开发准备
- 一台用于支付的测试机
- 用于编写的后端框架接口的 IDE (IDEA 或者 Eclipse 都可以)
- HBuilder X 用来编辑 UniApp 项目的编辑器和编译器
- 基本的 SpringBoot 的脚手架,可以去 https://start.spring.io/ 或者 IDEA 自带的快速生成脚手架插件。
- Jdk 11
支付宝支付开发
后端部分
-
在 SpringBoot 中添加以下坐标
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!-- 支付宝官方 SDK--> <dependency> <groupId>com.alipay.sdk</groupId> <artifactId>alipay-sdk-java</artifactId> <version>4.22.32.ALL</version> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-configuration-processor</artifactId> <optional>true</optional> </dependency> <dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> <optional>true</optional> </dependency> -
在 resources 目录下添加 application.yml 我们不去用默认的 application.properties 文件,毕竟 yml 更好看点。并在 yml 中添加以下内容
# 服务启动端口 server: port: 8080 # 支付宝支付 alipay: server_url: https://openapi.alipay.com/gateway.do app_id: 企业支付的 APPID private_key: 申请的私钥 format: json charset: utf-8 alipay_public_key: 申请的公钥 sign_type: RSA2 notifyUrl: 回调地址 -
创建一个 AlipayConfig.java 继承
com.alipay.api.AlipayConfig@Getter @Setter @ToString @Component @ConfigurationProperties(prefix = "alipay") public class AlipayConfig extends com.alipay.api.AlipayConfig { private String serverUrl; private String appId; private String privateKey; private String format; private String charset; private String alipayPublicKey; private String signType; private String notifyUrl; } -
import com.alipay.api.AlipayApiException; import com.alipay.api.DefaultAlipayClient; import com.alipay.api.domain.AlipayTradeAppPayModel; import com.alipay.api.request.AlipayTradeAppPayRequest; import com.alipay.api.response.AlipayTradeAppPayResponse; import org.slf4j.Logger; import org.slf4j.LoggerFactory; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Service; /** * 阿里云支付类 */ @Service public class BizAlipayService { private static Logger logger = LoggerFactory.getLogger(BizAlipayService.class); @Autowired AlipayConfig alipayConfig; private DefaultAlipayClient client() throws AlipayApiException { return new DefaultAlipayClient(alipayConfig); } /** * 预下单 * * @param subject 订单标题 * @param outTradeNo 商家生成的订单号 * @param totalAmount 订单总价值 * @return */ public String appPay(String subject, String outTradeNo, String totalAmount) { String source = ""; try { DefaultAlipayClient client = client(); AlipayTradeAppPayModel model = new AlipayTradeAppPayModel(); model.setSubject(subject); model.setOutTradeNo(outTradeNo); model.setTotalAmount(totalAmount); // alipay 封装的接口调用 AlipayTradeAppPayRequest request = new AlipayTradeAppPayRequest(); request.setBizModel(model); request.setNotifyUrl(alipayConfig.getNotifyUrl()); AlipayTradeAppPayResponse response = client.sdkExecute(request); source = response.getBody(); } catch (AlipayApiException e) { logger.error("支付出现问题,详情:{}", e.getErrMsg()); e.printStackTrace(); } return source; } } -
创建一个 AlipayController.java 来实现接口给前端调用时使用
import com.alipay.api.AlipayApiException; import com.alipay.api.internal.util.AlipaySignature; import org.slf4j.Logger; import org.slf4j.LoggerFactory; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.bind.annotation.RestController; import javax.servlet.http.HttpServletRequest; import java.math.BigDecimal; import java.util.HashMap; import java.util.Map; @RestController public class AlipayController { private static Logger logger = LoggerFactory.getLogger(AlipayController.class); @Autowired AlipayConfig alipayConfig; @Autowired BizAlipayService alipayService; /** * 支付接口 * * @return */ @GetMapping("/pay") public String orderPay() { String s = alipayService.appPay("测试支付", String.valueOf(System.currentTimeMillis()), new BigDecimal("0.01").toString()); logger.info("支付生成信息:{}", s); return s; } /** * 订单回调 * * @return */ @RequestMapping(method = RequestMethod.POST, value = "/notify") public String orderNotify(HttpServletRequest request) { Map<String, String> params = new HashMap<>(); Map<String, String[]> requestParams = request.getParameterMap(); for (String name : requestParams.keySet()) { String[] values = requestParams.get(name); String valueStr = ""; for (int i = 0; i < values.length; i++) { valueStr = (i == values.length - 1) ? valueStr + values[i] : valueStr + values[i] + ","; } params.put(name, valueStr); } try { boolean flag = AlipaySignature.rsaCheckV1(params, alipayConfig.getAlipayPublicKey(), alipayConfig.getCharset(), alipayConfig.getSignType()); if (flag) { logger.info("支付回调信息:{}", params); return "success"; } else { return "error"; } } catch (AlipayApiException e) { logger.error("支付宝错误回调:{}", e.getErrMsg()); e.printStackTrace(); return "error"; } } }上面的 controller 写了两个接口一个用来 app端的调用,一个给支付用来回调。回调接口的地址要放到刚才配置中的
notifyUrl属性里。 -
由于支付宝回调要使用线上的地址作为回调地址,这里我推荐两个解决办法
- 使用一台服务器+备案的域名搭建上面的后台地址
- 使用 花生壳 来实现本地内网穿透
我使用的是 花生壳 作为本次的开发环境,启动 springboot 的服务,配置好花生壳。后台部分到目前为止已经结束了。
前端部分
UniApp 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
牛啊,UniApp 能打这么多的端呢,不过这次我只使用 APP 端的功能。
-
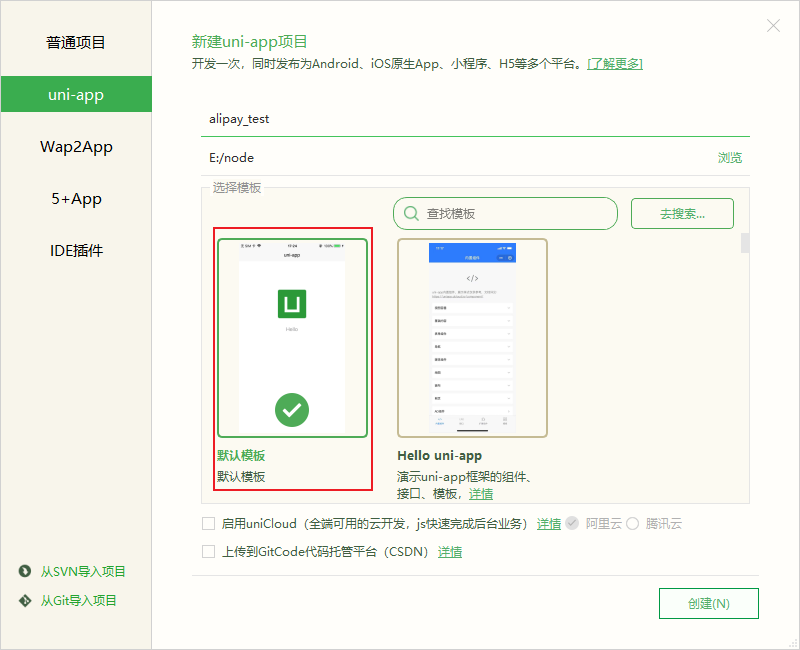
在 HBuilder X 中新建一个项目,我目前使用的版本 3.3.10.20220124

-
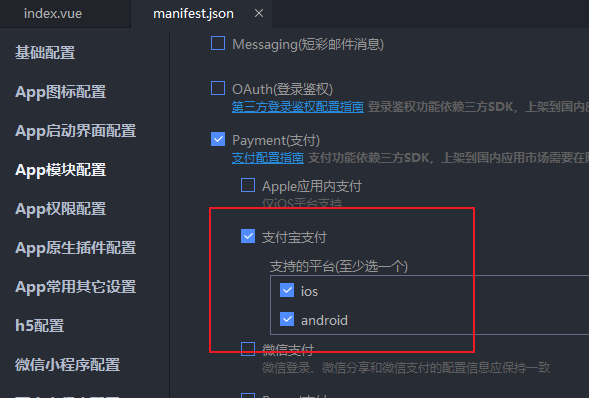
创建好项目之后,在 manifest.json 中勾选以下内容

-
在 index.vue 添加支付相关功能
<template> <view class="content"> <image class="logo" src="/static/logo.png"></image> <view class="text-area"> <text class="title">{{title}}</text> </view> <button type="default" @click="goPay()">点我前去支付</button> </view> </template> <script> export default { data() { return { title: 'Hello' } }, onLoad() { }, methods: { goPay() { uni.request({ url: "https://4789j06630.wocp.fun/pay", success(res) { uni.requestPayment({ provider: 'alipay', orderInfo: res.data.data, success(r) { uni.showModal({ content: "支付成功", showCancel: false }) }, fail(e) { uni.showModal({ content: "支付失败,原因为: " + e.errMsg, showCancel: false }) }, complete: () => { console.log("payment结束") } }) } }) } } } </script> <style> page{ background-color: #ff5500; } .content { display: flex; flex-direction: column; align-items: center; justify-content: center; } .logo { height: 200rpx; 200rpx; margin-top: 200rpx; margin-left: auto; margin-right: auto; margin-bottom: 50rpx; } .text-area { display: flex; justify-content: center; } .title { font-size: 36rpx; color: #8f8f94; } </style>
-
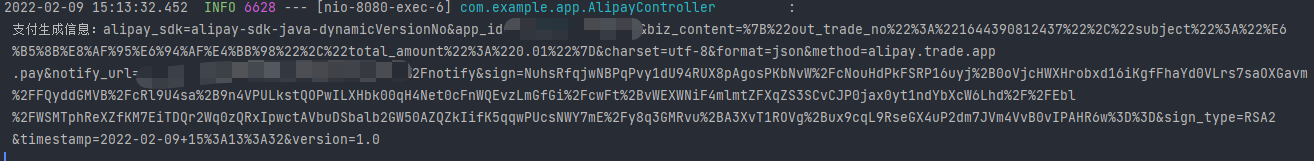
点击 点我前去支付 按钮就可以打开支付宝进行支付了。查看接口返回的 log 信息
-
支付成功图展示

-
生成预支付信息

-
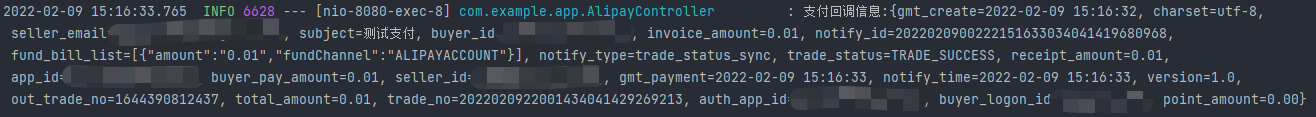
支付成功回调

要记住里面的
trade_no一会退款还需要这个。
-
以上就是支付宝支付的内容了。下面开始实现退款功能。
支付宝退款开发
后端部分
-
在刚才的 BizAlipayService.java 添加以下代码
/** * 退款 * * @param tradeNo * @param totalAmount * @return */ public AlipayTradeRefundResponse refund(String tradeNo, String totalAmount) { try { DefaultAlipayClient client = client(); AlipayTradeRefundModel alipayTradeRefundModel = new AlipayTradeRefundModel(); alipayTradeRefundModel.setTradeNo(tradeNo); alipayTradeRefundModel.setRefundAmount(totalAmount); AlipayTradeRefundRequest request = new AlipayTradeRefundRequest(); request.setBizModel(alipayTradeRefundModel); AlipayTradeRefundResponse response = client.execute(request); return response; } catch (AlipayApiException e) { logger.error("退款出现问题,详情:{}", e.getErrMsg()); e.printStackTrace(); } return null; } -
在 AlipayController.java 中添加一个接口用于退款操作
/** * 订单退款 * * @return * @TODO 仅实现了全部退款 */ @RequestMapping(value = "/order_refund", method = RequestMethod.GET) public AlipayTradeRefundResponse orderRefund() { AlipayTradeRefundResponse refund = alipayService.refund("2022020922001434041429269213", "0.01"); return refund; }用的是刚才支付宝回调返回的
trade_no和total_amount。 -
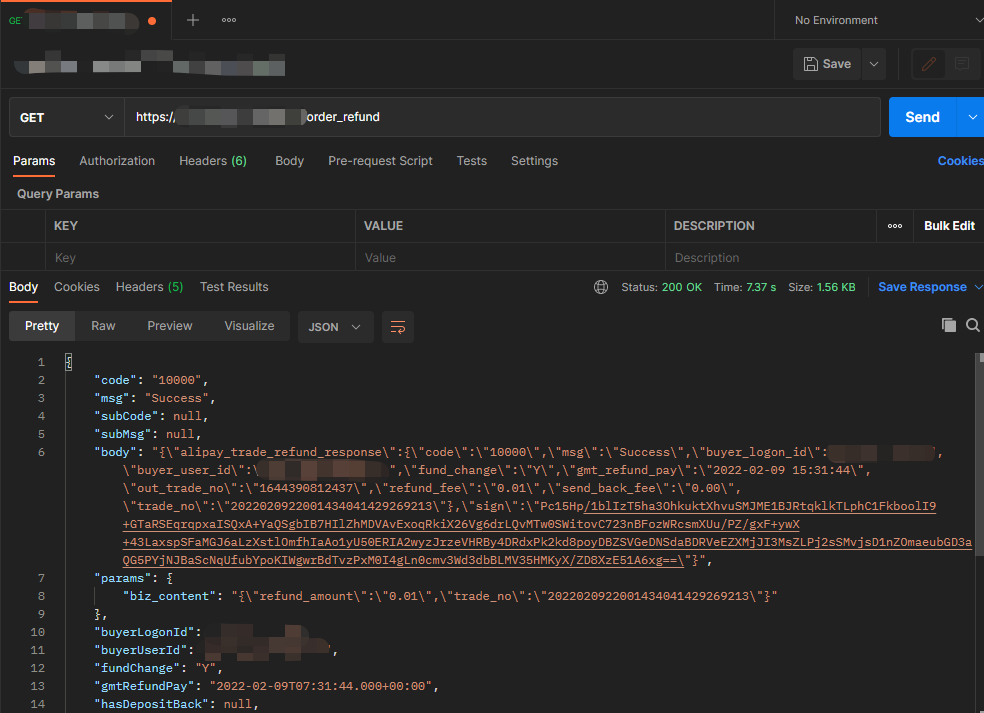
重启服务调用接口测试是否可以退款,这里我为了省事使用了 Postman 。

-
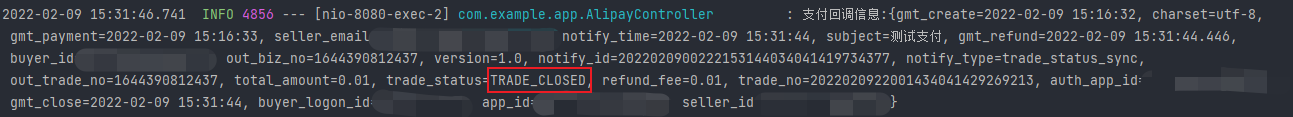
手机此时已经收到退款已到账的消息通知,退款还是很简单的。后台也返回了响应的支付宝回调
 、
、
整套支付流程都上传到 github 了可以查看 github的源码 https://github.com/runbrick/pay_spring