methods 处理事件
methods 在vue中处理一些逻辑方面的事情。vue事件监听的方式看上去有点违背分离的传统观念。而实际上vue中所有事件的处理方式和表达式都是严格绑定在当前的视图的viewModel上的,所有不会导致维护上的困难。使用v-on 有以下好处:
通过HTML模板就能轻易定位在JavaScript代码里对应的方法
不需要在JavaScript里手动去绑定事件,ViewModel代码可以是非常纯粹的逻辑,和DOM无全解耦,更易于测试。
当一个ViewModel被销毁时。所有的事件处理器都会自动被删除,无须担心如何自己清理他们。
在vue中ViewModel中的逻辑处理。一般都在Vue的Methods来处理。这里由于很多事件处理逻辑代码都很复杂,如果我们直接把JavaScript代码写在v-on指令中有时并不可行。所有在methods中定义方法,让v-on指令来接收调用。
methods事件和处理
给一个 button 使用 v-on 指令,绑定一个 click 事件,给这个事件指定一个方法,这个方法主要用来改变文本的显示。比如:一开始在页面上渲染的文本是“没发生任何事情”,点击 button 按钮之后,执行 prompt 方法,然后页面渲染的文本变成了“快来看这里!我是新讯息!”。使用Vue来处理,其实很简单:
<!-- HTML --> <div id="app"> <button @click="prompt">点击我(^_^)</button> <p>{{ message }}</p> </div> let app = new Vue({ el: '#app', data () { return { message: '没发生任何事情!' } }, methods: { prompt: function () { this.message = '快来看这里!我是新讯息!' } } })
如果需要在内联语句处理器中访问原生的DOM事件。可以使用特殊变量$event,把它传入到methods中的方法中。在上面的示例中修改一下,给prompt()中传参数:
HTML --> <div id="app"> <button @click="prompt('快来看这里!我是新讯息!', $event)">点击我(^_^)</button> <p>{{ message }}</p> </div> let app = new Vue({ el: '#app', data () { return { message: '没发生任何事情!' } }, methods: { prompt: function (message, event) { if (event) { console.log(event) event.preventDefault(); } this.message = message } } })
点击button之后,页面渲染的文本'outer':这是外面的Div,但是整个过程如下:

在Vue中,咱们可以使用.stop防止上例这种事件冒泡状况发生。我们只需要在button上的click事件添加事件修饰符.stop.比如:这个时候,点击button时,并不会捕获到div.middle和div.outer上的事件:

.prevent
.prevent等同于JavaScript的event.preventDefault(),用于取消默认事件。比如我们的页面的
<a href="http://www.w3cplus.com/vue/vue-methods-and-event-handling.html">
标签,当用户点击时,通常在浏览器的网址列出#:

在JavaScript中常常使用event.preventDefault()来防止浏览器的网址中出现#。在Vue中,可以使用事件修饰符.prevent来取消默认事件。
这个时候,点击链接之后,在浏览器的网址中再也不出现#。
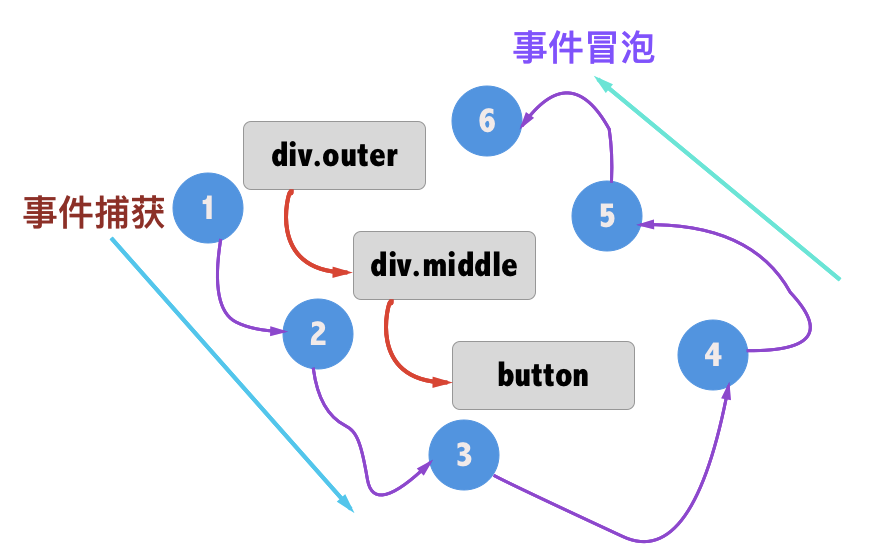
.capture
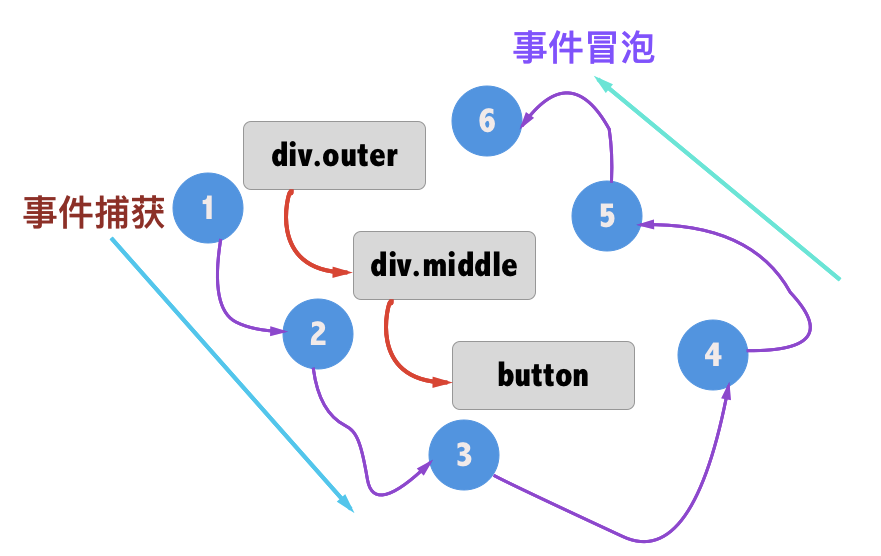
.capture修饰符和.stop刚好相反。.stop是防止事件冒泡,而.capture类似JavaScript的事件捕获,是由外到内的。如下图所示:

<!-- HTML --> <div id="app"> <div class="outeer" @click.capture="outer"> <div class="middle" @click.capture="middle"> <button @click.capture="inner">点击我(^_^)</button> </div> </div> <p>{{ message }}</p> </div> let app = new Vue({ el: '#app', data () { return { message: '事件捕获' } }, methods: { inner: function () { this.message = 'inner: 这是最里面的Button' alert(this.message) }, middle: function () { this.message = 'middle: 这是中间的Div' alert(this.message) }, outer: function () { this.message = 'outer: 这是外面的Div' alert(this.message) } } })

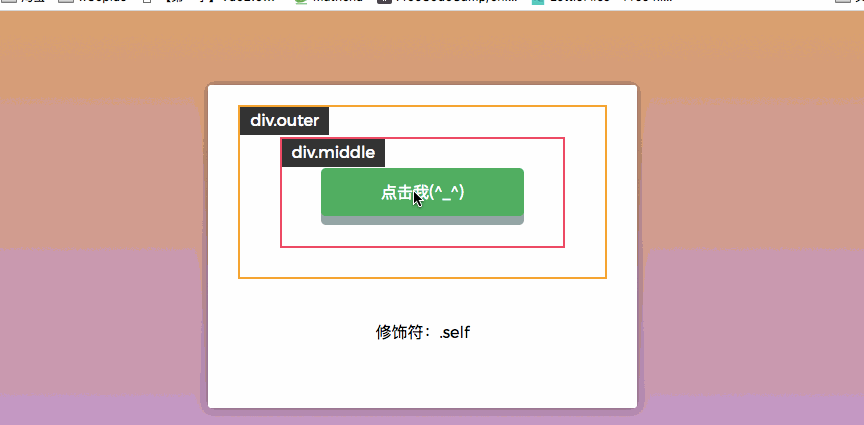
.self
修饰符 .self 只会触发自己范围内的事件,不会包含子元素。
<!-- HTML --> <div id="app"> <div class="outer" @click.self="outer"> <div class="middle" @click.self="middle"> <button @click="inner">点击我(^_^)</button> </div> </div> <p>{{ message }}</p> </div> let app = new Vue({ el: '#app', data () { return { message: '修饰符:.self' } }, methods: { inner: function () { this.message = 'inner: 这是最里面的Button' alert(this.message) }, middle: function () { this.message = 'middle: 这是中间的Div' alert(this.message) }, outer: function () { this.message = 'outer: 这是外面的Div' alert(this.message) } } })
咱们分别点击 div.outer 、 div.middle 和 button ,在这几个元素上都绑定了 click事件,并且添加了 .self 修饰符:

.once
还记得我们以前使用Vue写了一个计数器,点击 + 就会加 1 ,不断点击就会不断累加,反则点击 - 就会减 1 ,不断点击就会不断减少。
如果我们在 @click 事件上添加 .once 修饰符,只要点击按钮只会执行一次。
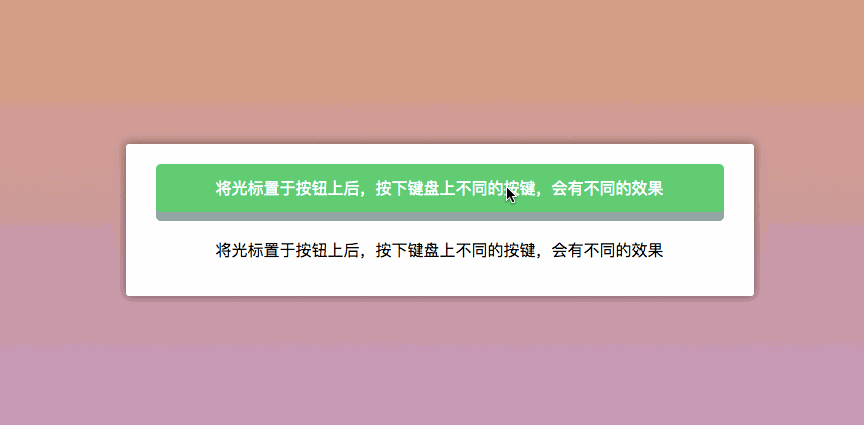
键盘修饰符
在JavaScript事件中除了前面所说的事件,还有键盘事件,也经常需要监测常见的键值。在Vue中允许 v-on 在监听键盘事件时添加关键修饰符。记住所有的 keyCode 比较困难,所以Vue为最常用的键盘事件提供了别名:
.enter:回车键.tab:制表键.delete:含delete和backspace键.esc:返回键.space: 空格键.up:向上键.down:向下键.left:向左键.right:向左键
效果如下:
当你把鼠标移动按钮上,然后按下不同的键盘,将会监听到对应的键盘事件:

鼠标修饰符
鼠标修饰符用来限制处理程序监听特定的滑鼠按键。常见的有:
.left:鼠标左键.middle:鼠标中间滚轮.right:鼠标右键
修饰键
可以用如下修饰符开启鼠标或键盘事件监听,使在按键按下时发生响应:
.ctrl.alt.shift.meta
自定义按键修饰符别名
在Vue中可以通过 config.keyCodes 自定义按键修饰符别名。例如,由于预先定义了keycode 116 (即 F5 )的别名为 f5 ,因此在文字输入框中按下 F5 ,会触发 prompt方法,出现 alert 。
<!-- HTML --> <div id="app"> <input type="text" v-on:keydown.f5="prompt()"> </div> Vue.config.keyCodes.f5 = 116; let app = new Vue({ el: '#app', methods: { prompt: function() { alert('我是 F5!'); } } });
总结
在Vue中,使用 v-on 来给元素绑定事件,而为了更好的处理逻辑方面的事物,Vue提供了一个 methods 。在 methods 中定义一些方法,这些方法可以帮助我们处理一些逻辑方面的事情。而在这篇文章中,我们主要介绍了一些事件的修饰符,比如常见的阻止事件冒泡,键盘修饰符等。除此之外,还提供了 config.keyCodes 提供自定义按键修饰符别名。
本文转于大漠博客 https://www.w3cplus.com/vue/vue-methods-and-event-handling.html