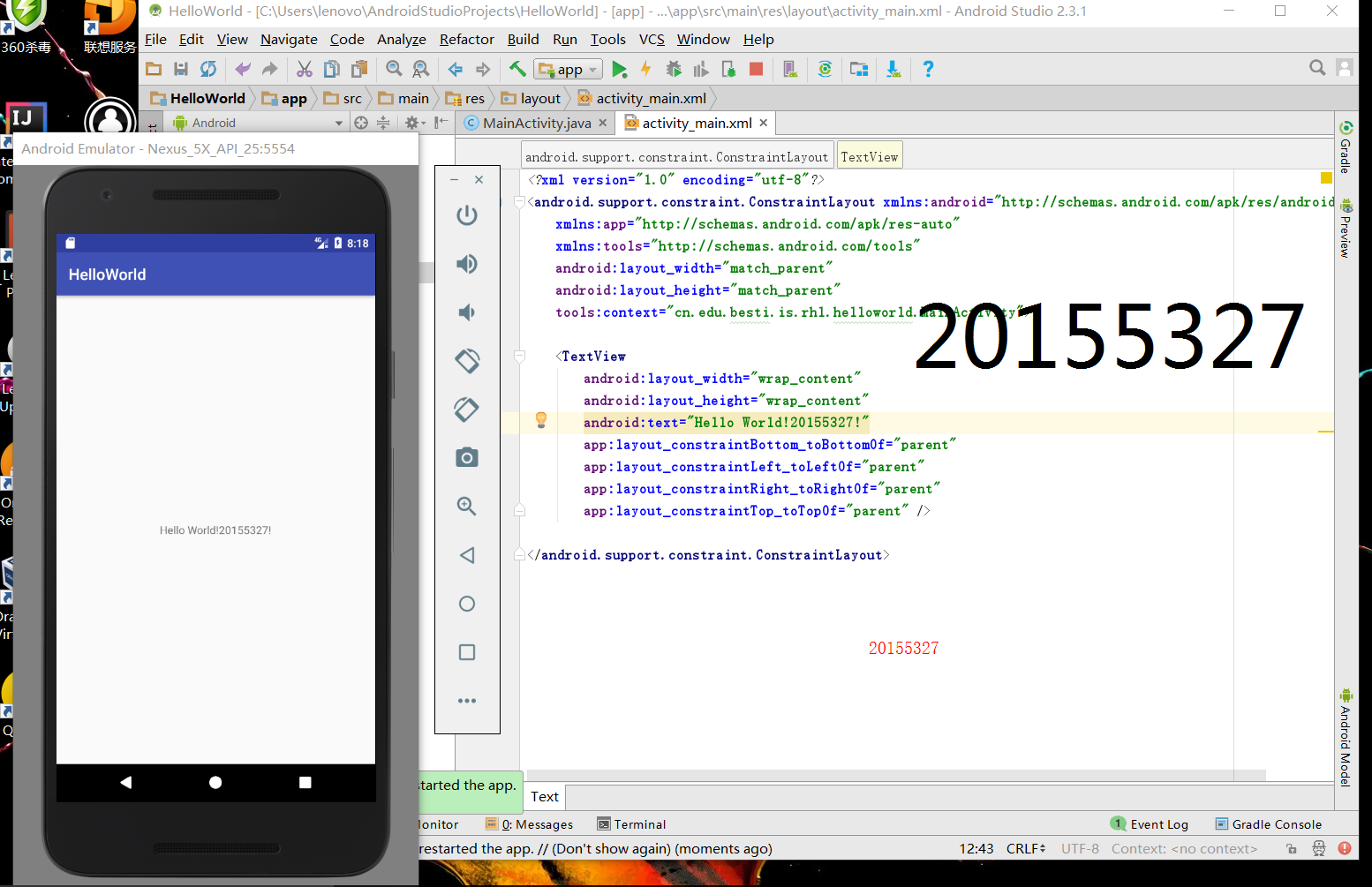
运行结果如下:

任务二:创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
配置Activity
在文件AndroidManifest.xml中,只要为application...元素添加activity...子元素,即可配置Activity。
在这个任务中,我们需要调用ThirdActivity,所以在AndroidManifest.xml中再添加一个activity...>即可。
启动、关闭Activity
每一个控制文件的Activity都需要有对应的启动程序文件(.java),和相应的布局文件(.xml)。
在这个任务中,要求让MainActivity启动ThirdActivity,所以还需要修改MainActivity,相应代码段改为:
@Override
public boolean onTouch(View arg0, MotionEvent event) {
Intent intent = new Intent(this, ThirdActivity.class);
intent.putExtra("message", "20155327");
startActivity(intent);
return true;
}
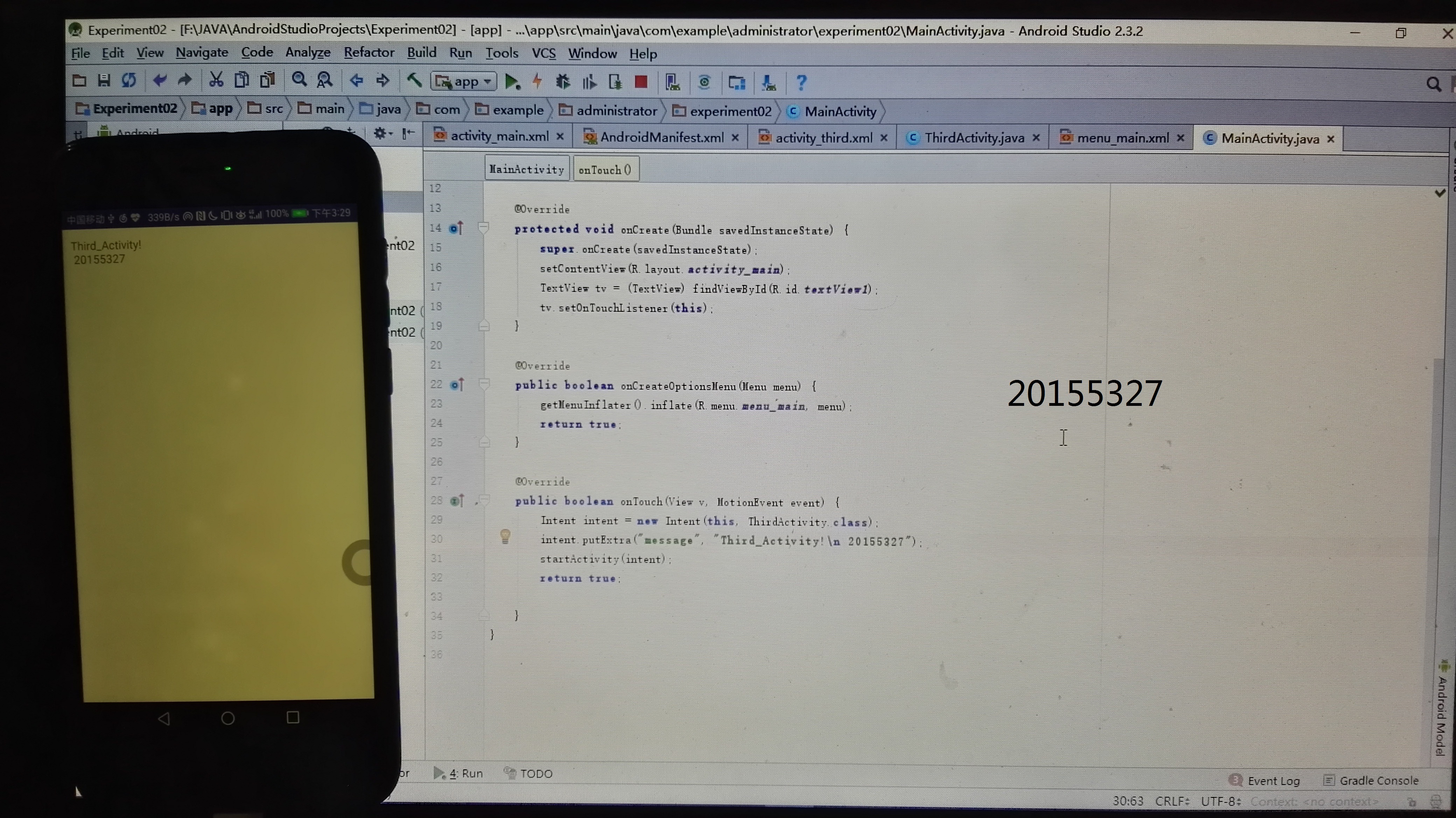
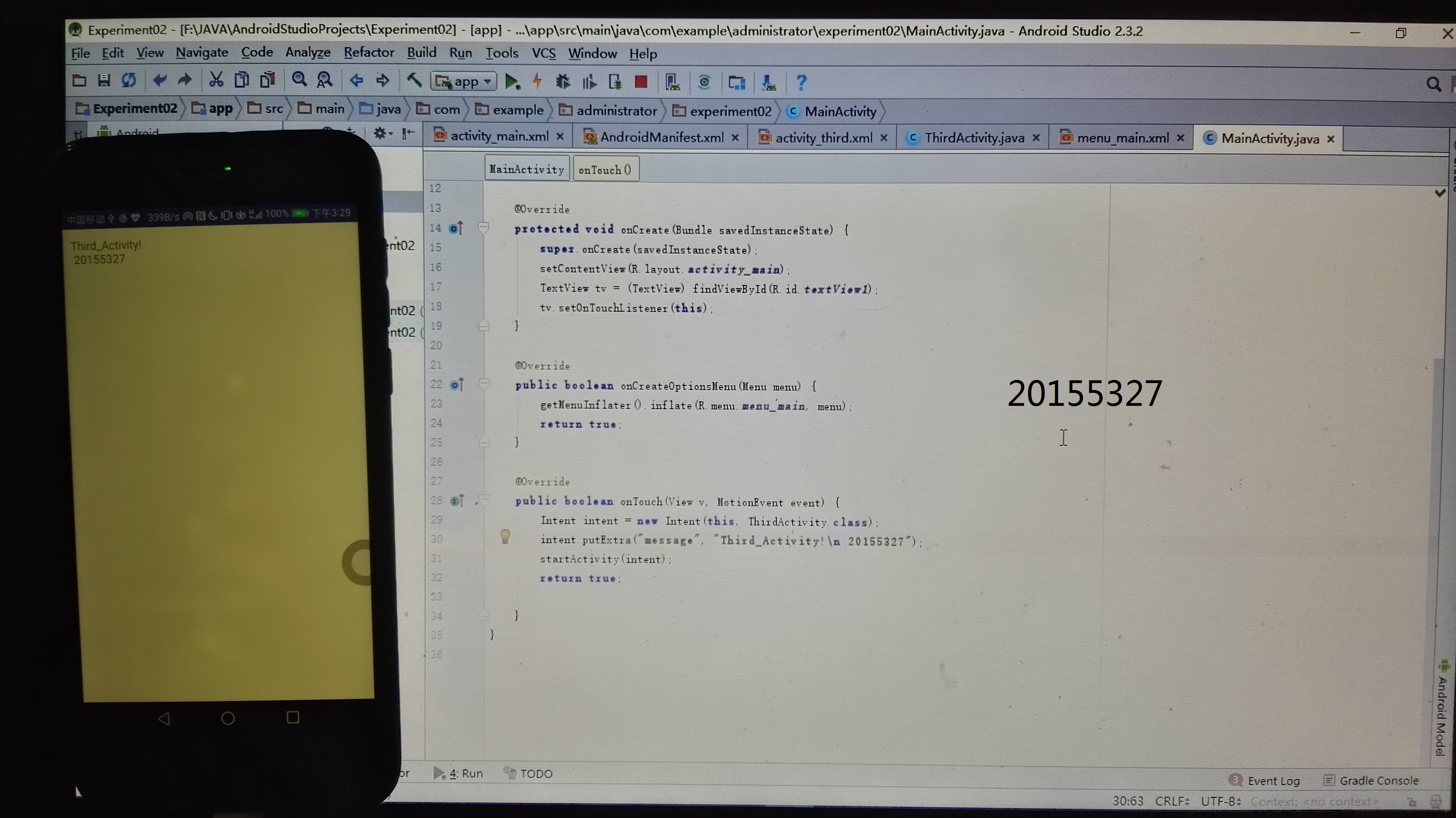
在物理机上运行结果如图:

任务三:修改代码让Toast消息中显示自己的学号信息
Toast是Android中用来显示信息的一种机制。Toast显示的时间有限,在经过一段时间后就会自动消失。
Toast有很多用法,如默认显示、自定义显示位置、带图片的显示、完全自定义显示、其他线程调用显示等等。这里展示最常用的默认显示。
activity_main示例如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tool
s:context="com.dragon.toast.Main">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="20155327"
android:id="@+id/btn1"
android:layout_alignParentTop="true"
android:layout_marginTop="31dp"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btnshow1 = (Button) findViewById(R.id.btn1);
btnshow1.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v){
Toast toast = Toast.makeText(MainActivity.this,"20155303狄惟佳", Toast.LENGTH_LONG);
toast.show();
}
});
在物理机上演示结果如下:

- 注意:
- Android中官方建议的屏幕适配方式,通过根据不同的分辨率在工程的res文件夹下建立不同的尺寸文件夹,每个文件夹下都建立dimens.xml文件。然后根据不同的尺寸在dimens.xml文件夹中分别计算配置不同的dp或者sp单位。
- 如果直接复制上面的代码,@dimen/activity_vertical_margin是红色的。@dimen/activity_vertical_marginvalues文件夹下面的dimens文件里面有一个name叫做activity_vertical_margin的项,我们没有创建dimens文件夹,所以会提示找不到。
- 这个项里面值是android:paddingBottom的值。如果我们想设定边距可以写为:android:paddingBottom="20dp"。不过这种写法不太建议,正规开发的规范写法是把尺寸放入dimens文件中。
任务四:修改布局让P290页的界面与教材不同
P290是一个帧布局的示例,那么我们就以这个为例进行具体说明。
帧布局容器为每个组件创建一个空白区域,一个区域称为一帧,这些帧会根据FrameLayout中定义的gravity属性自动对齐。
我们需要为组件添加layout_gravity属性,从而自定义组建的对齐方式。如果不使用layout_gravity属性,多项内容会重叠。
layout_gravity可以使用如下所示的取值:
top:将对象放在其容器的顶部,不改变其大小;
bottom:将对象放在其容器的底部,不改变其大小;
left:将对象放在其容器的左侧,不改变其大小;
certer_vertical:将对象纵向居中,不改变其大小,垂直方向上居中对齐;
......
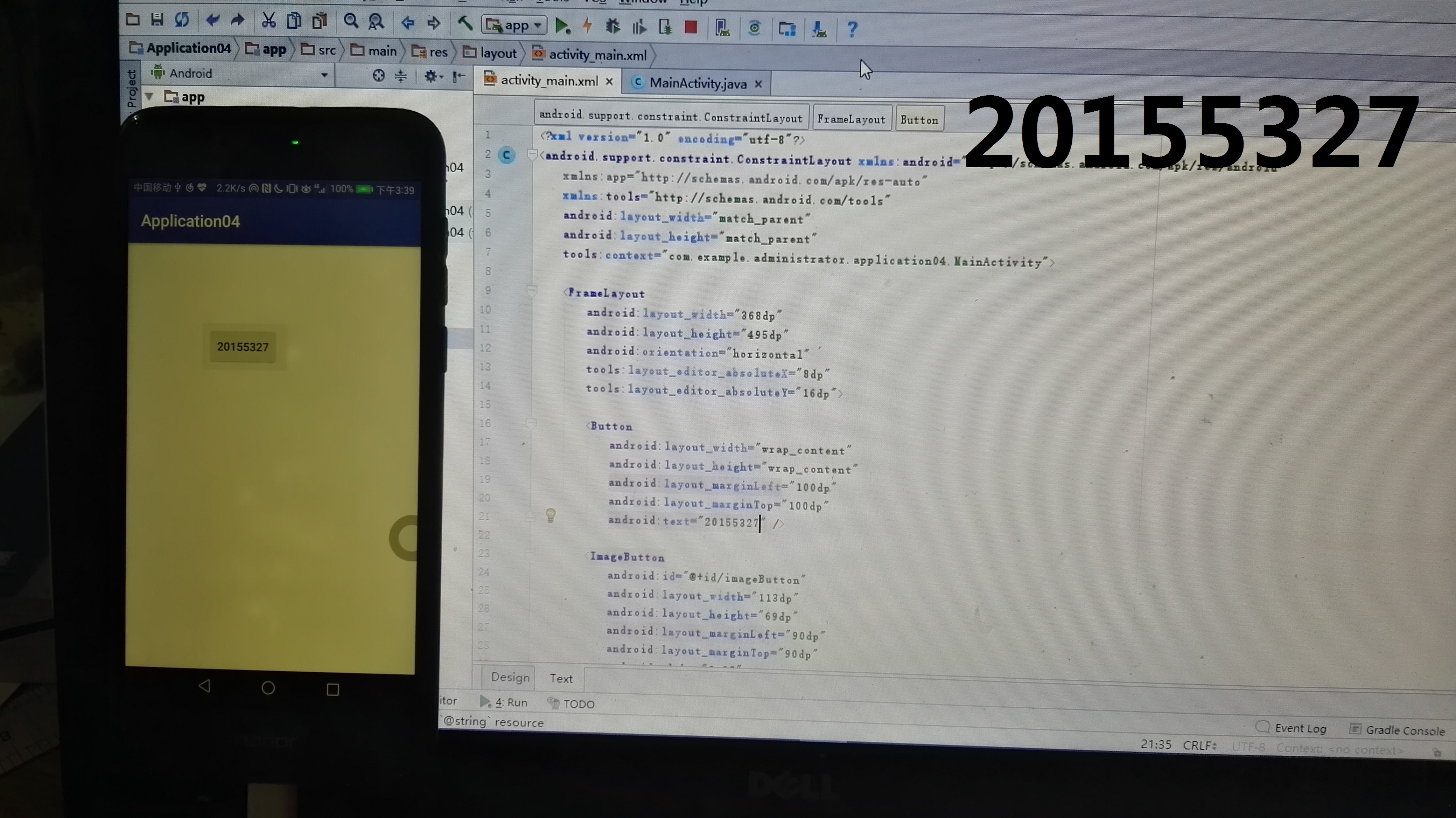
比如我修改的结果如下(内容较少,所以我就没有使用layout_gravity属性来控制其在父控件中的位置):
查看xml文件,这样就得到了以下效果:

任务五:运行教材本章相关代码并截图
以课本P298为例,代码如下:
int counter = 0;
int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY,
Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it
// is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
public void changeColor(View view) {
if (counter == colors.length) {
counter = 0;
}
view.setBackgroundColor(colors[counter++]);
}
当用户按下(或触碰)时钟的时候,会调用该方法并接受时钟对象。要修改时钟的颜色,需要调用其setBackgroundColor方法,传入一个颜色对象,从而实现触碰时钟改变颜色。
在物理机上运行结果如下:

实验总结与反思
本次实验是关于Android开发,其中在主要是在安装AndroidStudio、创建project产生了许多问题,通过同学的帮助才顺利下载成功,其中也学到了许多知识点。
-
项目中新建一个活动:
在左侧目录栏中app--manifests--New--Activity--Gallery。注意点击manifests时是右键点击,点击Gallery之后进入新建活动页面,按照之前新建项目时新建活动时步骤。 -
在一个项目里面启动另外一个项目:
Intent intent = new Intent(this, SecondActivity.class);//要启动活动就必须要新建一个Intent类的对象,传递的参数分别是启动活动的语句所在活动的名字和被启动的活动的名字
startActivity(intent);//启动活动 -
在活动中设置一个Toast:
在活动中添加以下代码:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toast.makeText(this, "你想要写的内容", Toast.LENGTH_LONG).show();
}